提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
最近做的项目中有用到之前没接触的ExtJs前端技术,在使用eclipse开发过程中使用ExtJs开发前端页面时发现部分语法写错了没有提示,在进行排查时会比较困难,增加了很多的工作量。使用Spket插件集成到eclipse中后提供了很大的便利。
一、使用步骤
1.解压Spket插件
页面上方有Spket压缩包资源下载,先下载Spket插件压缩包。Spket解压缩后,将features和plugins文件夹复制到eclipse的文件夹里,重启eclipse

2.重启 Eclipse
重启 Eclipse,完成 spket 插件的安装
3.配置 Spket
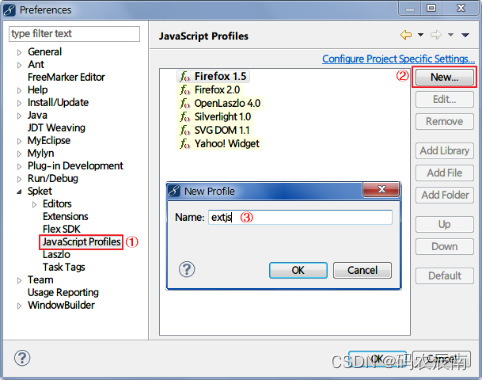
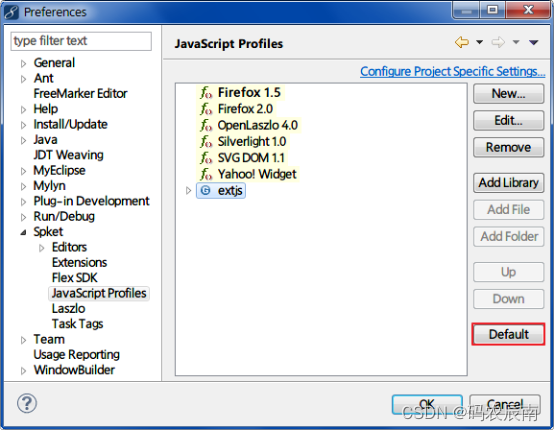
配置 Spket ,添加一个 Profile ,取名 extjs:

4.添加 Library
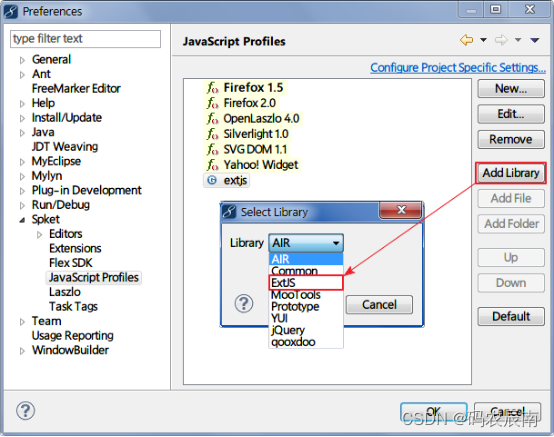
添加 Library ,选择 ExtJS:

5.添加 File
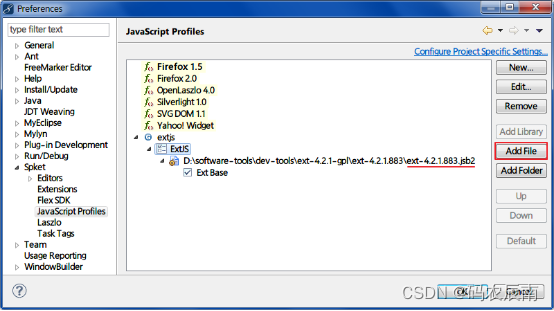
添加 File,选择ext-4.2.1.883.jsb2:

6.将 extjs 设置为 Default

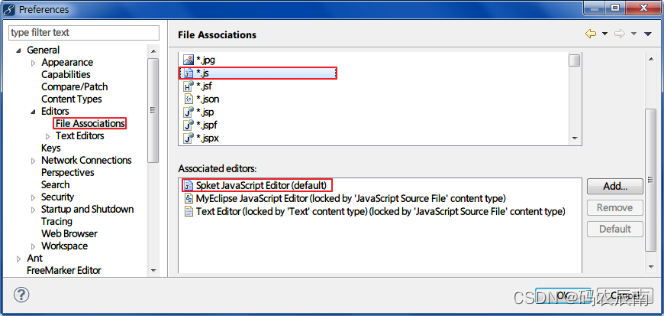
7.将 *.js 文件的默认编辑器设置为 Spket JavaScript Editor:

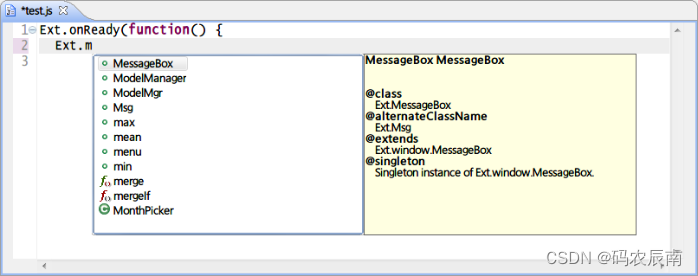
8.用 Spket JavaScript Editor 打开js文件,智能提示生效


























 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










