关于Get和Post的区别,一直比较模糊,因为网上所说的也都是各有不同,甚至相悖,为此结合查询和一个简单的例子来说明一下。
网络答案
网上解释的区别为以下几点:
- Post主要用于对服务器数据的修改,Get主要用于对服务器数据的查询。
- GET使用URL或Cookie传参。而POST将数据放在BODY中。
- GET的URL会有长度上的限制,则POST的数据则可以非常大。
- POST比GET安全,因为数据在地址栏上不可见。发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
- 二者对缓存默认设置不同。
实例
请求的页非常简单,只有name和password两个参数,结合Chrome的开发工具,我们来看一下基本的区别。
请求页页面
Get下
body
<body>
<form id="test" name="test" method="get" action="servlet/SetCookieServlet" >
<input id="name" type ="text" name="name" value="LD" />
<input id="password" type ="text" name="password" value="000"/>
<input id="tj" type="submit" value="提交" />
</form>
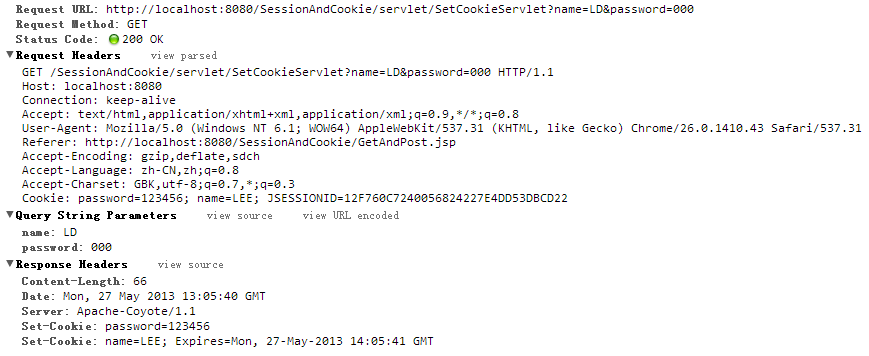
</body>截获的数据
Post下
body
<body>
<form id="test" name="test" method="post" action="servlet/SetCookieServlet" >
<input id="name" type ="text" name="name" value="LD" />
<input id="password" type ="text" name="password" value="000"/>
<input id="tj" type="submit" value="提交" />
</form>
</body>截获的数据
对比
通过对比,可以发现Get将输入域数据附加到URL传输,而Post放到了body中;Get数据以Parameters的方式获取,Post以Form Data的方式获取,包括对缓存的设置区别,包括Get方式有URL长度限制,使用非URL传输的Post数据封装的更安全,这是显而易见的区别。
但是我们需要确认,这是浏览器的规定,还是HTML的规定,还是真正的HTTP协议的规定。简单测试就可以发现:
- 不同IE版本对URL长度规定的不同
- 不用版本的IIS对Post传输的数据大小不同
很显然他们使用的都是HTTP1.1,但对数据限制却不同,是因为数据长度并非是HTTP协议规定,确切说这不属于Post和Get方法的区别,而是软件、系统和环境的设置的不同,这一点还是有必要区分一下。
总结
一般在应用情况下,我们知道这几个表现出来的区别就够,但是如果想深究区别和不同,还是很有必要仔细研究一下各个协议的说明文档。
更多博客,其访问《项目总结》。

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








