小白一枚,今天项目新需求,需要用react,特此记录自己遇到的问题 纯新手 不喜勿喷~
一、React简介、
目前最热门的前端框架,所以我们需要学习。
二、安装
三、遇到的问题
问题一:
遇到这种问题说明react所用的三个库,顺序错误,导致ReactDOM.render渲染错误,正确的顺序应该是:
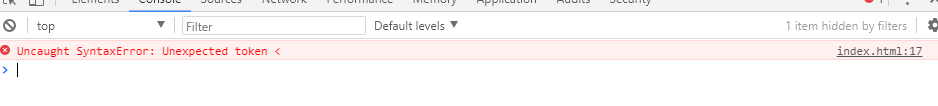
问题二:
出现这种问题一般是<script></script>中没有指明type类型,由于react为了代码的可读性更方便地创建虚拟DOM的原因,加入了一些类似XML的语法扩展。因此应该明确指明type的属性为text/babel。这是react独有的JSX语法,但是跟JavaScript不兼容,故凡是使用JSX的地方都应加上 type="text/babel".
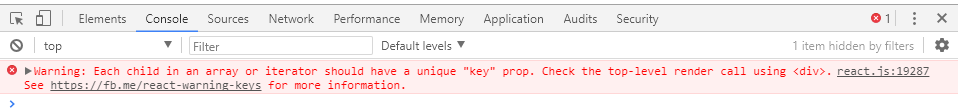
问题三:
一般出现这种问题就是因为未指定主键,虽然不影响使用,但这种提示也不应该存在,具体原因,请参考。
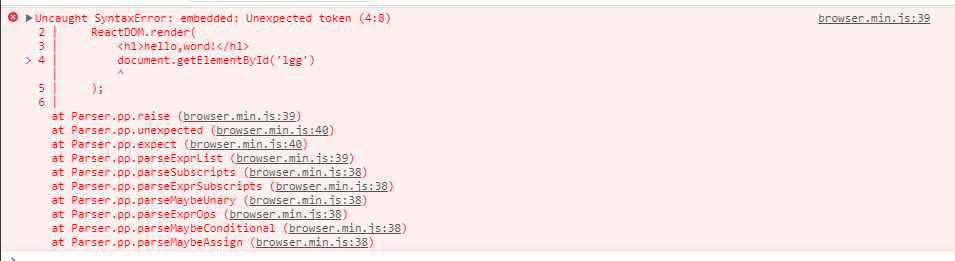
问题四:
这种原因一般是最低级并且我们都不应该犯得,语法错误,请检查对应行 是否缺失逗号之类。
好了,这就是今天安装react并且入门时所遇到的问题,记录出来是为了方便自己学习,坚持写下去 尽自己所能~~~~
如果有帮到您的话,请随手一个小赞!
推荐新手可以去看阮一峰大神的教程链接



























 6114
6114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








