属性; rolateX rolateY rolateZ 三个方向的 旋转方向 及角度
rolateX rolateZ 从正斜上方查看 可以理解为顺时针 旋转;
rolateY 从正斜上方查看 可以理解为 逆时针
借鉴如下如

源码demo
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateX(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding: 80px 60px 20px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(-40deg);
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO方片
<div id="div3">YELLOW方片</div>
</div>
</div>
</body>
</html>
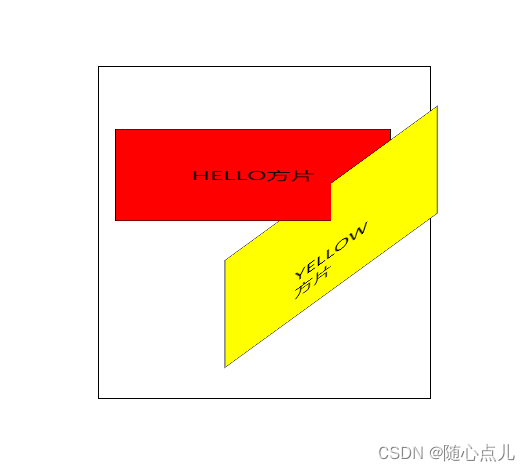
运行效果图:























 3817
3817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








