使用vue开发时,抛出如下异常:
DOMException: Failed to execute 'insertBefore' on 'Node': The node before which the new node is to be inserted is not a child of this node.
1
经资料查询发现,导致上述异常是因为在html中使用了v-if来控制局部显隐导致的。
解释:
在vue和大部分的mvvm的前端js框架中,基本都提供了类似 *-if 和 *-show的局部显隐控制指令,而这两个指令在实际运用中是有区别的。
相同点:都可以实现局部html(或者说是dom元素)的显示和隐藏
不同点:显示和隐藏的原理不同。对于*-show指令而言,当为false时不显示控制的dom元素,其实就是display = none,只是将控制的dom元素给隐藏了,打开控制台调试工具,仍然能够看到被隐藏的代码。但是,对于 *-if指令而言,当为false时不显示被控制的dom元素是因为被控制的dom元素被从dom中移除了,也就是说,打开调试工具后,你看不到被隐藏的代码。
在vue中如何去实现当前页面跳转当前页面,看完这篇文章,相信你的心里会有答案关于当前页面跳转在实际项目中有这个需求,当然,实现方式很多,在这里主要说一个比较优雅的方式,通过绑定的key去实现
第一步
首先我们在跳转页面要去做个跳转动作,在跳转时候我们传一个参数fullpath(自定义)给当前页面,如下:
this.$router.push({
path: '/page1',
query: {
fullpath: Date.parse(new Date())}});// 当然,我们还要在created或者mounted等函数中去打印下,正面跳转后当前页面确实有刷新,钩子函数有重新调用。
mounted () {
console.log('打印出来了...');},第二步
找到你这个组件是在哪个位置渲染的,也就是,在这个上加key,通过改变key达到目的
<template><router-view :key="fullpath">router-view>template><script>
export default {
name: 'Layout',
computed: {
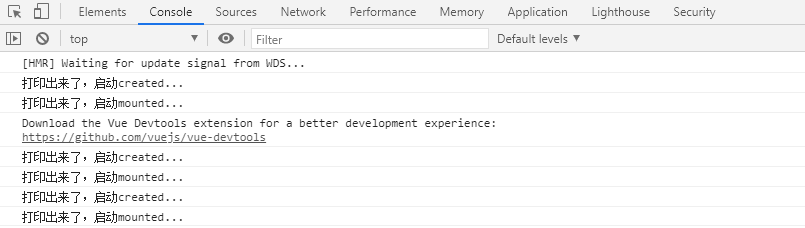
fullpath: function() {return this.$route.query.fullpath;}}};效果

key的属性作用
1. 不设置router-view的key属性
-
由于Vue 会复用相同组件, 即 /page/1 => /page/2 或者 /page?id=1 => /page?id=2 这类链接跳转时, 将不在执行created, mounted之类的钩子, 这时候你需要在路由组件中, 添加beforeRouteUpdate钩子来执行相关方法拉去数据,钩子函数只会执行beforeRouteUpdate
2. 设置 router-view 的 key 属性值为 $route.path
-
从/page/1 => /page/2, 由于这两个路由的$route.path并不一样, 所以组件被强制不复用, 钩子加载顺序为:beforeRouteUpdate => created => mounted
-
从/page?id=1 => /page?id=2, 由于这两个路由的$route.path一样, 所以和没设置 key 属性一样, 会复用组件, 钩子函数只会执行beforeRouteUpdate
3. 设置 router-view 的 key 属性值为 $route.fullPath
-
从/page/1 => /page/2, 由于这两个路由的$route.fullPath并不一样, 所以组件被强制不复用, 钩子加载顺序为:beforeRouteUpdate => created => mounted
-
从/page?id=1 => /page?id=2, 由于这两个路由的$route.fullPath并不一样, 所以组件被强制不复用, 钩子加载顺序为:beforeRouteUpdate => created => mounted























 2452
2452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








