<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
body {
width: 100%;
height: 100%;
}
#main {
width: 100%;
height: 100%;
margin: 0 auto;
overflow: scroll;
}
ul {
width: 600px;
list-style: none;
}
li {
display: inline-block;
width: 50px;
height: 30px;
background: blue;
color:black;
line-height: 30px;
text-align: center;
}
li:nth-child(2n) {
background: green;
}
</style>
</head>
<body>
<div id="main">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
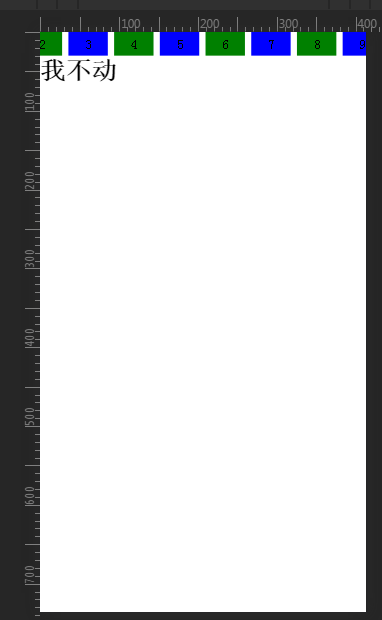
<h1>我不动</h1>
</body>
</html>手机标题栏左右滑动无滚动条
最新推荐文章于 2021-09-15 14:41:30 发布























 9888
9888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








