<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>元素获取demo</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
<form>
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value = "全选" onclick = "checkall();">
<input type="button" value = "全不选" onclick = "clearall();">
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text" >
<input name="ok" type="button" value="确定" onclick = "checkone();">
</form>
<script type="text/javascript">
function checkall(){
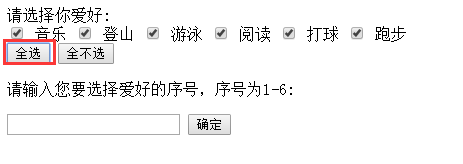
// document.getElementsByTagName,返回数组【图1】
var hobby = document.getElementsByTagName("input");
for(var i=0;i<hobby.length;i++){
if(hobby[i].type=='checkbox'){
hobby[i].checked = true;
}
}
}
function clearall(){
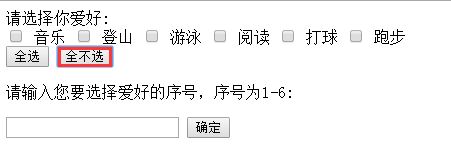
// document.getElementsByName, 返回数组【图2】
var hobby = document.getElementsByName("hobby");
for(var i=0;i<hobby.length;i++){
hobby[i].checked = false;
}
}
function checkone(){
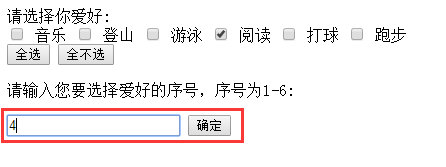
// document.getElementById,返回唯一id元素【图3】
var ipt =document.getElementById('wb');
var j=parseInt(ipt.value);
var checkitem = document.getElementsByName('hobby');
for(var i=0;i<checkitem.length;i++){
checkitem[j-1].checked = true;
};
ipt.value='';
ipt.focus();
}
</script>
</body>
</html>图1:
图2:
图3:

























 1992
1992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








