字符串模板的用途及理解
在js里面,经常需要使用js往页面中插入html内容
写过一点前端的都会碰到需要使用JS字符串拼接HTML元素然后append到页面DOM树上的情况。一般的写法都是使用+号以字符串的形式拼接,如果html很短还好说,但是遇到描述里面的这么大段,直接用字符串存储会很困难,因为不光要处理单引号,还需要很多「+」号把字符串一个个连接起来,十分的不方便。
比如有的时候需要使用弹出框的时候手动使用字符串拼接起来各种数据再渲染出来… …
因为上面的这种写法太恶心人了,但是在前端渲染数据又是一个刚需,这个时候怎么办,想一个办法将JS和HTML分离开来。
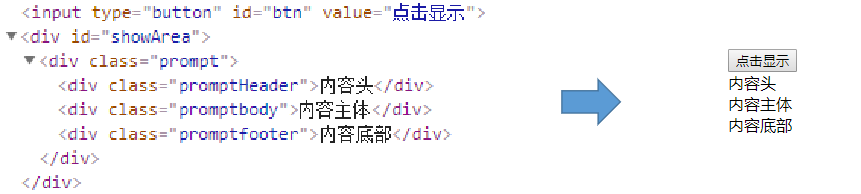
举个简单例子,页面加载完毕后HTML初始模板如下所示

要求:点击按钮时,将新元素添加至id为showArea元素下。显示到页面里,点击按钮后HTML模板如下
 解决方案:
解决方案:
<script type=”text/x-template”>就是在一定程度上解决这种问题的,放在type=”text/x-template”中的内容将不会被浏览器解析,不被执行,不被显示,它只是默默地隐藏到页面里,也不会进行编译显示。
但是可以在另一个script里面通过获取插入到页面中。这样就把大段的HTML操作从js里面分离开了
作用:
从逻辑上而言,放到text/x-template中的内容不是给浏览器解析的,是用来在页面加载完成后,主要是二次捕获渲染用的。这个渲染的过程通常是使用各种模板引擎来完成的。
代码如下:
<!-- html代码 -->
<button id="btn">按钮</button>
<div id="heZi"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








