在公司写页面的时候,会引用公司的一个公共css,其中给主体部分设置了font-size:0 这个属性。起初觉得有些不方便,因为有文字的部分都要去设置font-size。后来发现这个属性真的很好用!~
1. 比如我在写如下代码的时候:
<ul>
<li>我是第一项</li>
<li>我是第二项</li>
<li>我是第三项</li>
<li>我是第四项</li>
</ul>设置css如下:
<style>
ul {
list-style: none;
}
li {
width: 25%;
display: inline-block;
background: green;
text-align: center;
height: 40px;
line-height: 40px;
}
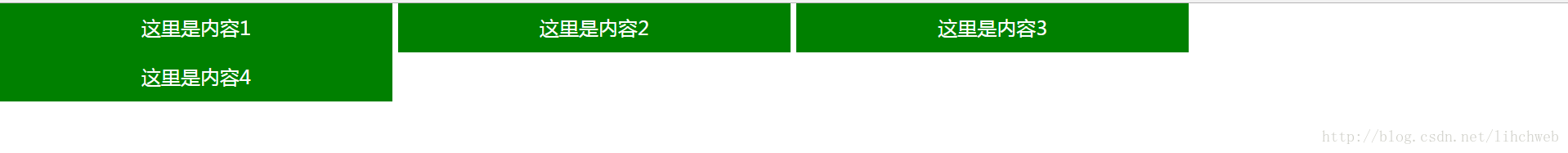
</style>表面上看应该是出于同一行,没什么问题,但是效果其实是下面这样的:
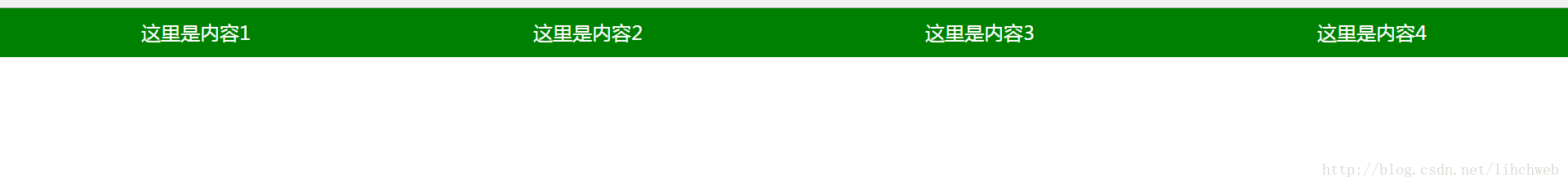
我们为了页面代码的整洁可读性,往往会设置一些适当的缩进、换行,但当元素的display为inline或者inline-block的时候,这些缩进、换行就会产生空白,所以出现上述问题。虽然还有其他方法能解决我们因为缩进、换行而产生的问题,但此时,最合适的方法就是给li的父级ul设置: font-size: 0; 给li设置:font-size: 16px; 如此就达到了所需效果。
2. 图片间的间隙问题。
其实图片的间隙问题也是因为我们的换行、缩进。
<div>
<img src="pic1.jpg">
<img src="pic2.jpg">
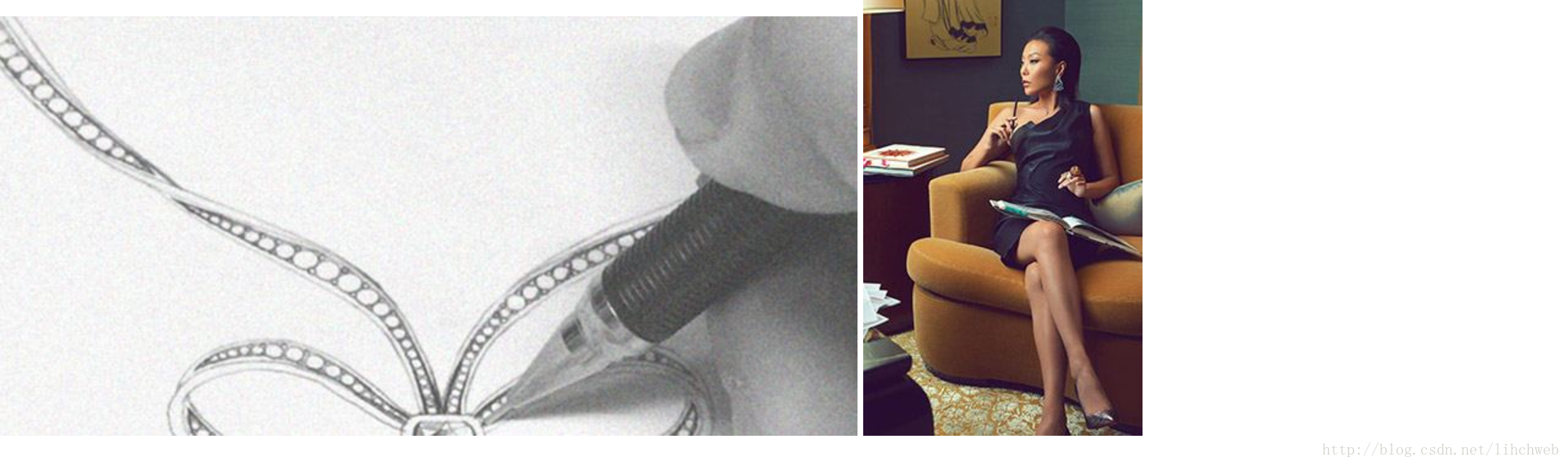
</div>两张图片之间就会出现这样的间隙:
给这个div设置
div {
font-size: 0;
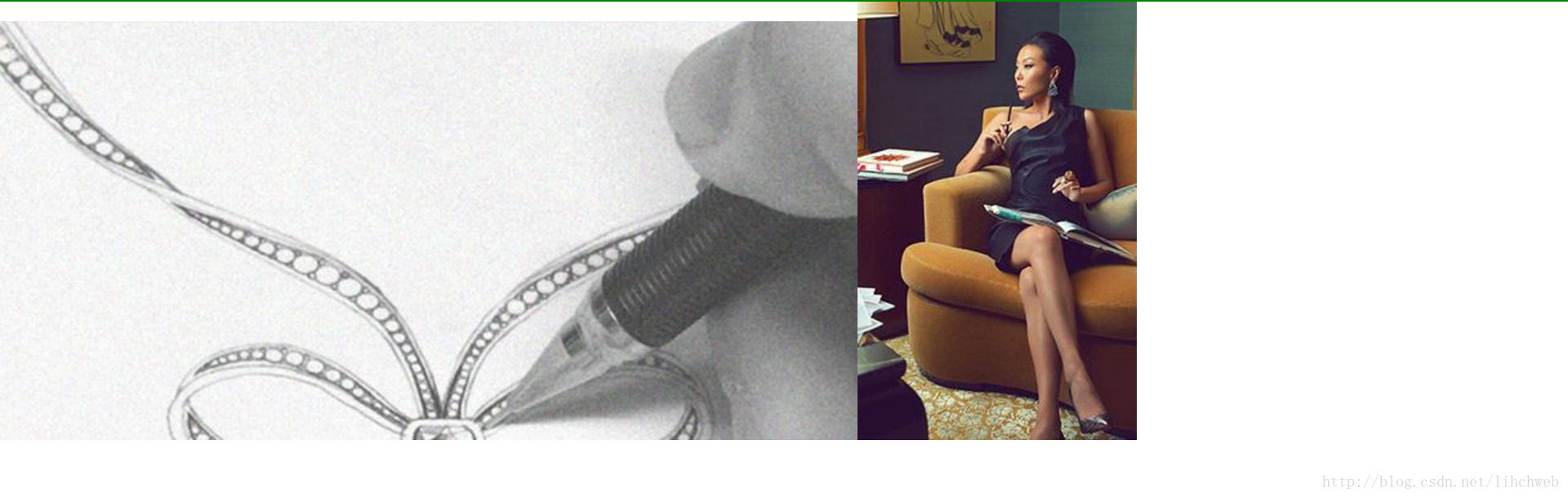
}图片之间的间隙就没有了:




























 912
912

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








