目录
Q1:使用命令行vue create hello时,出现以下报错:
1.安装node.js
下载链接:Node.js

2.设置缓存目录
npm config set prefix "D:\OtherTools\nodejs\node_global"
npm config set cache "D:\OtherTools\nodejs\node_cache"
执行命令后,在nodejs安装目录会新增两个文件夹,node_global和node_cache

3.配置环境变量
NODE_PATH:
D:\OtherTools\nodejs\node_global\node_modules

path:
D:\OtherTools\nodejs\node_global

4.测试配置是否生效 # -g表示是全局安装
npm install -g express
5.修改为国内的淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
6.用cnpm 安装vue-cli
cnpm install -g vue-cli
vue3.x的命令: npm install -g @vue/cli
7.用cnpm 安装 webpack
cnpm install -g webpack
8.全局安装webpack和webpack-cli
We will use "npm" to install the CLI via "npm install -D".
Do you want to install 'webpack-cli' (yes/no):
npm install webpack -g
npm install webpack-cli -g
9.检测是否按照成功
node -v
npm -v
webpack -v
vue -V 注意大写
cnpm -v
10.创建项目 vue create hello
11.安装axios网络请求工具
在项目根目录D:\VueProject\helloVue\VueDemo下执行 npm install axios -S
12.在router目录下新建request.js

13.修改main.js文件
引入 import axios from './router/request.js'
const app=createApp(App);
app.config.globalProperties.$axios = axios

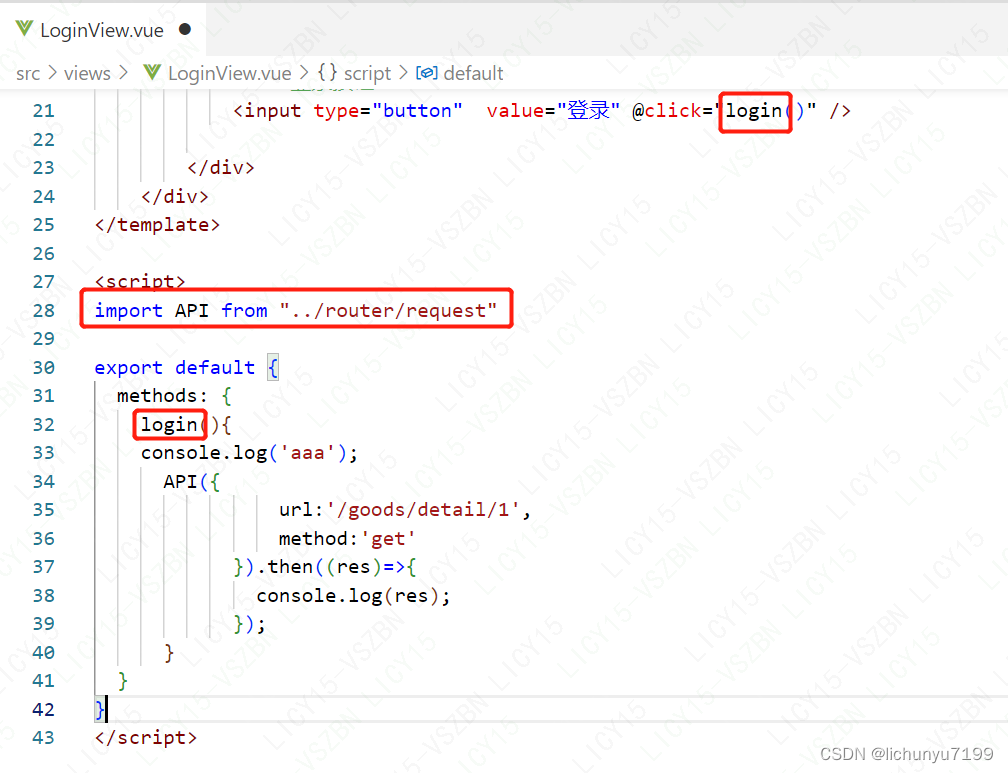
14.修改LoginView.vue文件
引入 import API from "../router/request"
并新增 login方法

15.npm run serve 启动项目并验证

访问页面如下:

16.常见问题&解决方法
Q1:使用命令行vue create hello时,出现以下报错:
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6. You may want to run the following to upgrade to Vue CLI 3:

这是因为vue的版本存在更新,需要先卸载vue cli2,然后重新安装vue cli 3
处理方法:
卸载命令:npm uninstall -g vue-cli
重新安装:npm install -g @vue/cli

Q2:点击按钮调用后台接口时报跨域错误

处理方法:
在package.json同级目录新建vue.config.js文件

并修改request.js文件
baseURL:'http://localhost:9082' 修改为 baseURL:'/api'

注意事项:一定要重启项目,否则还会报跨域错误
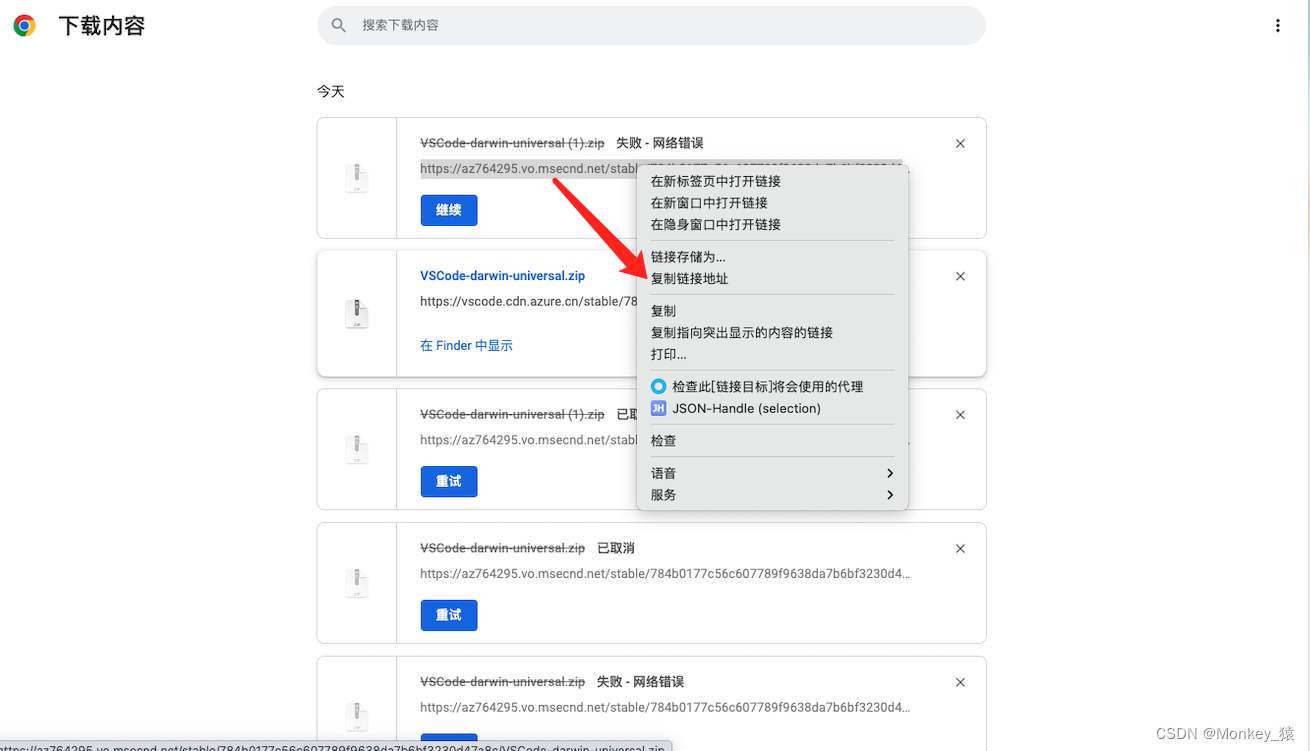
Q3.官网下载开发工具vscode很慢
处理方法:

复制下载地址,将下载链接中 接中的 az764295.vo.msecnd.net 部分替换为:vscode.cdn.azure.cn
修改前下载地址:
https://az764295.vo.msecnd.net/stable/784b0177c56c607789f9638da7b6bf3230d47a8c/VSCode-darwin-universal.zip
修改后下载地址:
下载安装vscode即可。
参考链接:





















 2755
2755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








