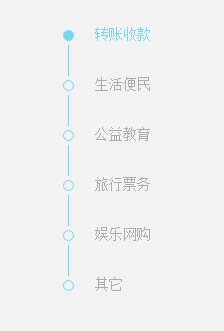
先看效果:
实现原理:
1、左边的圆圈(点)和右边的文字看成一个整体,由li实现 ;
2、关键是左边的‘线’,它在结构上是独立的元素。
HTML:
<div class="process-bar">
<div class="bg-line"></div>
<div class="process-content">
<ul>
<li class="active">
<span class="dot"><span class="inner"></span></span>
<a class="link" href="#itme-1">转账收款</a>
</li>
<li>
<span class="dot"><span class="inner"></span></span>
<a class="link" href="#itme-2">生活便民</a>
</li>
<li>
<span class="dot"><span class="inner"></span></span>
<a class="link" href="#itme-1">公益教育</a>
</li>
<li>
<span class="dot"><span class="inner"></span></span>
<a class="link" href="#itme-3">旅行票务</a>
</li>
<li>
<span class="dot"><span class="inner"></span></span>
<a class="link" href="#itme-4">娱乐网购</a>
</li>
<li>
<span class="dot"><span class="inner"></span></span>
<a class="link" href="#itme-5">其它</a>
</li>
</ul>
</div>
</div>CSS:
<style>
*{padding:0;margin:0;}
body{background:#f2f2f2;font-family:sans-serif;}
li{list-style-type:none;}
a{text-decoration:none;color:#666;}
a:hover{color:#0be;}
.process-bar{font-size:14px;position:relative;height:300px;width:122px;opacity:0.5;margin:50px auto;background:#f2f2f2;}
.process-bar .bg-line{height:250px;width:0;border-left:1px solid #0be;position:absolute;top:25px;left:9px;z-index:1;}
.process-bar li{height:50px;line-height:50px;}
.process-bar .dot{display:inline-block;width:11px;height:11px;padding:4px;border-radius:50%;margin-right:10px;vertical-align:middle;position:relative;z-index:2;background:#f2f2f2;}
.process-bar .dot .inner{display:block;width:9px;height:9px;border:1px solid #0be;border-radius:50%;}
.process-bar li.active .link{color:#0be;}
.process-bar li.active .dot .inner{background:#0be;}
</style>Javascript:
<script>
$('.process-bar').on('click','li',function(){
$(this).addClass('active').siblings().removeClass('active');
})
</script>再看我的效果:
理解原理最重要,可以举一反三,相信横状的进度条也是小case了。
























 2072
2072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








