Grunt 进行js,css文件合并,压缩
安装 Grunt 前,你需要首先下载并安装 node.js (npm 已经包含在内)。npm 是 node packaged modules 的简称,它的作用是基于 node.js 管理扩展包之间的依赖关系。
- 安装node: 运行 node-v0.12.7-x86.msi
- 安装 grunt-cli :用管理员身份运行(下同) cmd 进入命令行模式,运行 npm install -g grunt-cli
安装项目依赖的库
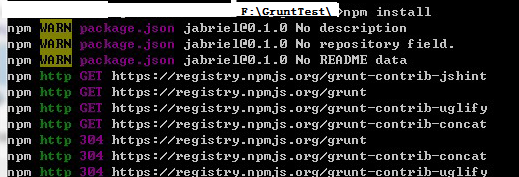
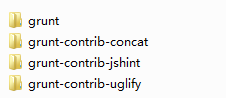
配置 package.json 文件:新建文件夹 GruntTest => 建 package.json 文件. 该文件内容要满足 Json格式,如果只需要合并,压缩。有以下内容就足够。{ "name": "my-project-name", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.5", "grunt-contrib-jshint": "~0.10.0", "grunt-contrib-nodeunit": "~0.4.1", "grunt-contrib-uglify": "~0.5.0" } }进行 cmd 命令行模式,并转到 GruntTest 目录 , 执行 npm install命令执行成功后,会在 GruntTest目录下产生一个 node_modules目录,里面有四个子目录配置任务:
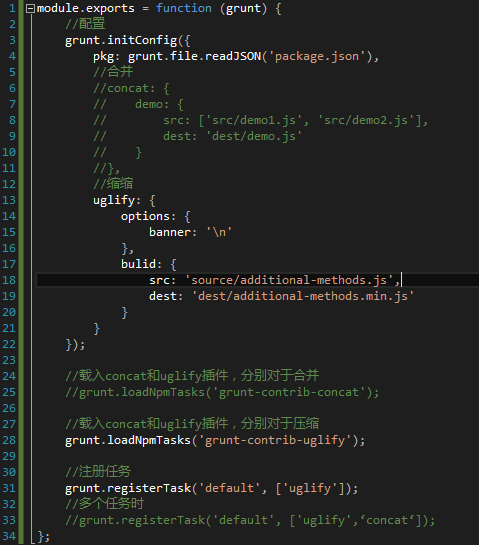
在GrunTest 目录下新建 Gruntfile.js 文件, 然后在命令行中执行 grunt
























 1880
1880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








