1.图标资源下载
(1)登录阿里巴巴矢量图标库
(2)选择要使用的图标添加到项目
(3)点击下载到本地
2.在项目中引入
(1)将压缩包解压后加入项目指定目录下

(2)在main.js中引入
import '@/assets/iconfont/iconfont.css'3.使用
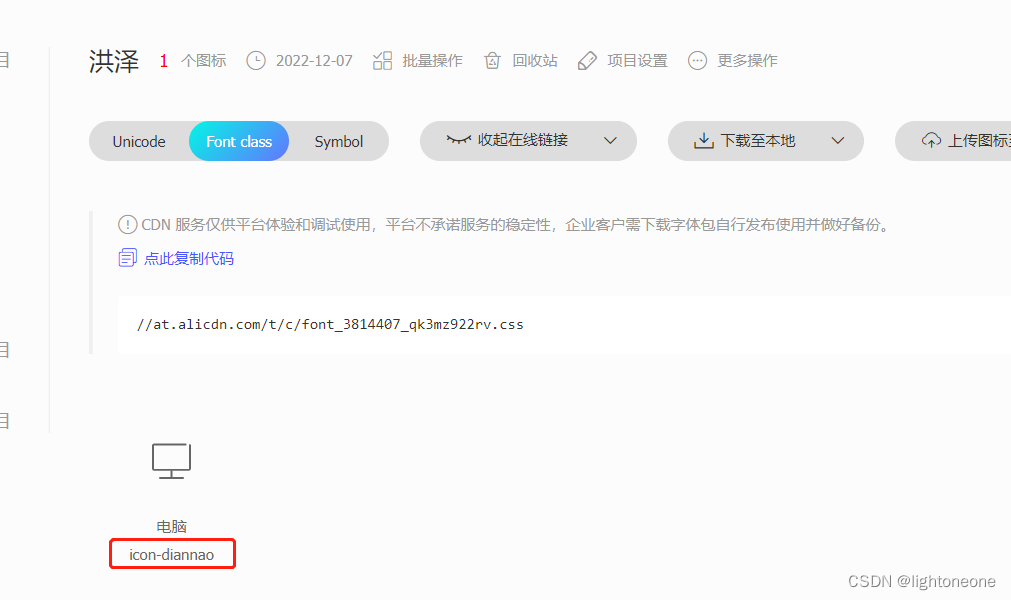
<el-button class="iconfont icon-diannao" @click="loginOut"></el-button>iconfont是必须加的前缀,icon-diannao是图库所给,如下图所示























 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








