什么是前端路由?
hash值和组件之间的对应关系,当url中的hash值发生改变时,前端路由会检测到,这时路由会把当前hash值所对应的组件渲染到页面上。
怎么使用?
非路由组件的使用
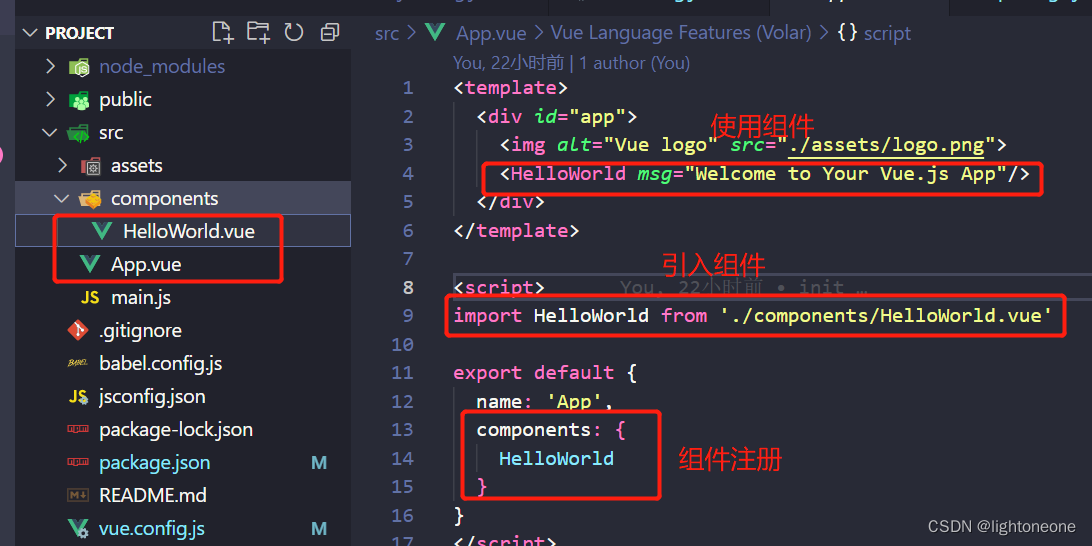
非路由组件一般放置在components文件夹中,在使用的页面先引入组件,再进行注册,如下图所示,在app.vue中引入HelloWorld组件

路由组件的使用
1.vue-router插件的安装
npm install --save vue-router2.创建路由组件
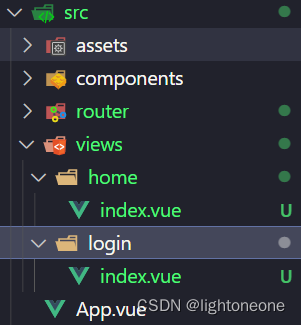
在src下新建文件夹views用来放路由组件,home和login为新建路由组件

3.配置路由
(1)在src下新建router文件夹








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








