前言
在使用xlsx组件的时候如果需要调整xlsx表的样式可以使用xlsx-js-style来进行设置
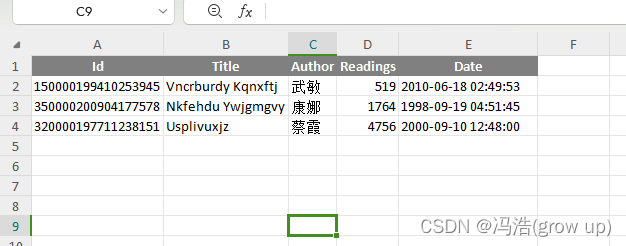
效果图

安装xlsx-js-style插件
npm install xlsx-js-style
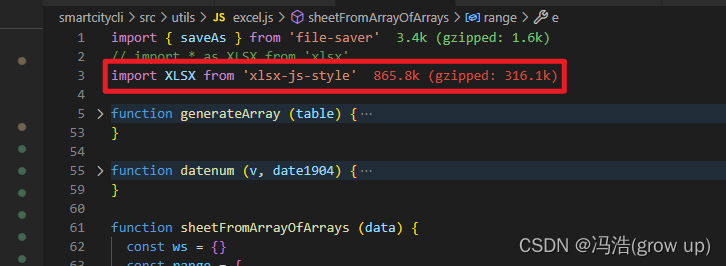
导入插件
该文件参考在xlsx的使用中有讲解该文件的使用 xlsx的使用
import XLSX from 'xlsx-js-style'

在创建ws后
设置表头
获取到表头数据然后通过.s 来设置xlsx样式
for (const key in ws) {
if (key.replace(/[^0-9]/ig, '') === '1') {
// colsList.push({ wpx: 150 })
ws[key].s = {
alignment: {
horizontal: 'center'
},
fill: {
fgColor: { rgb: '80808080' }
},
font: {
color: { rgb: 'ffffffff' },
bold: true
}
}
}
}
在xlsx.js的公共方法中为ws添加样式
/**
* 导出excel文件
* @param {*} param0
*/
export function exportJsonToExcel ({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = 'xlsx'
} = {}) {
filename = filename || 'excel-list'
data = [...data]
data.unshift(header)
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
const wsName = 'SheetJS'
const wb = new Workbook()
const ws = sheetFromArrayOfArrays(data)
const tsName = 'Sheetts'
const ts = sheetFromArrayOfArrays(data)
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = []
merges.forEach((item) => {
ws['!merges'].push(XLSX.utils.decode_range(item))
})
}
if (autoWidth) {
const colWidth = data.map((row) =>
row.map((val) => {
if (val === null) {
return {
wch: 10
}
} else if (val.toString().charCodeAt(0) > 255) {
return {
wch: val.toString().length * 2
}
} else {
return {
wch: val.toString().length
}
}
})
)
const result = colWidth[0]
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j].wch < colWidth[i][j].wch) {
result[j].wch = colWidth[i][j].wch
}
}
}
ws['!cols'] = result
}
wb.SheetNames.push(tsName)
wb.Sheets[tsName] = ts
// let colsList = []
for (const key in ws) {
if (key.replace(/[^0-9]/ig, '') === '1') {
// colsList.push({ wpx: 150 })
ws[key].s = {
alignment: {
horizontal: 'center'
},
fill: {
fgColor: { rgb: '80808080' }
},
font: {
color: { rgb: 'ffffffff' },
bold: true
}
}
}
}
wb.SheetNames.push(wsName)
wb.Sheets[wsName] = ws
const wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
})
saveAs(
new Blob([s2ab(wbout)], {
type: 'application/octet-stream'
}),
`${filename}.${bookType}`
)
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








