MainActivity
package com.example.administrator.mybitmap;
import android.graphics.Bitmap;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.administrator.mybitmap.widget.MyBitmap2;
import com.example.administrator.mybitmap.widget.MySlider;
import org.w3c.dom.Text;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
public class MainActivity extends AppCompatActivity {
private MySlider mySlider;
private TextView mTextView;
private Button mBtnToBePicture;
private MyBitmap2 myBitmap2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_slider);
mySlider = (MySlider) findViewById(R.id.view_slider);
mTextView = (TextView) findViewById(R.id.textview);
mySlider.setonItemSelectLinser(new MySlider.onItemSelect() {
@Override
public void onItemSelected(int index, String nameString) {
if (index != -1) {
mTextView.setText(nameString);
mTextView.setVisibility(View.VISIBLE);
}
}
});自定义View中
package com.example.administrator.mybitmap.widget;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by Administrator on 2015/9/17.
*/
public class MySlider extends View {
private int width;
private int height;
private Paint mPaintText;
private Paint mPaintRed;
private int index=-1;
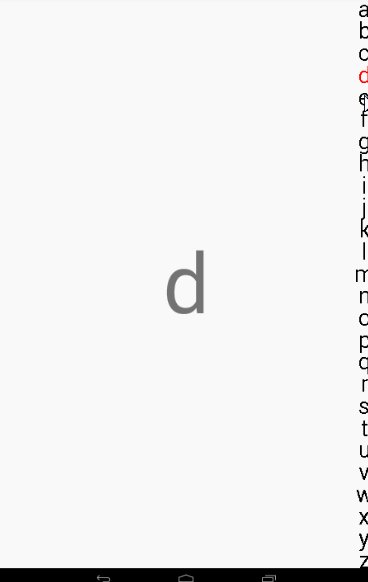
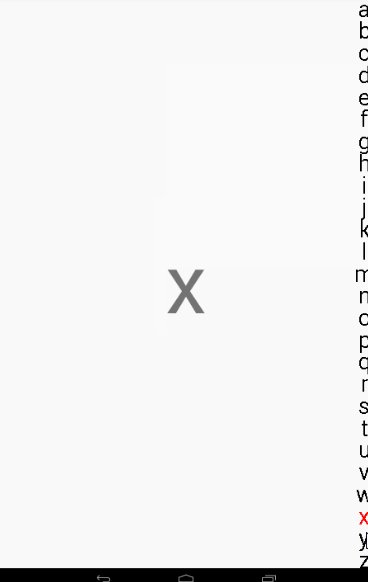
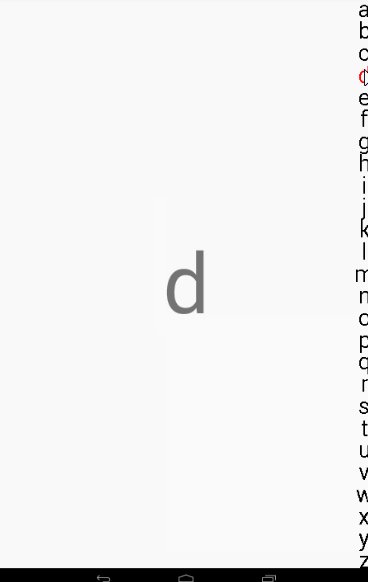
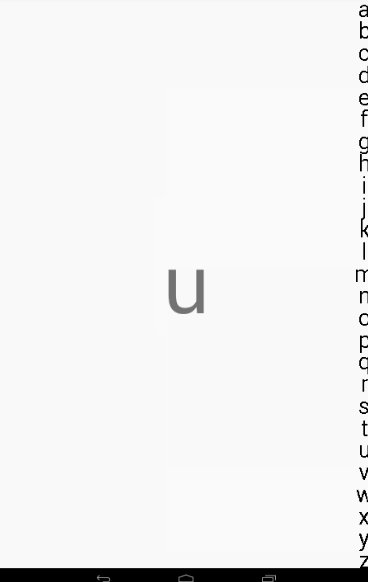
private String[] array = {"a", "b", "c", "d", "e", "f", "g",
"h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t" +
"", "u", "v", "w", "x", "y", "z"};
public MySlider(Context context) {
super(context);
}
/*用观察者模式对选择的字母进行监听,*/
public interface onItemSelect{
public void onItemSelected(int index,String nameString);
}
private onItemSelect lisner;
public void setonItemSelectLinser(onItemSelect lisner) {
this.lisner = lisner;
}
public MySlider(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintText = new Paint();
mPaintText.setTextAlign(Paint.Align.CENTER);
mPaintRed=new Paint();
mPaintRed.setColor(Color.RED);
mPaintRed.setTextAlign(Paint.Align.CENTER);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
mPaintText.setTextSize(height / 26f);
mPaintRed.setTextSize(height / 26f);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
float x = event.getX();
float y = event.getY();
if (x > width - mPaintText.measureText("m")*2) {
index = (int) (y / (height / 26f));
//防止数组越界
if(index>=26){
index=25;
}
invalidate();
if(lisner!=null){
lisner.onItemSelected(index,array[index]);
}
Log.d("onTouche", "点击到的按钮是" + array[index]);
return true;
}
break;
case MotionEvent.ACTION_UP:
index=-1;
invalidate();
lisner.onItemSelected(index,array[0]);
return true;
default:
break;
}
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i <array.length; i++) {
if(index==i){
canvas.drawText("" + array[i], width - mPaintText.measureText("m"), height / 26f * (i + 1), mPaintRed);
}else {
canvas.drawText("" + array[i], width - mPaintText.measureText("m"), height / 26f * (i + 1), mPaintText);
}
}
}
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








