Keep-Alive中通过component多次加载同样的动态组件无法保持状态的解决办法
问题描述
项目功能上有需要动态添加组件的需求,比如tab标签功能,动态添加标签,同时添加后的标签在切换时需要保存状态,自然而然想到了keep-alive,这就有了下面的代码:

tabPage 定义方式1:
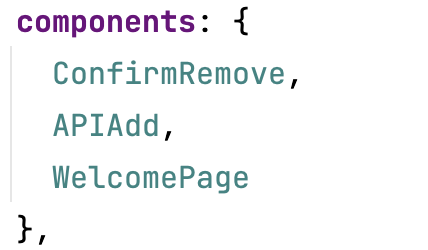
通过components事先定义好所有会加载的组件:

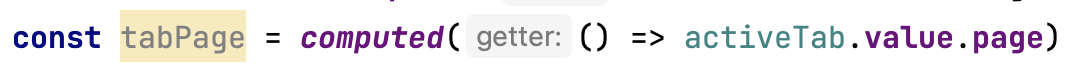
tagPage 通过ref或computed的方式判断当前的标签的类型并返回:

这个时候keep-alive是工作的,但这里的问题是:
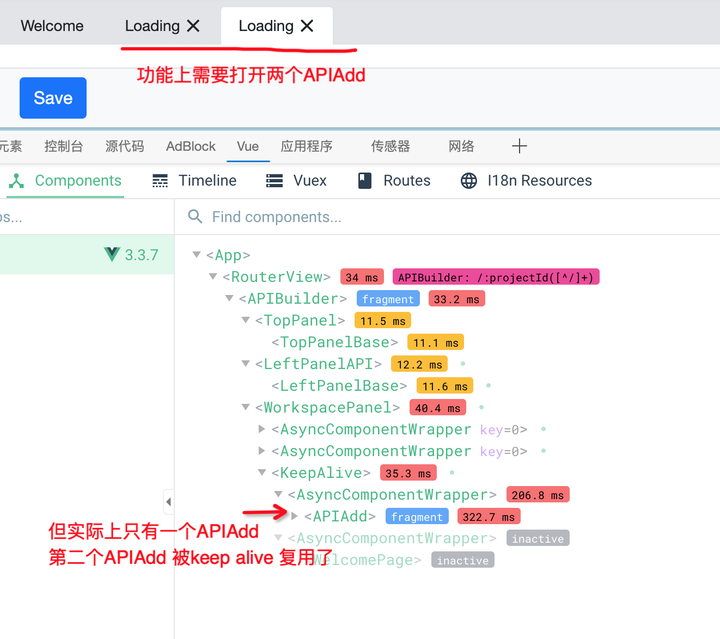
动态创建的组件有多个是同一个组件,比如APIAdd,
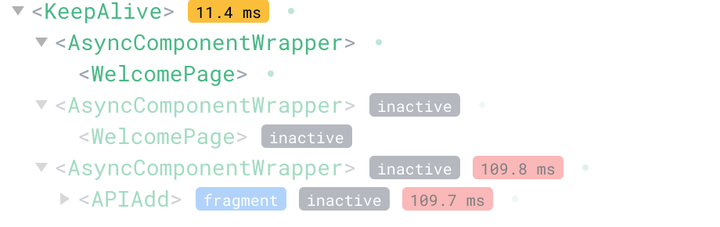
由于keep alive的缓存机制是通过组件名称来缓存的,同一个组件被打开多次的话其实显示的还是第一次打开的那个,这和我们实际的应用场景不符合,不能缓存界面状态(比如表单中输入的内容):

tabPage 定义方式2:
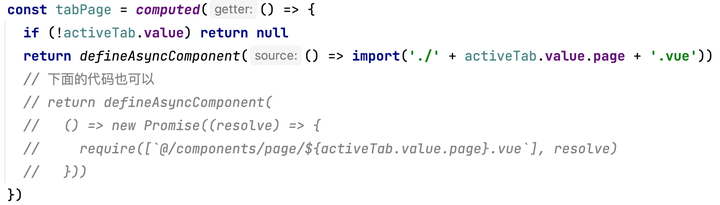
为了解决方式1中的同名组件只能加载一次的问题,需要同一个组件被加载多次,只是里面展示的内容不一样,所以tabPage通过defineAsyncComponent异步加载:

这里组件能加载成功,同名组件每次创建标签都会生成一个新的,但是这里的问题是:
没有起到keep-alive的效果,已经加载的组件,在切换时又重新创建了组件, 状态自然也没有得到保存,:

解决办法:
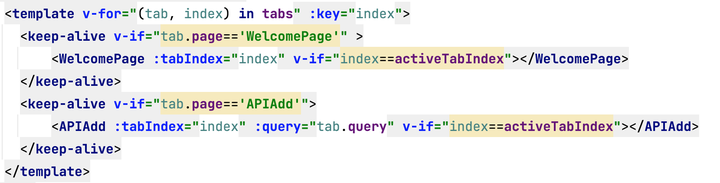
为了解决同一个组件可以被动态加载多次,同时需要能keep-alive,解决的办法就是不用component,而是把所有动态添加的组件都各自放在一个keep-alive中,根据条件切换显示即可:

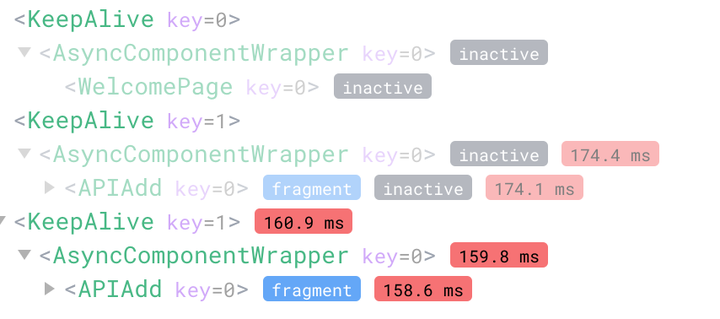
这样每个组件都可以加载自己的数据,并且可以keep alive保存状态:






















 2257
2257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








