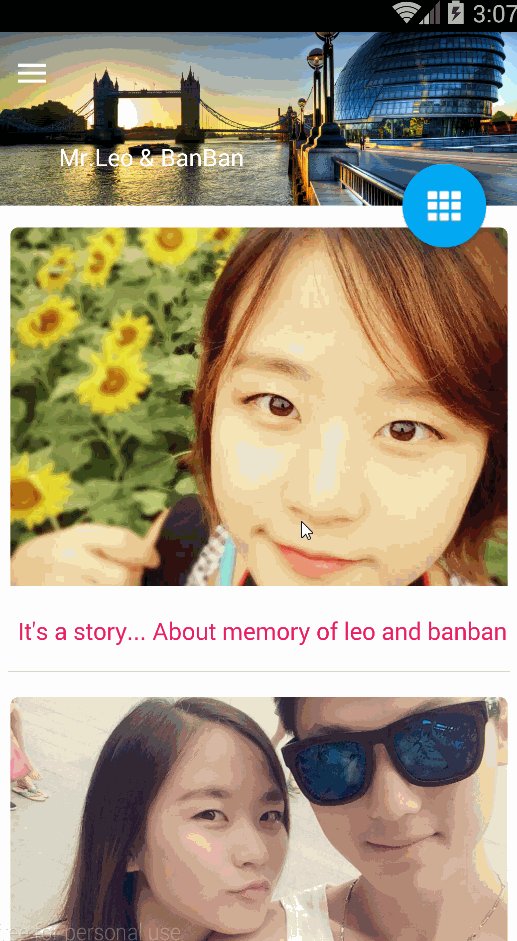
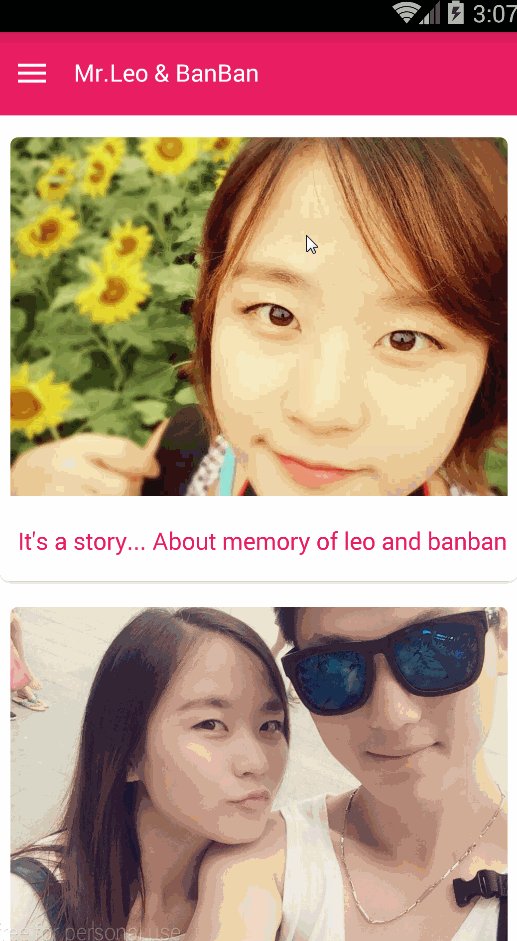
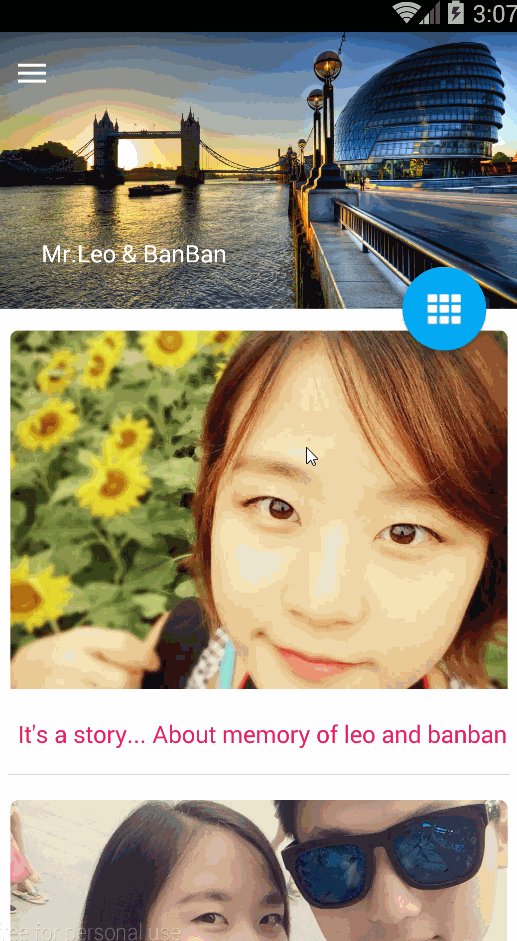
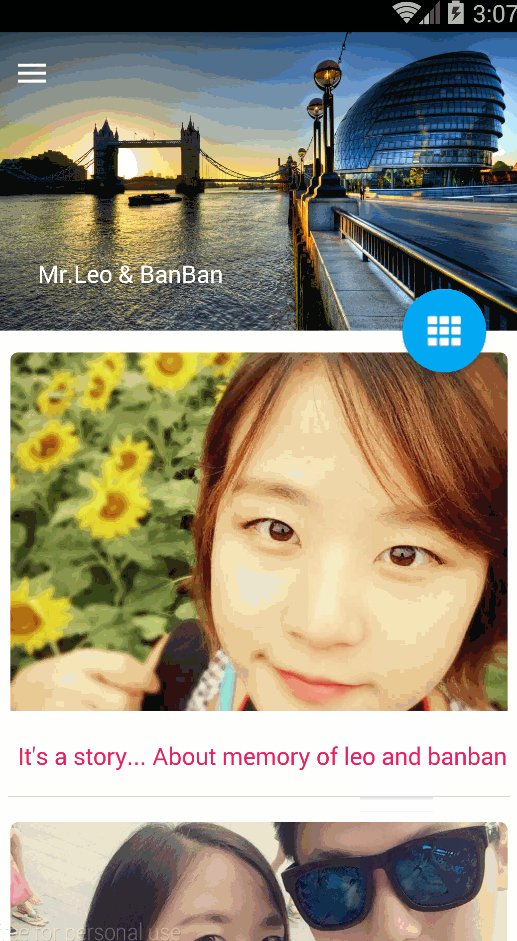
最近学习了一下 Android Design Support Library的控件CoordinatorLayout、CollapsingLayoutToolBar、SnackBar、AppBarLayout、ToolBar、FloatActionBar、DrawerLayout、NavigationLayout等一系列MaterialDesign风格的控件。自己写了一个Demo觉得效果真的很棒,现在很多公司为了图方便使得很多AndroidProgrammer做的Android应用都是IOS风格的,这对于我们来说是一件多么不爽而又蛋疼的一件事,在学习了一下MaterialDesign之后更是觉得Android的设计真的很棒,不多说废话了,Demo效果如下:
大家应该发现了,Demo中最常见的AppBar有一个视差的效果,图片可以折叠上去变逐渐消失,做到这种视差效果其实很简单,主要要用的控件是CoordinatorLayout和CollapsingToolBarLayout还有滑动控件的一个配合使用,好的那么我们来依次说明一下各个控件的使用方法。
AppBarLayout
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.support.design.widget.AppBarLayoutAppBarLayout
它的作用是将他包裹的子布局作为整个应用的AppBar,AppBarLayout必须作为Toolbar的父布局容器。它配合CoordinatorLayout还有CollapsingLayout就可以做出以上效果图中的视差效果,那么我们继续介绍CoordinatorLayout以及CollapsingToolBarLayout。
CoordinatorLayout
首先coordinator这个单词的意思是n. 协调者。官方文档是这样描述它的https://developer.android.com/reference/android/support/design/widget/CoordinatorLayout.html(请自备梯子)
CoordinatorLayout是一个增强版的FrameLayout,它的作用有两个:
1.作为一个布局的根布局
2.作为各个子类协调手势操作的一个协调布局(从它的名字就可以看出来)
下面附上Demo中使用它的代码的代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="200dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:collapsedTitleTextAppearance="@style/MyToolBarTextStyle"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleTextAppearance="@style/MyToolBarTextStyle"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="?attr/colorPrimary">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/london"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.6"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<--可滑动的布局-->
<android.support.v7.widget.RecyclerView
android:id="@+id/mRecyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v7.widget.RecyclerView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_dialer"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|end|right" />
</android.support.design.widget.CoordinatorLayout>
代码中CoordinatorLayout的子布局可以看做两大部分,第一部分是AppBarLayout,第二部分是一个可滑动的控件RecyclerView。通过向上滑动可以使得AppBarLayout折叠上去,下面我们来看看CoordinatorLayout是怎么协调他们之间的手势操作的。
1.要滑动的控件必须使用 app:layout_scrollFlag属性,例如上面的CollapsingToolBarLayout(后面会讲解它的使用)中设置的 app:layout_scrollFlags=”scroll|exitUntilCollapsed”。
几种标记:
- scroll: 所有想滚动出屏幕的view都需要设置这个flag- 没有设置这个flag的view将被固定在屏幕顶部。
- enterAlways:这个标志可以确保任何向下滚动将导致View变得可见,启用“快速回报”的模式。
- enterAlwaysCollapsed:
假设enterAlways已经在属性中声明并且你还设定了一个minHeight最小高度,这个时候你还可以特别的指定这个属性,你指定的view在正常情况下只显示最小的高度,只有在你向上滑动接近顶端的时候才会显示正常的高度。例如上面的ImageView就设置的这个属性。
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/london"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.6"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed" />- exitUntilCollapsed 在view折叠的时候滑动隐藏
这几个属性大家可以各自测试一下他们的区别
2.为了使得AppBar响应滑动事件,我们还需要包裹一个可滑动的控件,这里用的是RecyclerView(还可以用NestedScrollView,而ListView和ScrollView貌似是不行的),并且要给滑动控件设置一个属性app:layout_behavior=”@string/appbar_scrolling_view_behavior”来告诉CoordinatorLayout这个控件具有滑动行为,那么设置了这个属性之后当RecyclerView滑动的时候,CoordinatorLayout就会通知AppBar中的CollapsingToolBarLayout进行折叠了。在不用CollapsingToolBarLayout包裹时单独一个ToolBar也是可以相应滑动操作划出屏幕的,操作方法相同,大家可以自行尝试。
总结一下:
- 要使用CoordinatorLayout作为父布局
- 相应滑动事件的控件需要添加app:layout_scrollFlags=”scroll|enterAlways”属性。
- 包裹的活动控件需要添加app:layout_behavior=”@string/appbar_scrolling_view_behavior”属性
是不是很轻松就可以实现了?下面说下上面还没介绍的CollapsingToolBarLayout
CollapsingToolBarLayout
如果想制造toolbar的折叠效果,我们必须把Toolbar放在CollapsingToolbarLayout中,它一般作为AppBarLayout的子布局:
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="200dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:collapsedTitleTextAppearance="@style/MyToolBarTextStyle"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleTextAppearance="@style/MyToolBarTextStyle"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="?attr/colorPrimary">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/london"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.6"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
通常,我们我们都是设置Toolbar的title,而现在,我们需要把title设置在CollapsingToolBarLayout上,而不是Toolbar。
fab = findView(R.id.fab);
collapsing_toolbar = findView(R.id.collapsing_toolbar);
//在使用collapsingToolBarLayout时,要设置toolBar的标题直接用它设置。
collapsing_toolbar.setTitle("Mr.Leo & BanBan");//设置toolBar的标题制造视差效果
CollapsingToolbarLayout还能让我们做出更高级的动画,比如在里面放一个ImageView,然后在它折叠的时候渐渐淡出。同时在用户滚动的时候title的高度也会随着改变。
经过我个人的测试ImageView只能放在ToolBar的上面才会有效果,这一点我还没有弄明白,总之大家可以自己测试一下。有一点要说明的是CollapseMode 这个属性。上面的ImageView和ToolBar都有设置。
CollapseMode :子视图的折叠模式,有两种“pin”:固定模式,在折叠的时候最后固定在顶端;“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。我们可以在布局中使用属性app:layout_collapseMode=”parallax”来改变。经过测试如果ToolBar不将CollapseMode设置为“pin”的话它也将被折叠消失。
CollapsingToolbarLayout主要是提供一个可折叠的Toolbar容器,对容器中的不同View设置layout_collapseMode折叠模式,来达到不同的折叠效果。
这一部分总结了AppBarLayout、CoordinatorLayout、CollapsingToolBarLayout的用法,下一部分总结ToolBar、DrawerLayout、NavigationView的用法。























 546
546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








