前言
这里我也是刚刚学到,做好笔记,希望可以帮助大家
案例
beforeRouteEnter(to, from, next) {
console.log("beforeRouteEnter", this);
next();
},
beforeCreate() {
console.log("beforeCreate中的this", this);
console.log("beforeCreate中this.alist", this.alist);
},
created() {
console.log("created中的this", this);
console.log("created中this.alist", this.alist);
this.location();
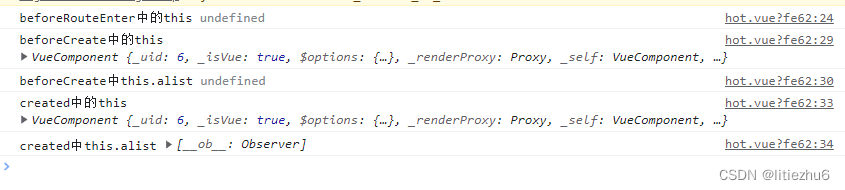
},效果:

首先从执行时机来看
beforeRouteEnter>beforeCreate>created
this在这三者中的值
beforeRouteEnter
此时组件还没有被创建,所以不能通过this拿到当前的组件实例,页面显示this的值为 undefind 。
beforeCreated
beforeCreate中可以获取到this,但是此时实例未初始化只能获取到this对象内以$开头的键值,若访问data中的属性时,会返回 undefind 。
Created
Created中可以获取到this,并且可以获取到this中data的值
beforeRouteEnter通过next函数传值
import $axios from 'axios'
data() {
return {
alist: [],
};
},
async beforeRouteEnter(to, from, next) {
const {
data: { data },
} = await $axios.get(`http://127.0.0.1:3000/api/blog/list/1`);
next((vm)=>vm.location(data));
},
methods: {
location(data) {
this.alist = data;
},
}解析:
vm :vue实例
注意:先beforeRouteEnter中调用axios请求参数时,不能使用mine中定义的全局的axios如:this.$axios,因为此时在beforeRouteEnter中this还没有被定义,我们可以使用局部引入解决这个问题:在组件中定义:import $axios from 'axios'





















 2139
2139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








