需求:
表格指定列中所有单选框的选中状态与对应行的单选框状态,两两相关;
每一行的单选框状态又与表头的单选框状态,两两相关。
ps: 语言好难描述清除~~
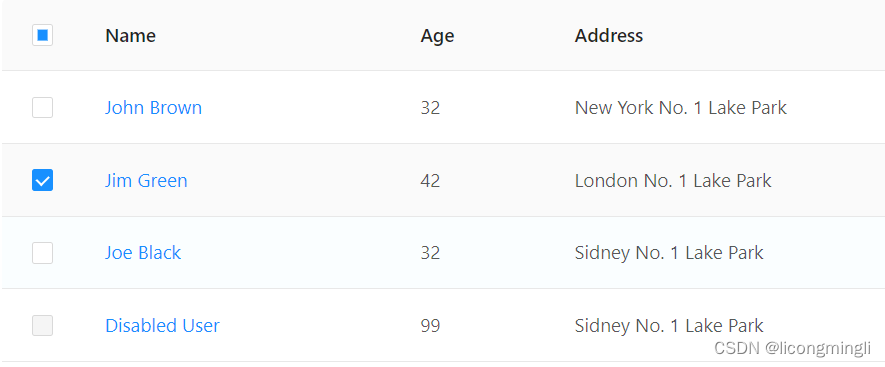
相关知识:可选择表格(antdesign 有该功能,先来看下示例~)
功能:参考checkBox实现全选效果
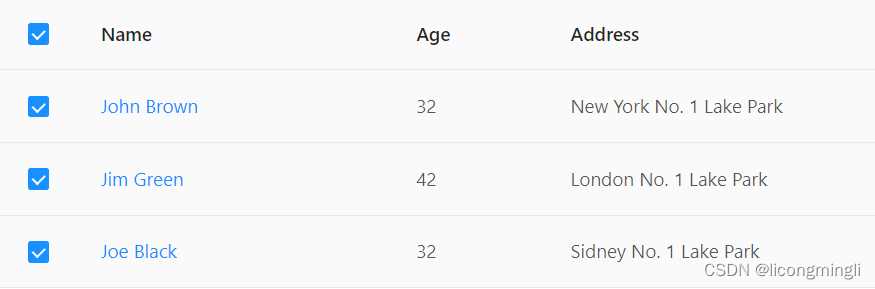
(1)当选择某些行时,表头是部分选样式;所有行选中时,表头会是选中状态;所有行不选时,表头是非选中状态。
(2)当点击表头单选框为选中状态时,每一行会变为选中状态。相反~


我的需求是要在上述示例中进一步扩展~增加行与表格数据的关联操作!
一开始想要直接使用上述antd table提供的api(row-selection)扩展,发现内部是使用的
checkBox与checkbox group实现全选效果。由于部分选会用到indeterminate属性,但checkbox group不具有该属性,只有checkBox具有该属性。因此每一行就不能实现部分选样式,只能自己写啦~
**
正文开始:
先来看下实现效果~








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1190
1190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








