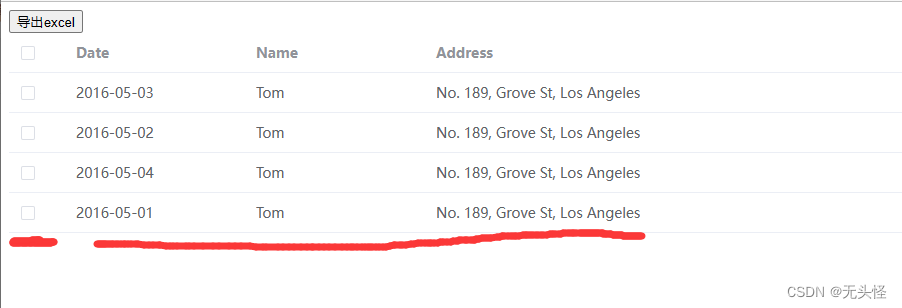
在项目中遇到将表格导出为excel,表格为下面这个样式,第一列为复选框,

最开始直接用xlsx,导出结果为下图

达不到要求,因该把第一列空白删除,在网上看了很多博客,最后做一下总结,
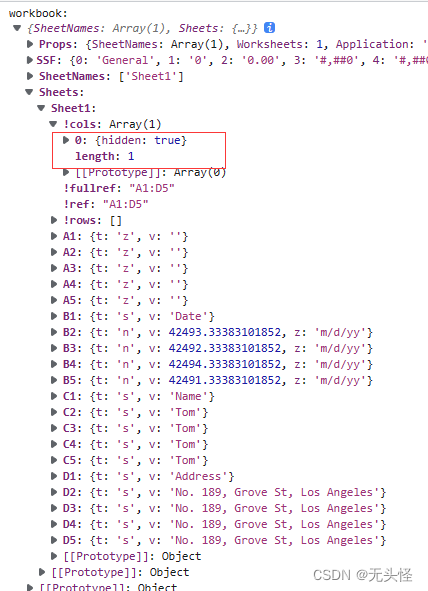
关键就是里面有个 hidden 属性设置为true 就可以删除 那一列的数据
常规的----安装xlsx---引入xlsx就省略了-------,直接上代码
<template>
<button @click="deriveExcel">导出excel</button>
<el-table :data="tableData" style="width: 100%" id="table">
<el-table-column type="selection" width="55" />
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script setup>
import * as XLSX from 'xlsx'
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
function deriveExcel() {
let workbook = XLSX.utils.table_to_book(document.getElementById('table')); //需要在table上定义一个id
// 可以打印出来看看workbook--中有那些属性
console.log('workbook: ', workbook);
// 添加这一句代码-----重点-----0就是第一列。。
workbook.Sheets.Sheet1['!cols'][0]={hidden:true}
try {
XLSX.writeFile(workbook, 'BOX信息.xlsx');
console.log('成功');
} catch (e) {
// ElMessage.error('导出失败,失败信息:!')
console.log('失败');
}
}
</script>
此时 打印的workbook 为
此时导出的excel---
如果要删除其他列,把需要0改成相应的列序号就好了。。。。





















 5305
5305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








