![]()
第一步引入antv的柱状图组件

react的return里面使用
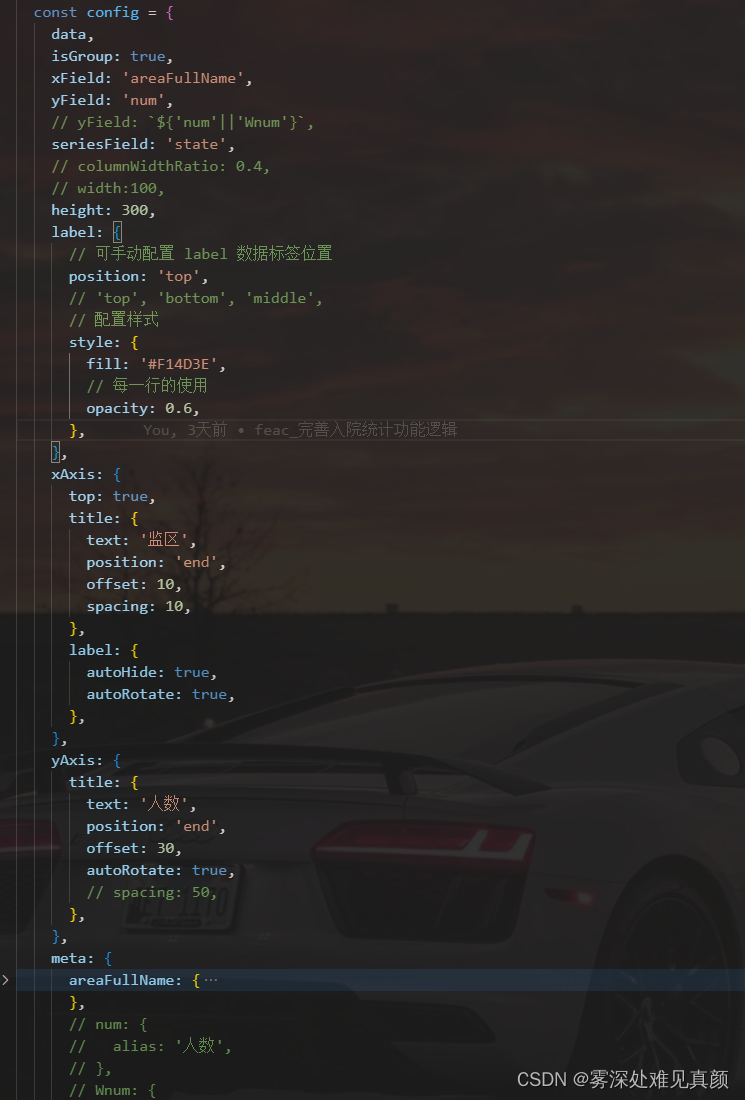
config的配置
data是接收的数据
xField和yField是x轴和y轴的名称
seriesField是多组柱状图时组内柱的名称


const config = {
data,
isGroup: true,
xField: 'areaFullName',
yField: 'num',
// yField: `${'num'||'Wnum'}`,
seriesField: 'state',
// columnWidthRatio: 0.4,
// width:100,
height: 30








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








