一,创建WebApi项目
- 使用测试控制器测试


-
配置Log4Net进行日志记录,输出文本日志到bin目录
-
引入dll程序包(log4net、Microsoft.Extensions.Logging.Log4Net.AspNetCore)
-
<ItemGroup> <PackageReference Include="AutoMapper" Version="12.0.0" /> <PackageReference Include="AutoMapper.Extensions.Microsoft.DependencyInjection" Version="12.0.0" /> <PackageReference Include="log4net" Version="2.0.15" /> <PackageReference Include="Microsoft.Extensions.Logging.Log4Net.AspNetCore" Version="6.1.0" /> <PackageReference Include="Swashbuckle.AspNetCore" Version="6.2.3" /> </ItemGroup>
-
-
添加配置文件到项目 log4net.Config
-
<?xml version="1.0" encoding="utf-8"?> <log4net> <!-- Define some output appenders --> <appender name="rollingAppender" type="log4net.Appender.RollingFileAppender"> <file value="log4\log.txt" /> <!--追加日志内容--> <appendToFile value="true" /> <!--防止多线程时不能写Log,官方说线程非安全--> <lockingModel type="log4net.Appender.FileAppender+MinimalLock" /> <!--可以为:Once|Size|Date|Composite--> <!--Composite为Size和Date的组合--> <rollingStyle value="Composite" /> <!--当备份文件时,为文件名加的后缀--> <datePattern value="yyyyMMdd.TXT" /> <!--日志最大个数,都是最新的--> <!--rollingStyle节点为Size时,只能有value个日志--> <!--rollingStyle节点为Composite时,每天有value个日志--> <maxSizeRollBackups value="20" /> <!--可用的单位:KB|MB|GB--> <maximumFileSize value="3MB" /> <!--置为true,当前最新日志文件名永远为file节中的名字--> <staticLogFileName value="true" /> <!--输出级别在INFO和ERROR之间的日志--> <filter type="log4net.Filter.LevelRangeFilter"> <param name="LevelMin" value="ALL" /> <param name="LevelMax" value="FATAL" /> </filter> <layout type="log4net.Layout.PatternLayout"> <conversionPattern value="%date [%thread] %-5level %logger - %message%newline"/> </layout> </appender> <root> <!--控制级别,由低到高: ALL|DEBUG|INFO|WARN|ERROR|FATAL|OFF--> <!--OFF:0--> <!--FATAL:FATAL--> <!--ERROR: ERROR,FATAL--> <!--WARN: WARN,ERROR,FATAL--> <!--INFO: INFO,WARN,ERROR,FATAL--> <!--DEBUG: INFO,WARN,ERROR,FATAL--> <!--ALL: DEBUG,INFO,WARN,ERROR,FATAL--> <priority value="ALL"/> <level value="INFO"/> <appender-ref ref="rollingAppender" /> <appender-ref ref="AdoNetAppender_SqlServer" /> </root> </log4net>
-
-
全局配置 builder.Logging.AddLog4Net(“CfgFile/log4net.Config”);
-

-
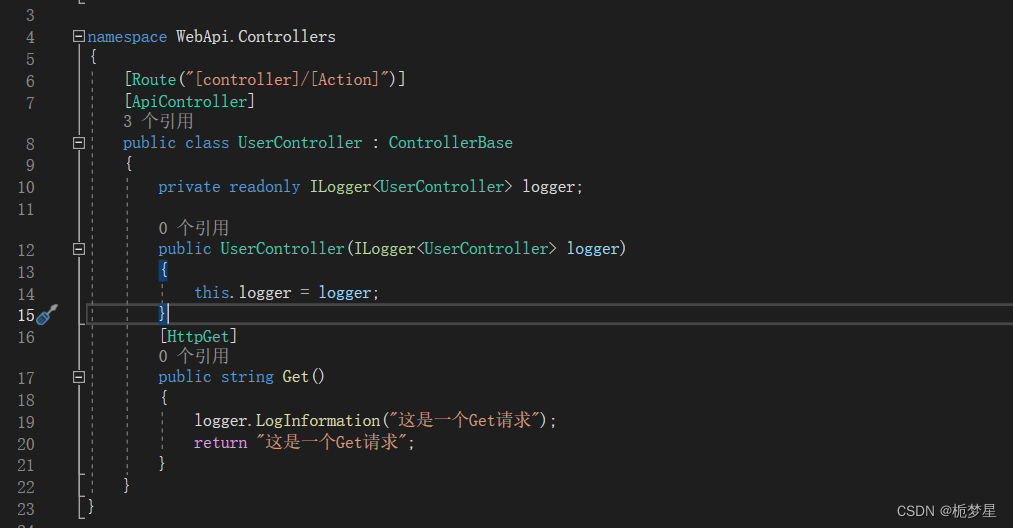
构造函数注入日志服务
-
public class UserController : ControllerBase { private readonly ILogger<UserController> logger; public UserController(ILogger<UserController> logger) { this.logger = logger; } [HttpGet] public string Get() { logger.LogInformation("这是一个Get请求"); return "这是一个Get请求"; } }
-
二,用户Model设计
新建一个类库项目

User的属性,可以自行设计,只要和表中字段对应上即可
public class Users
{
[SugarColumn(IsPrimaryKey = true, IsIdentity = true)]
public int Id { get; set; }
public string QQ { get; set; }
public string Mobile { get; set; }
public string PassWord { get; set; }
public string NickName { get; set; }
public DateTime RegDate { get; set; }
public int LoginNum { get; set; }
public DateTime? LastLoginTime { get; set; }
public byte UserType { get; set; }
public string UserSex { get; set; }
public byte Status { get; set; }
public DateTime CreateTime { get; set; }
public int CreatorId { get; set; }
public DateTime? LastModifyTime { get; set; }
public int? LastModifierId { get; set; }
}























 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










