由于工作原因,笔者对于所谓的Hybrid、Webpp开发模式产生了浓厚的兴趣。老习惯,笔者对于Apache Cordova(PhoneGap)框架进行了一番研究,小有收获,特此记录下来。
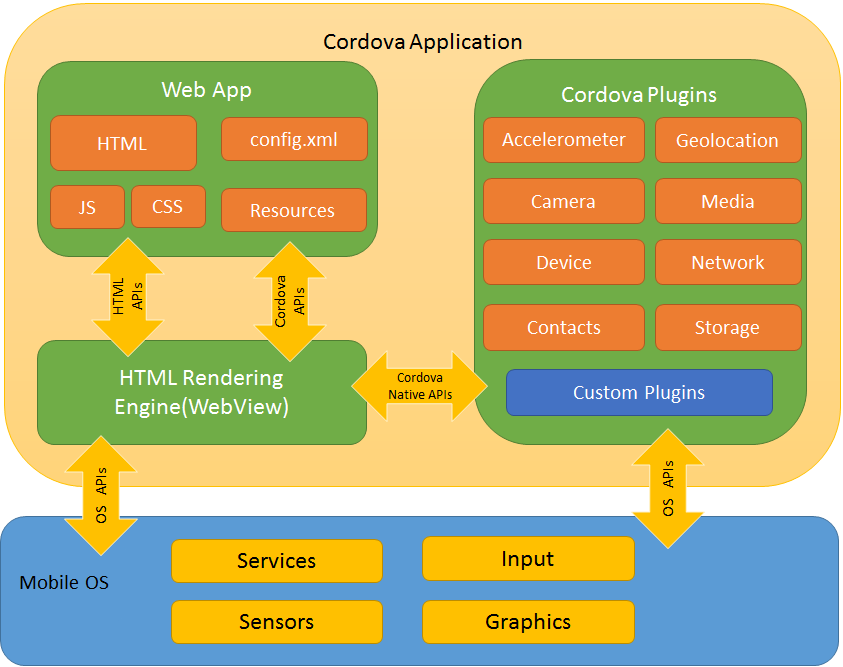
先看一张图,这是官网上对于Cordova总体框架架构的描述:

第一部分:Cordova Application是Cordova框架独立于不同手机操作系统的一个封装层。具体包括
1)Web app(包括具体的app的HTML/JS/CSS代码等);
2)Cordova框架已经封装好的核心插件(如相机、存储等系统调用),这块是Cordova的核心部分。当然,开发者也可以基于它的插件体系,扩展出新的插件;
第二部分:Mobile OS就是具体的手机操作系统层了,Cordova目前支持大部分的手机OS:ios、android、wp、blackberry等等;
这张图可以让我们一目了然的了解Cordova框架总体的技术架构。实际上我们可以这么理解所谓的“跨平台”:
Cordova预先帮我们预先封装了各种mobile os上最常用的本地api调用,然后以统一的Javascript api形式提供给webapp开发者调用。(注:cordova还提供另外一种Hybird即混合开发模式,这个后面有时间再说。)对于webapp的开发者来说,无需关注系统底层调用实现细节,也就实现了所谓的“跨平台








 本文探讨了Apache Cordova(PhoneGap)框架的工作原理,重点关注Android平台下JS与Native的交互。Cordova通过addJavascriptInterface和JS Prompt两种方式实现JS调用Native API。CordovaActivity.java作为启动入口,负责读取config.xml并加载webapp。SystemExposedJsApi.java中的exec接口是JS到Native调用的关键。
本文探讨了Apache Cordova(PhoneGap)框架的工作原理,重点关注Android平台下JS与Native的交互。Cordova通过addJavascriptInterface和JS Prompt两种方式实现JS调用Native API。CordovaActivity.java作为启动入口,负责读取config.xml并加载webapp。SystemExposedJsApi.java中的exec接口是JS到Native调用的关键。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1306
1306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








