webpack源码分析之path模块思考
一、举一反三,不仅仅是path模块
webpack,在target,为web和node-webkit时对node相关api做了不同处理。
二、举证
web下使用了brower的实现。 例如那个path.resolve。 node-webkit下是原始的集成node的模块。
下面用源码举证。
首先,看web:


看下这个库,https://www.npmjs.com/package/node-libs-browser

其实基础依赖是,path-browserify
再看这个库https://github.com/browserify/path-browserify
web下,需要nodejs api,是用的nodejs的浏览器实现版本,打包时,会把实现库打入,运行时执行,其实执行的是打入的nodejs api的浏览器实现版本。
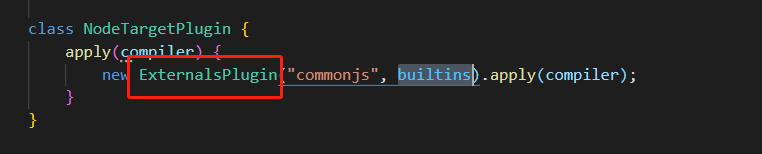
看下,node-webkit


上面方法可以获取nodejs,核心模块的集合。

node-webkit下,如果需要nodejs api,就使用外链的形式,并没有打入nodejs的库,依靠nw客户端内部的nodejs api,在运行时执行,其实执行的是nw客户端内部的nodejs api。
三、其他思考























 1422
1422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








