一个网站的内容,不仅仅只有文字,图片、动图、视频等众多元素都在帮助用户从我们的网站获取更多的信息,当然,图片比起文字会消耗更多的网络资源,并且最令人担忧的是,它会增加网站的加载完成时间,影响用户体验。
为了在尽可能不影响图片质量的前提下压缩体积,谷歌公司在 2010 年提出了 WebP 格式。
有一些现实的问题摆在我们面前。
在互联网碎片化的大趋势下,相对于文字来说,大部分人会更愿意接受图片所传递的信息,因为看图总是那么的简单高效,我们不用花费那么多的脑细胞去咬文嚼字,然后还得加上自己的一丢丢想象力,才能勉强体会作者想要表达的意思,而看图片,会将这些信息直接灌输给我们的脑子,所有的信息都将会被传达。
问题也随之而来,当网站所展示的图片越多,加载速度则会越慢,这对于户外工作使用移动设备或者网络环境较差的用户来说则更为明显。
所以我们想尽办法去减少图片的体积,提升我们页面的速度,有时甚至会甘于冒着图片质量严重下降的风险,只是为了能够帮我们的用户节省一点带宽或者减少一点耗电量,但这种代价过于沉重,无论是对于搜索引擎还是用户来说,都太不友好了。在保证图片质量和网站速度之间,我们始终面临着两难选择。
WebP 格式
我们通常使用的图片格式有 JPG,JPEG 和 PNG,但现在,WebP 也逐渐发展成为大部分开发者乐于接受并使用的图片格式之一。如果你还没有听过 WebP,那也很正常,不可否认的是它现在仍然存在少部分浏览器的兼容性问题,但是就目前来说,谷歌,火狐,Edge 都已经支持了 WebP 格式。
使用 WebP 格式,可以将同等质量的 PNG 图片体积减少至 30%,而对比 GIF,WebP 则可以将体积减少约 30%,国外现在已经有取代 GIF 的趋势,这都还得从 WebP 的工作原理说起。
WebP 压缩方式使用帧内编码技术,并且基于像素块预测,帧内编码其实是一种视频压缩技术,像素块预测使用帧内相邻像素块的值进行预测,三个在上面,一个在左边,WebP 因此可以实现有损压缩,无损压缩,透明化和动图,并且体积还比 JPG,PNG 和 GIF 要小,优势不可谓不明显。
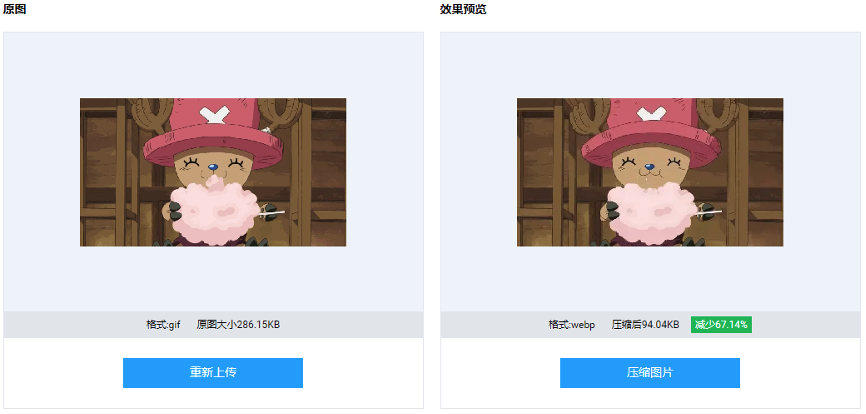
效果图
下面是使用腾讯云COS 数据处理的 WebP 压缩技术压缩 PNG 和 GIF 格式图像的效果对比图:
PNG 压缩为 WebP:图像体积减少 68.9%

GIF 压缩为 WebP:图像体积减少 67.14%

如图,WebP 图像压缩可以减少平均 70% 的图像大小,而且原图质量越高、越清晰,压缩收益率越大,一般压缩收益率在 35%-80%。
简单五步,得到 WebP 格式的图片
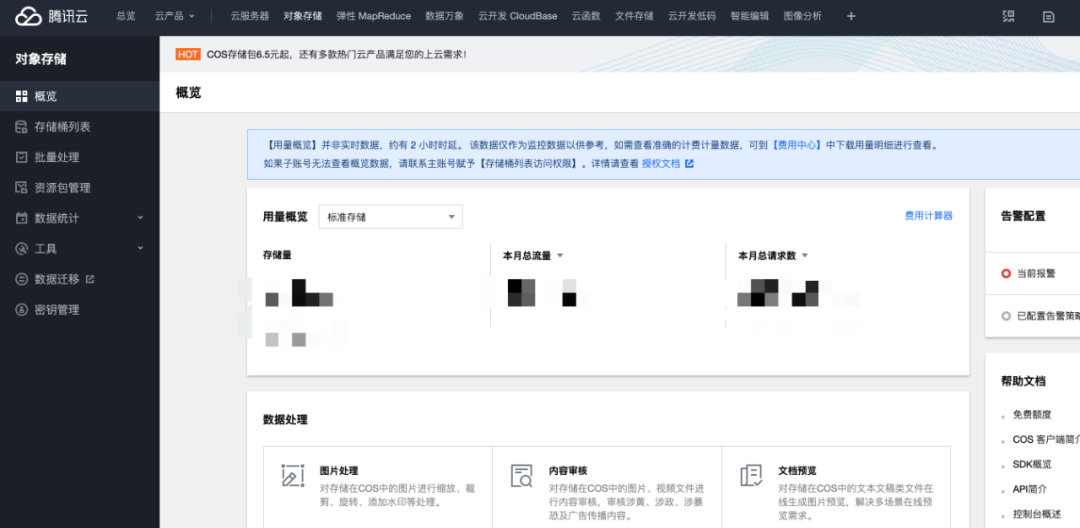
1、首先登录腾讯云对象存储控制台

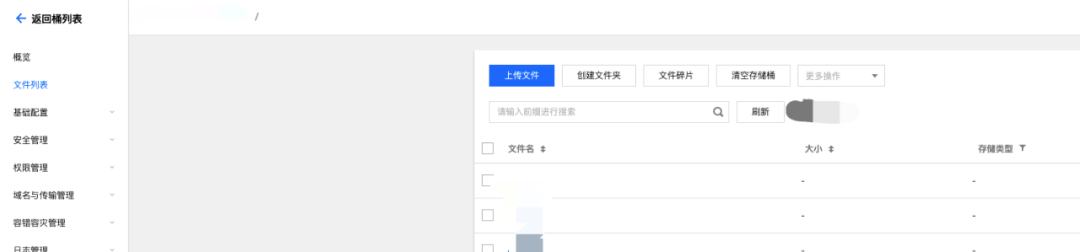
2、在存储桶列表中创建一个桶,然后进入桶内,并将提前准备好要进行转换的图片上传到桶中


3、等待上传完成后点击对象详情,点击复制临时链接


4、粘贴到浏览器,腾讯云 COS 数据处理通过 imageMogr2 接口提供格式转换,所以我们在 url 后面拼上参数 &imageMogr2/format/webp
5、然后访问,就可以得到 WebP 图片了
注意:目前腾讯云有COS特惠活动,新人1元起
当然,你也可以直接体验webp功能:

使用 WebP 的好处显而易见,图片加载变快,网页也随之变快,即使图片体积较小,也不会影响视觉效果,我们可以添加更多的图片来引人入胜,传递更多的信息,从而提高用户体验,提高点击率,与之呼应的是,我们的页面在搜索引擎的排名也会越来越高,形成一个良好的循环。简简单单地在图片链接后面拼上参数 &imageMogr2/format/webp,仅仅是变换了一个小小的图片格式,就像是南美洲亚马逊河热带雨林中的一只蝴蝶扇动了几下翅膀,却能在美国德克萨斯州引起一场龙卷风。





















 2074
2074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








