我们在前面已经准备好了后台登录接口,axios配置,我们直接可以开始编写登录页面和登录逻辑
在components文件夹下新建一个login.vue文件
模板中的内容
<template>
<a-layout class="layout" style="height: 100vh">
<a-form-model
ref="loginForm"
:model="form"
:rules="rules"
:label-col="labelCol"
:wrapper-col="wrapperCol"
class="login-form" >
<h1 style="margin-left: 33%; margin-bottom: 20px">
后台系统登录
</h1>
<a-form-model-item ref="username" label="用户名" prop="username">
<a-input v-model="form.username" type="text" autocomplete="off" @keyup.enter="login" />
</a-form-model-item>
<a-form-model-item ref="password" label="密码" prop="password">
<a-input v-model="form.password" type="password" autocomplete="off" @keyup.enter="login" />
</a-form-model-item>
<a-form-model-item :wrapper-col="{ span: 14, offset: 4 }">
<a-button type="primary" style="width: 45%" :loading="loading" @click="login">
{{loginBtnText}}
</a-button>
<a-button style="margin-left: 30px; width: 45%" @click="reset">
重置
</a-button>
</a-form-model-item>
</a-form-model>
</a-layout>
</template>样式表
<style scoped>
.layout {
background: #fff;
background-size: 100% 100%;
}
.login-form {
background: #fff;
border: 1px solid #fff;
border-radius: 5px;
width: 600px;
position: relative;
margin: 0 auto;
padding: 80px 0 80px 80px;
top: 50%;
transform: translateY(-50%);
}
</style>登录逻辑
<script>
export default {
name: 'Login',
data () {
return {
labelCol: { span: 4 },
loading:false,
loginBtnText:'登录',
wrapperCol: { span: 14 },
form: {
username: 'admin',
password: '123123'
},
rules: {
username: [
{
required: true,
message: '请输入用户名',
trigger: 'blur'
}
],
password: [
{
required: true,
message: '请输入密码',
trigger: 'blur'
}
]
}
}
},
methods: {
asyLogin(){
this.loading=true;
this.loginBtnText="正在登录...";
this.$axios({method:'post',data:this.form, url:'/api/auth/requestToken'})
.then(response =>
{
this.loading=false;
this.loginBtnText="登录";
if(response==null||response.data==null)
{
this.$message.error('登录失败:请求失败',1);
return;
}
if(response.data.code!="200")
{
this.$message.error('登录失败:'+response.data.error,1);
return;
}
var token=response.data.data.token;
if(token!=null&& token!=''){
//设置token到全局存储变量中
this.$store.state.token=token;
//如果登录成功则跳转到系统主页
this.$router.push({ path: '/ant' });
}
else{
this.$message.error('登录失败:无Token信息',1);
}
})
.catch(error => {
this.loading=false;
this.loginBtnText="登录";
this.$message.error('登录失败:'+error,1);
})
},
login () {
this.$refs.loginForm.validate((valid) =>
{
if (valid)
{
// 表单校验通过,执行登录操作
this.asyLogin();
} else {
// 表单校验失败
return false
}
})
},
reset () {
this.$refs.loginForm.resetFields()
}
}
}
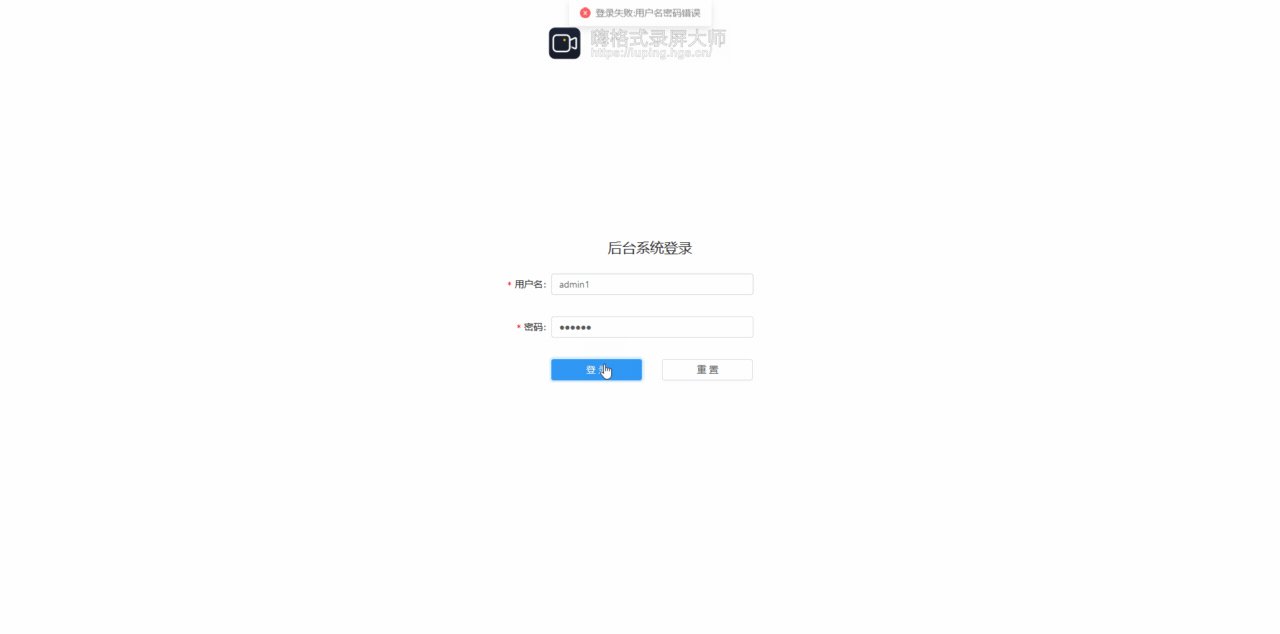
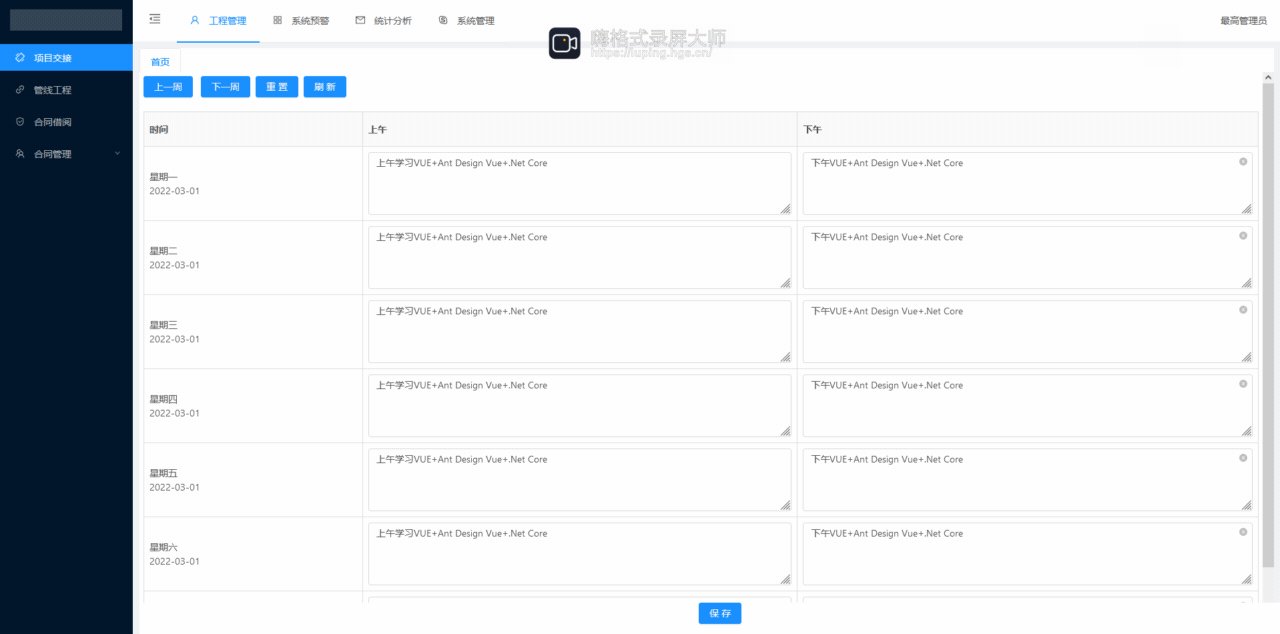
</script>效果



























 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










