WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库:http://www.weui.org.cn/?/article/1。
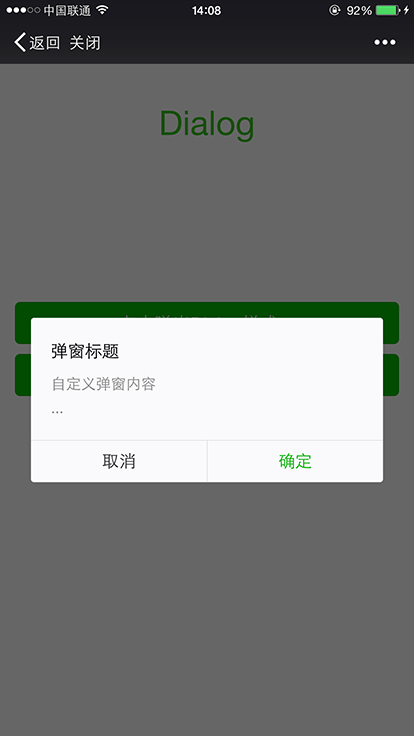
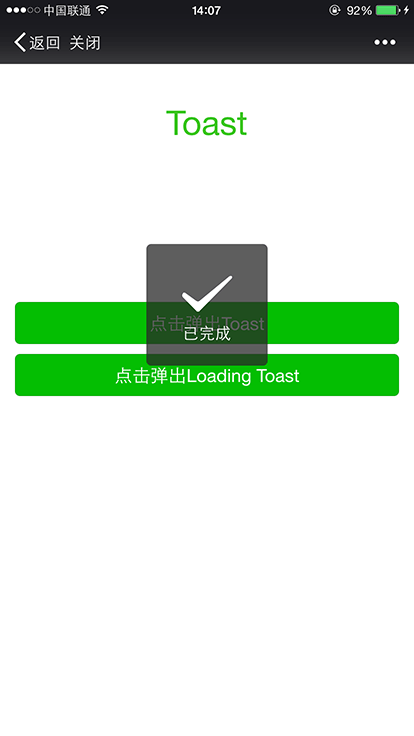
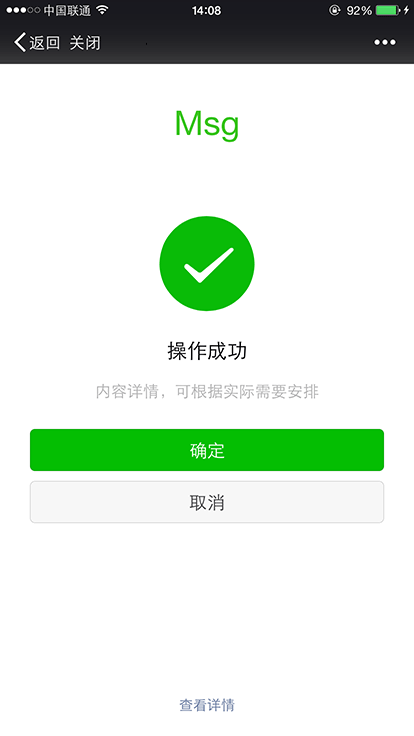
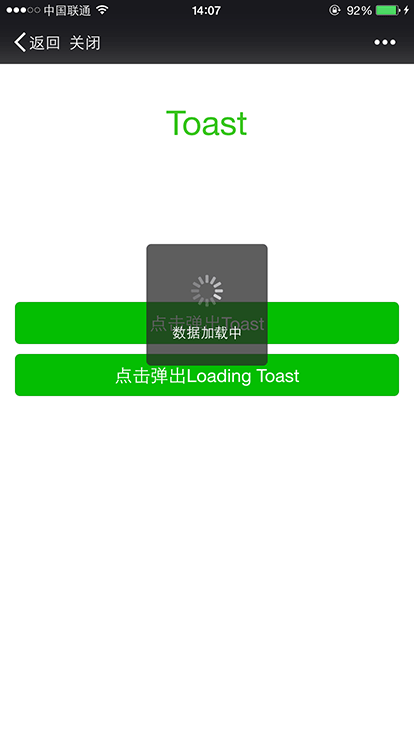
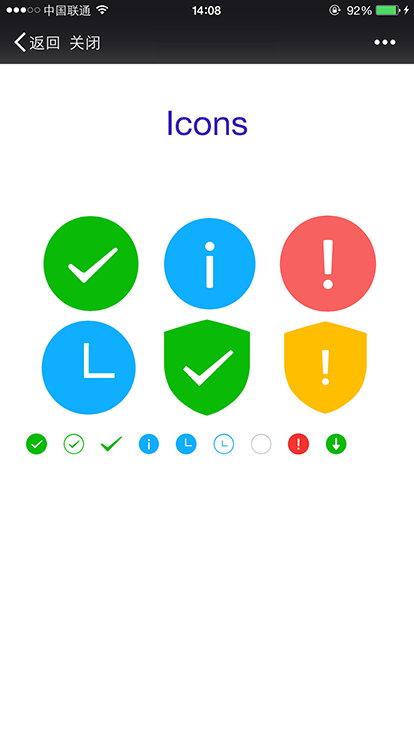
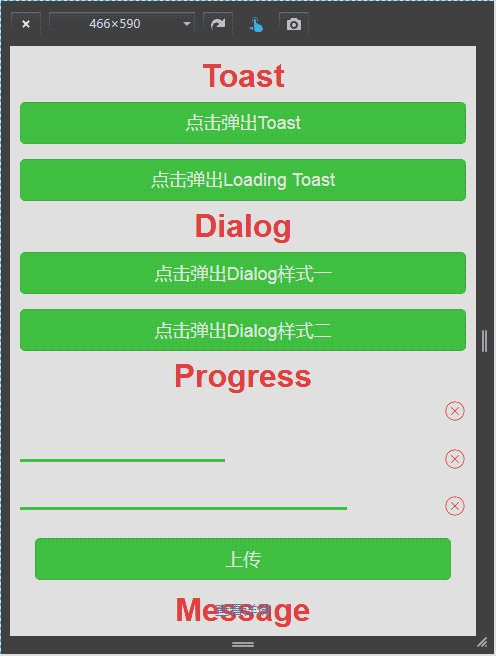
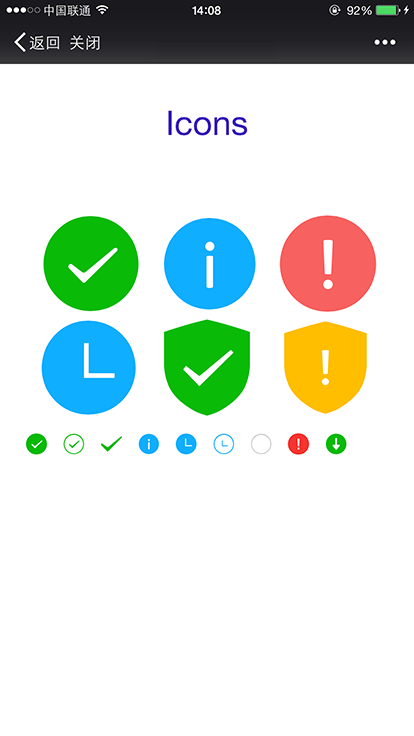
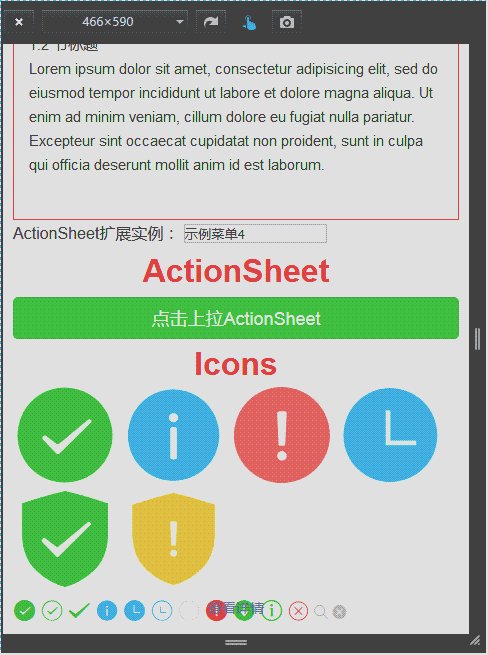
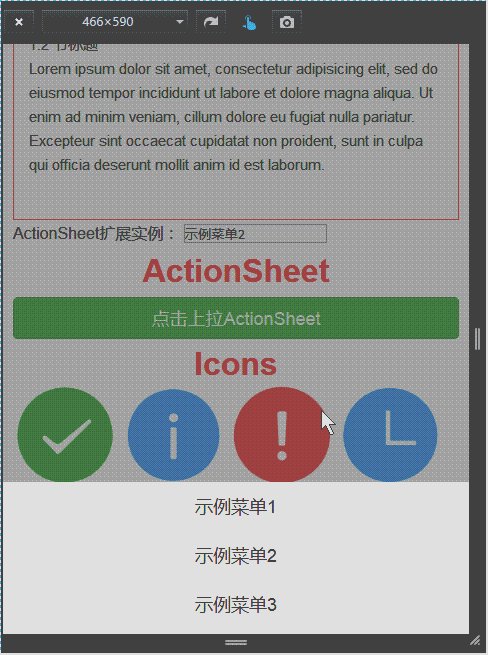
WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。weui 我们只需要他的样式,下面demo下载地址:http://download.csdn.net/detail/cometwo/9442635
========================================================================
使用方法,引入微信UI库即可,此次没用使用zepto.js,而是使用jquery,原理都一样 看之前尽量参考一下官方源码











<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<link rel="stylesheet" href="css/weui.min.css" />
<script type="text/javascript" src="jquery-2.1.0.min.js"></script>
<title></title>
</head>
<body>
<div class="box" style="padding: 10px;">
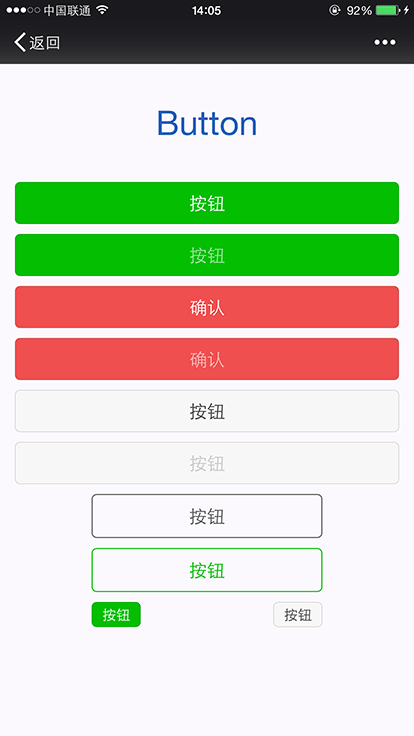
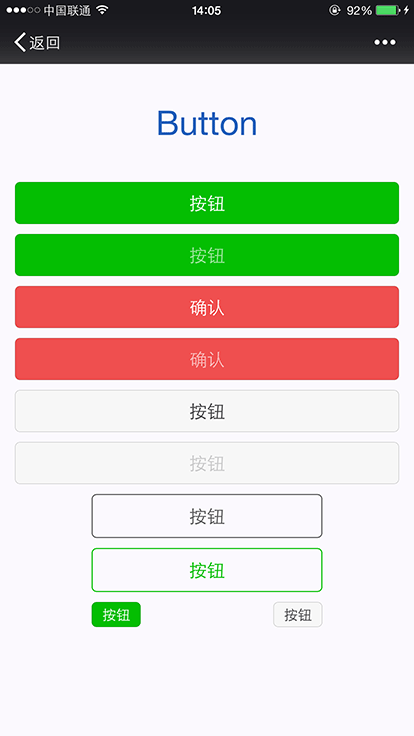
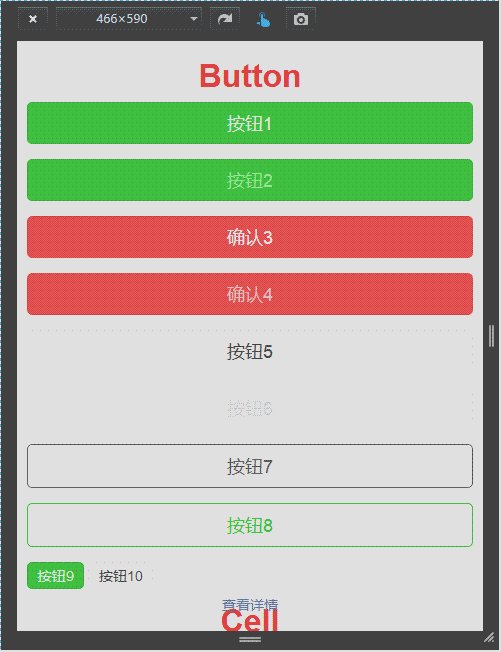
<h1 style="text-align: center;color: red;">Button</h1>
<a href="javascript:;" class="weui_btn weui_btn_primary">按钮1</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_primary">按钮2</a>
<a href="javascript:;" class="weui_btn weui_btn_warn">确认3</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_warn">确认4</a>
<a href="javascript:;" class="weui_btn weui_btn_default">按钮5</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_default">按钮6</a>
<a href="javascript:;" class="weui_btn weui_btn_plain_default">按钮7</a>
<a href="javascript:;" class="weui_btn weui_btn_plain_primary">按钮8</a>
<a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_primary">按钮9</a>
<a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_default">按钮10</a>
<h1 style="text-align: center;color: red;">Cell</h1>
<div class="weui_cells_title">带说明的列表项</div>
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_bd weui_cell_primary">
<p>标题文字</p>
</div>
<div class="weui_cell_ft">说明文字</div>
</div>
</div>
<div class="weui_cells_title">带图标、说明的列表项</div>
<hr style="color: black;opacity: 0.5;" />
<div class="weui_cells_title">带图标、说明的列表项</div>
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui_cell_bd weui_cell_primary">
<p>标题文字</p>
</div>
<div class="weui_cell_ft">说明文字</div>
</div>
<div class="weui_cell">
<div class="weui_cell_hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui_cell_bd weui_cell_primary">
<p>标题文字</p>
</div>
<div class="weui_cell_ft">说明文字</div>
</div>
</div>
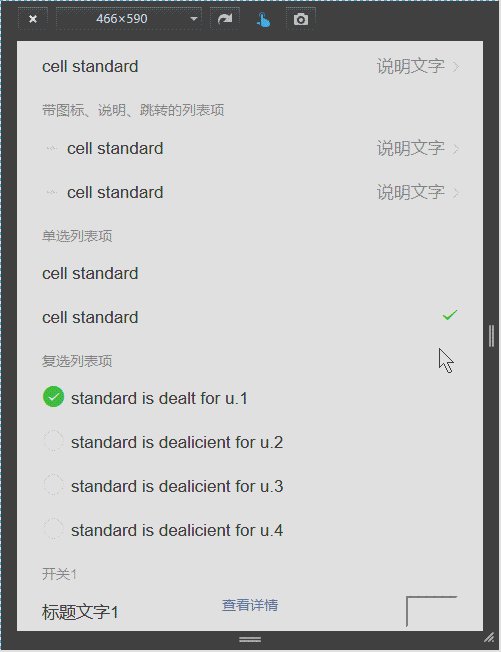
<div class="weui_cells_title">带跳转的列表项</div>
<div class="weui_cells weui_cells_access">
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">
</div>
</a>
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">
</div>
</a>
</div>
<div class="weui_cells_title">带说明、跳转的列表项</div>
<div class="weui_cells weui_cells_access">
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">说明文字</div>
</a>
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">说明文字</div>
</a>
</div>
<div class="weui_cells_title">带图标、说明、跳转的列表项</div>
<div class="weui_cells weui_cells_access">
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">说明文字</div>
</a>
<a class="weui_cell" href="javascript:;">
<div class="weui_cell_hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">说明文字</div>
</a>
</div>
<div class="weui_cells_title">单选列表项</div>
<div class="weui_cells weui_cells_radio">
<label class="weui_cell weui_check_label" for="x11">
<div class="weui_cel







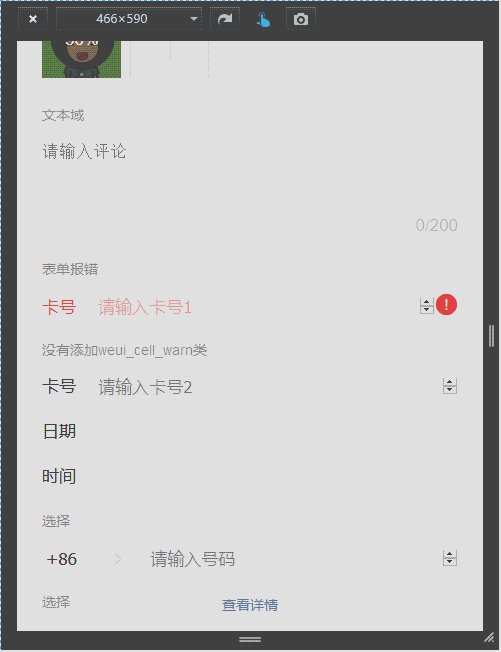
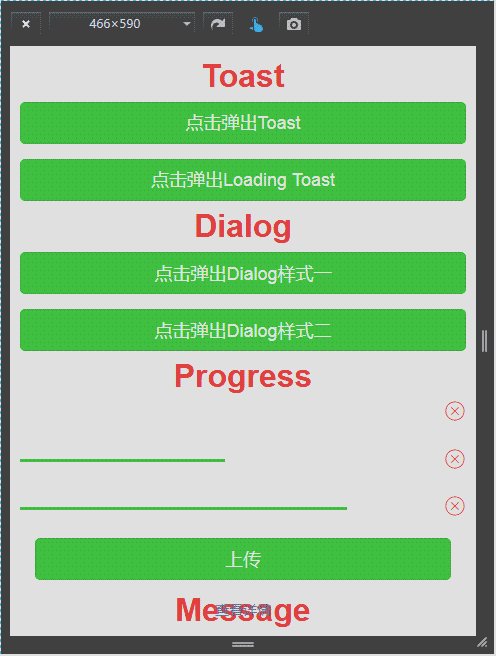
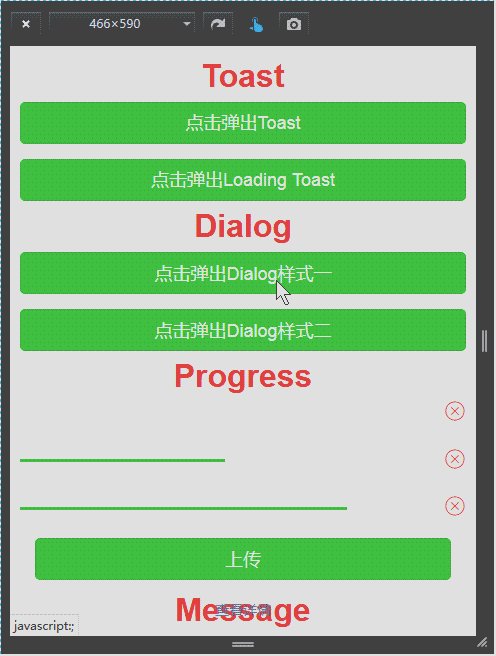
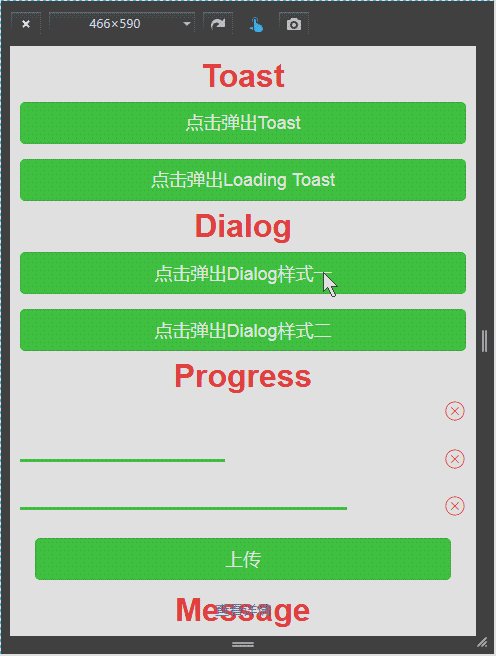
 WeUI是一个由微信官方设计的移动Web应用UI库,提供与微信原生视觉一致的样式,包括button、cell、dialog、toast等多种元素。本文介绍了WeUI的基本使用方法,通过引入样式库并结合jQuery实现交互效果,适用于微信Web开发。
WeUI是一个由微信官方设计的移动Web应用UI库,提供与微信原生视觉一致的样式,包括button、cell、dialog、toast等多种元素。本文介绍了WeUI的基本使用方法,通过引入样式库并结合jQuery实现交互效果,适用于微信Web开发。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 904
904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








