制作原理:
- 使用xib绘制5个星星(图片视图),一个动态显示分数label
- 计算出最大,小的X,和星星宽度,创建一个显示总分数label
- 主要是手势触摸时当触摸开始时控制如何显示星星,当移动时控制如何显示星星,当触摸结束时,给定动态显示的分数
- 如何显示星星:根据触摸点的X确定总分数,再让根据总分数判断调用显示几个星星的方法.
具体demo的代码实现:
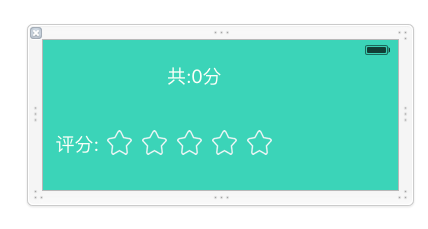
xib图:
#import <UIKit/UIKit.h>
@interface HHFStarView : UIView
+(instancetype) starView;
@end//
// HHFStarView.m
// HHFStarDemo
//
// Created by mac on 16/8/11.
// Copyright © 2016年 huang. All rights reserved.
//
#import "HHFStarView.h"
#import "UIViewExt.h"
#define kScreenHeight CGRectGetHeight([UIScreen mainScreen].bounds)
#define kScreenWidth CGRectGetWidth([UIScreen mainScreen].bounds)
/**
*设置颜色的值
*/
#define RGBCOLOR(r,g,b,_alpha) [UIColor colorWithRed:r/255.0 green:g/255.0 blue:b/255.0 alpha:_alpha]
@interface HHFStarView()
//5颗星星
@property (weak, nonatomic) IBOutlet UIImageView *firstStar;
@property (weak, nonatomic) IBOutlet UIImageView *secondStar;
@property (weak, nonatomic) IBOutlet UIImageView *threeStar;
@property (weak, nonatomic) IBOutlet UIImageView *fourthStar;
@property (weak, nonatomic) IBOutlet UIImageView *fiveStar;
//显示分数
@property (weak, nonatomic) IBOutlet UILabel *scoreLabel;
//动态显示分数label
@property(nonnull,strong) UILabel *label;
//分数
@property(nonatomic,assig







 本文介绍了如何在iOS应用中使用XIB创建星星评分效果。通过手势触摸,动态控制星星的显示状态,根据触点位置计算并显示相应分数。详细实现了从触摸开始、移动到结束时的星星显示逻辑,并提供了具体的代码实现和运行效果展示。
本文介绍了如何在iOS应用中使用XIB创建星星评分效果。通过手势触摸,动态控制星星的显示状态,根据触点位置计算并显示相应分数。详细实现了从触摸开始、移动到结束时的星星显示逻辑,并提供了具体的代码实现和运行效果展示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








