ConnectivityManager
1. 获得ConnecttivityManager的对象。
ConnectivityManager manager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);2. 通过ConnectivityManager对象调用getActiveNetworkInfo()方法来获得NetworkInfo对象,NetworkInfo对象包含的手机网络的信息。
NetworkInfo networkInfo = manager.getActiveNetworkInfo();3. 通过NetworkInfo对象的相关方法获得我们想要得到的手机网络的信息。注意:我们在获得调用NetworkInfo 对象的方法是我们首先要判断,NetworkInfo对象非空且网络已连接。
mWebView.loadUrl("http://www.bjlingzhuo.com");
NetworkInfo info=mManager.getActiveNetworkInfo();
if(info!=null&&info.isConnected()){
Toast.makeText(MainActivity.this, "有网络链接", Toast.LENGTH_SHORT).show();
mTextViewDetail.setText(info.getTypeName());
}else {
Toast.makeText(MainActivity.this, "无网络链接", Toast.LENGTH_SHORT).show();
mTextViewDetail.setText(info.getTypeName());
}getType():获得网络连接的类型,返回值主要有:TYPE_MOBILE, TYPE_WIFI, TYPE_WIMAX, TYPE_ETHERNET, TYPE_BLUETOOTH,或者其他被ConnectivityManager网络管理器定义的网络连接类型。
getTypeName ():返回网络连接类型的名字。
isAvailable ():判断连接是否可用,如果网络可用,返回true;否则返回false。
isConnected ():判断网络是否连接上
WebView
基本知识点,查看以下链接
http://note.youdao.com/share/?id=d16b4b2b5d83c58230a7721e6f201f00&type=note
ConnectivityManager和WebView的综合实例
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" tools:context=".MainActivity">
<TextView
android:id="@+id/textview_connect"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_connect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="获取网络链接状态"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
<TextView
android:id="@+id/textview_unconnected"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="invisible"
android:text="网络连接失败"
android:gravity="center"/>
<ProgressBar
android:id="@+id/progressbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="invisible"
style="@style/Base.Widget.AppCompat.ProgressBar.Horizontal"/>
</FrameLayout>
</LinearLayout>
MainActivity
package com.example.administrator.myconnect;
import android.graphics.Bitmap;
import android.net.ConnectivityManager;
import android.net.NetworkInfo;
import android.os.IInterface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebResourceError;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ConnectivityManager mManager;
private Button mBtnConnect;
private TextView mTextViewDetail;
private WebView mWebView;
private TextView mTextViewUnconnect;
private ProgressBar mProgressbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mProgressbar= (ProgressBar) findViewById(R.id.progressbar);
mTextViewUnconnect= (TextView) findViewById(R.id.textview_unconnected);
mTextViewDetail= (TextView) findViewById(R.id.textview_connect);
mBtnConnect= (Button) findViewById(R.id.btn_connect);
mBtnConnect.setOnClickListener(this);
mManager= (ConnectivityManager) getSystemService(CONNECTIVITY_SERVICE);
mWebView= (WebView) findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setBuiltInZoomControls(true);
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
mProgressbar.setProgress(newProgress);
}
});
mWebView.setWebViewClient(new WebViewClient(){
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
mProgressbar.setVisibility(View.VISIBLE);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mProgressbar.setVisibility(View.INVISIBLE);
}
/**
* 支持6.0以下的版本
* @param view
* @param errorCode
* @param description
* @param failingUrl
*/
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
mWebView.setVisibility(View.GONE);
Toast.makeText(getApplicationContext(), "同步失败请稍后再试", Toast.LENGTH_SHORT).show();
mTextViewUnconnect.setVisibility(View.VISIBLE);
}
/**
* 6.0以上版本用此方法
* @param view
* @param request
* @param error
*/
// @Override
// public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
// super.onReceivedError(view, request, error);
// mWebView.setVisibility(View.GONE);
// Toast.makeText(getApplicationContext(), "同步失败请稍后再试", Toast.LENGTH_SHORT).show();
// mTextViewUnconnect.setVisibility(View.VISIBLE);
// }
});
/**
* 按下back键时如果有上一级界面不会直接退出APP,而是返回上一级界面
* 如果没有上一级界面则会退出app
*/
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){
if (mWebView.canGoBack()){
mWebView.goBack();
return true;
}else {
MainActivity.this.finish();
}
}
return super.onKeyDown(keyCode, event);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_connect:
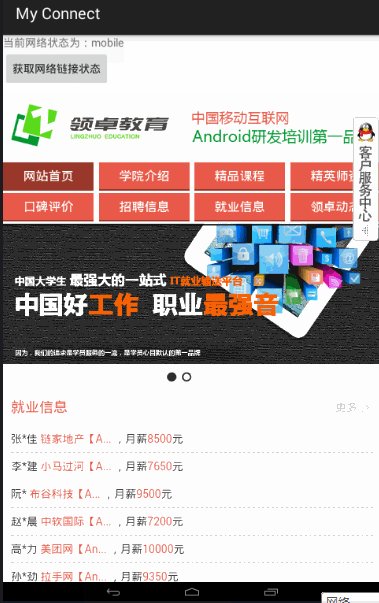
mWebView.loadUrl("http://www.bjlingzhuo.com");
NetworkInfo info=mManager.getActiveNetworkInfo();
if(info!=null&&info.isConnected()){
Toast.makeText(MainActivity.this, "有网络链接", Toast.LENGTH_SHORT).show();
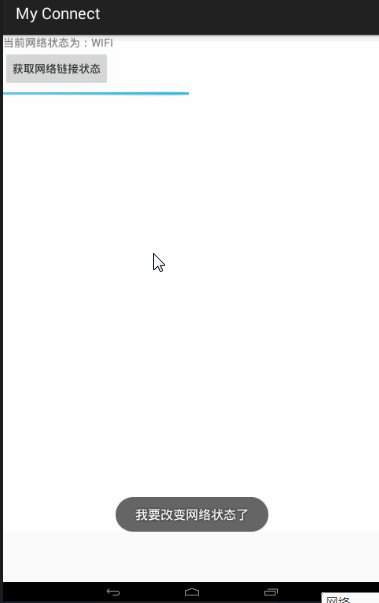
mTextViewDetail.setText("当前网络状态为:"+info.getTypeName());
}else {
Toast.makeText(MainActivity.this, "无网络链接", Toast.LENGTH_SHORT).show();
mTextViewDetail.setText("当前网络状态为:"+info.getTypeName());
}
break;
}
}
}

























 3692
3692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








