上一篇笔者简要分析了Cordova从JS端->Native端的调用过程(以JS Object桥为例)。本章让我们来分析下这个过程的反面,也就是从Native端->JS端,Cordova是如何处理的。
老习惯,我们先看一段代码:
exec.js
nativeToJsModes = {
// Polls for messages using the JS->Native bridge.
POLLING: 0,
// For LOAD_URL to be viable, it would need to have a work-around for
// the bug where the soft-keyboard gets dismissed when a message is sent.
LOAD_URL: 1,
// For the ONLINE_EVENT to be viable, it would need to intercept all event
// listeners (both through addEventListener and window.ononline) as well
// as set the navigator property itself.
ONLINE_EVENT: 2
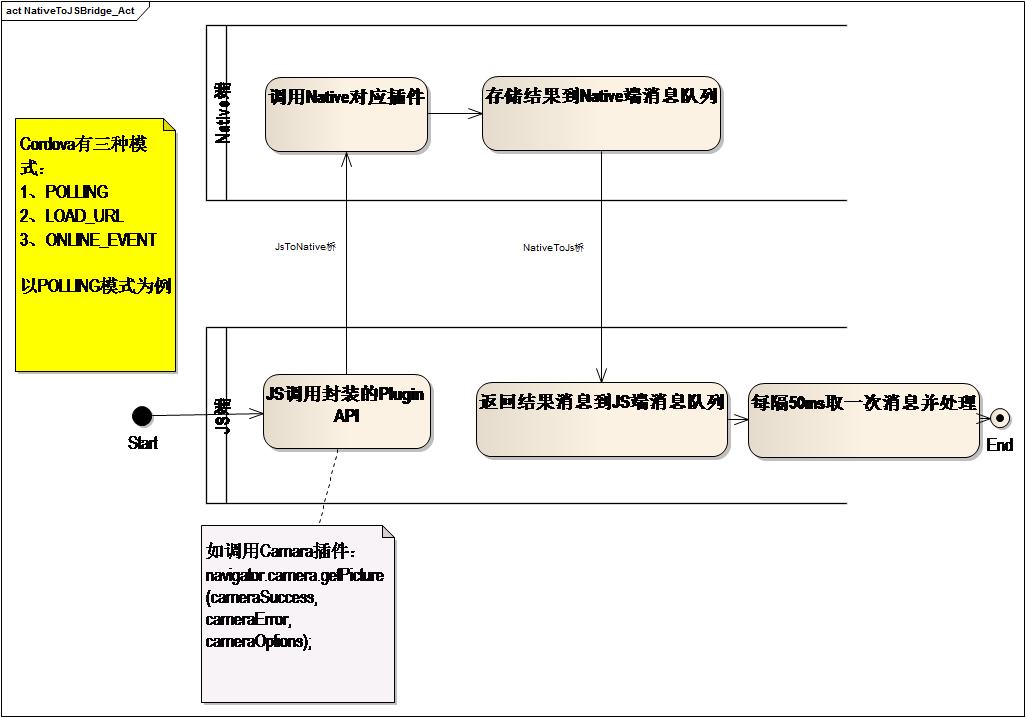
}可以看到Cordova实现了3中模式:POLLING、LOAD_URL和ONLINE_EVENT。笔者这里重点分析了第一种,也就是POLLING模式,后两种有机会再做深入研究。下图大致描述了这个过程。
总体来说,过程如下:
1、JS端调用Native API后,如果当前调用消息未处理完成,每隔50ms取一次消息队列,直到本次调用的消息结束;
2、Native端的插件同样维护了一个消息队列;
3、JS端通过Native端暴露的retrieveMessages接口来实现消息的拉取;
另外,通过源代码我们可以大致分析下Cordova的JS和Native两端的消息格式大致协议:
1、* 号的消息表示当前Native端仍然有待处理消息,JS端会再拉取一次消息;
2、消息内容的第一个字符如果为S表示调用成功,F表示调用失败;
其他的有兴趣的可以对照代码再做分析。

























 8450
8450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








