使用WooCommerce商城快捷结帐可帮助您提高商店的转化率。
70%的顾客同意在线商店的快速结账流程会鼓励他们完成购买。
在结账过程中您让购物者完成的步骤越多,他们完成该流程的可能性就越小。
解决方案是什么?
通过跳过默认的WooCommerce商城购物车页面来启用快捷结帐。
WooCommerce商城快捷结帐将用户直接重定向到结帐页面,跳过购物车页面,使流程更快、更轻松。
您不需要了解任何编码即可使其成为现实。
在本博客中,我们将向您展示添加WooCommerce商城直接结账的三个流程:
- 方法一:使用添加到购物车 URL(无需插件)
- 方法二:免费使用专用结账渠道
- 方法三:使用插件跳过“购物车页面”
目录 隐藏
方法 1:如何在不使用插件的情况下手动创建WooCommerce商城Direct Checkout 链接
方法 2:如何使用销售漏斗免费提供专用的WooCommerce商城快捷结账
方法 3:如何通过使用插件跳过购物车页面来提供WooCommerce商城快捷结账
立即开始使用WooCommerce商城Direct Checkout!
为什么要利用WooCommerce商城快捷结帐?
你知道吗70%的用户放弃他们的购物车停留在中间而没有完成购买?
虽然背后有很多原因,但其中之一是用户在结帐过程中分心。尤其是在移动设备上,很容易被来自不同应用程序和其他事物的通知分散注意力。
如果您不想失去 70% 的潜在客户,那么您应该利用WooCommerce商城的快捷结帐流程,因为它会使流程更简单,从而使用户不太可能分心。
以下是使用WooCommerce商城快捷结帐的一些好处:
- 通过消除可能阻碍购买过程的障碍来增加销售额。
- 通过满足客户的需求并确保轻松的购买体验来建立客户忠诚度和积极的声誉。
- 通过提供无缝、无忧的体验来鼓励重复购买,让客户对您的品牌留下积极的印象。
您不必仅在在线商店中启用直接结账;您也可以在不同的营销平台上使用WooCommerce商城快捷结帐链接,例如社交媒体广告、电子邮件营销等。
我们希望您现在已经了解在WooCommerce商城商店中利用快捷结帐的重要性。
方法 1:如何在不使用插件的情况下手动创建WooCommerce商城Direct Checkout 链接
将WooCommerce商城快捷结帐链接添加到不同类型的产品非常简单。您所需要做的就是收集产品 ID。
之后,您需要将以下内容附加到WooCommerce商城商店的 URL:
checkout/?add-to-cart=ID当然,在执行此操作之前,您需要将“ID”替换为产品的实际 ID。
https://www.yourdomain.com/checkout/?add-to-cart=ID这是一个例子。您可以在“产品”⇒“所有产品”中找到产品 ID。只需将鼠标悬停在任何产品上并复制 ID。

然后将 ID 粘贴到 URL 中,如下所示:
http://funnelkit.local//checkout/?add-to-cart=3271现在,如果您点击此 URL,您将被重定向到结账页面直接跳过购物车页面。

这很容易,不是吗?
但通过这种方式,您一次只能向一种产品添加快捷结帐链接。另外,无法提高商店的平均订单价值。
让我们转到下一个,了解如何使用销售渠道将用户直接带到WooCommerce商城结帐页面并提高 AOV。
方法 2:如何使用销售漏斗免费提供专用的WooCommerce商城快捷结账
我们将使用名为的销售漏斗构建器FunnelKit 漏斗生成器在此处创建专用的直接WooCommerce商城结账。
这WooCommerce 结账管理器插件使您能够通过自定义结帐页面简化快捷结帐流程。您可以为每个产品单独或为一组产品创建自定义结帐页面。
此外,您还可以通过下订单、产生的总收入、平均订单价值、浏览量和转化次数等指标来实时跟踪销售渠道的表现。
此外,使用FunnelKit专业版,您还可以添加订单颠簸和一键追加销售,这可以帮助您提高 AOV。此外,您只需点击几下即可提供利润丰厚的折扣,以激励用户购买更多产品。
此外,您可以运行A/B 测试当你建立你的渠道时。 A/B 测试可帮助您测试结帐页面的不同变体,以确定哪一种最适合您的受众。
现在让我们进入主要流程。
第1步:安装并激活FunnelKit
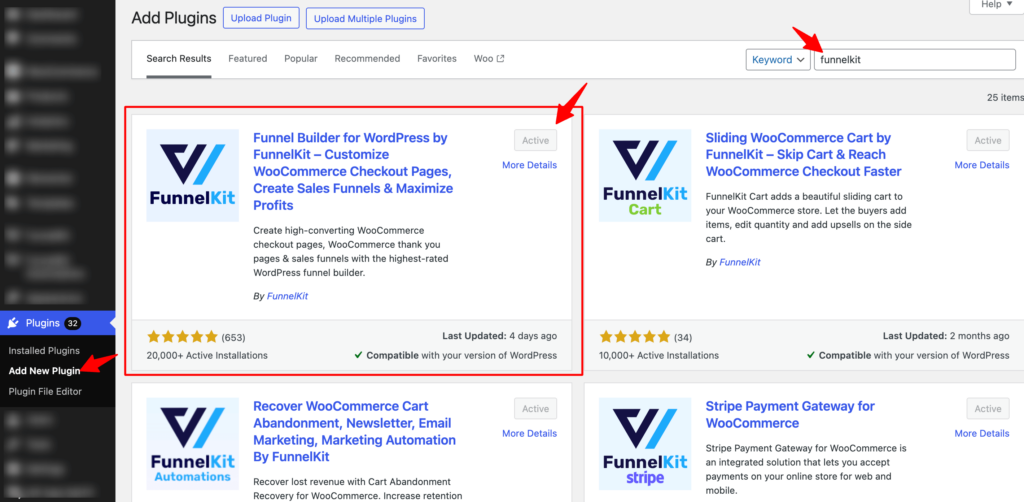
您需要免费安装 FunnelKit Funnel Builder。您可以在以下位置找到免费版本:WordPress.org。确保您已安装并激活免费版本的 FunnelKit Funnel Builder。

第 2 步:使用免费的预构建模板创建结账渠道
要创建销售漏斗,请转到FunnelKit ⇒ 漏斗并单击“创建新漏斗”。

现在选择“结帐”选项以查看所有预建的结帐渠道。要查看任何漏斗并进行选择,只需将鼠标悬停在其上并单击“预览”即可。
这里我们使用一个名为光学。您可以免费使用此模板,但对于订单增加和一键追加销售等高级功能,您需要升级到漏斗套件专业版。
要查看此免费结帐模板,请将鼠标悬停在其上并单击预览。

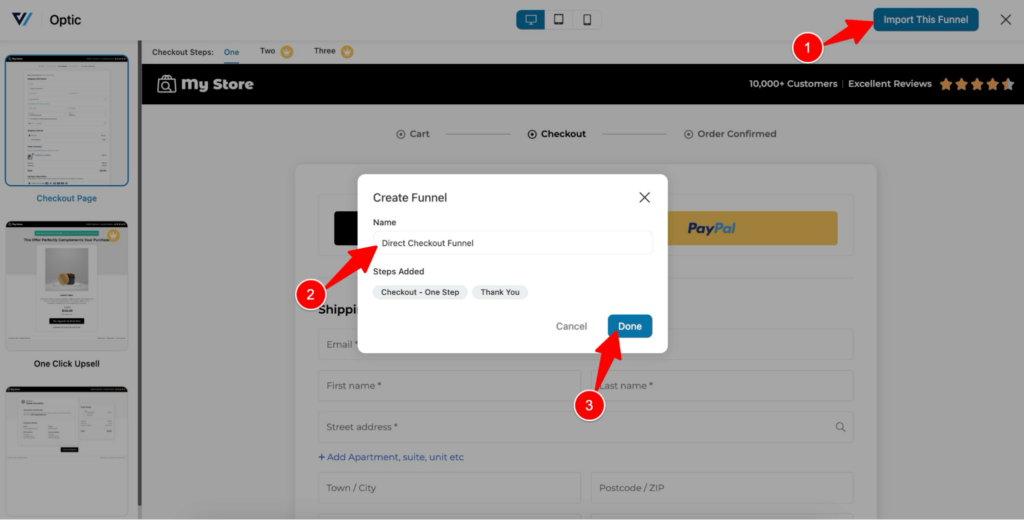
之后单击“导入此漏斗”,提供名称,然后单击“添加”。

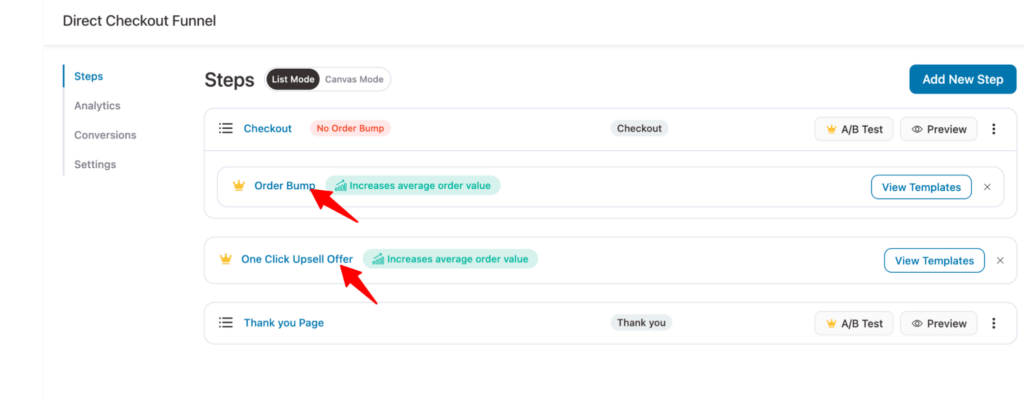
这将通过三个步骤导入渠道:结帐、一键追加销售和谢谢。但是,使用 FunnelKit Funnel Builder 的免费版本,您只能使用结账和感谢模板。结帐和感谢步骤足以创建一个快捷结帐的销售漏斗。
第 3 步:自定义结账页面
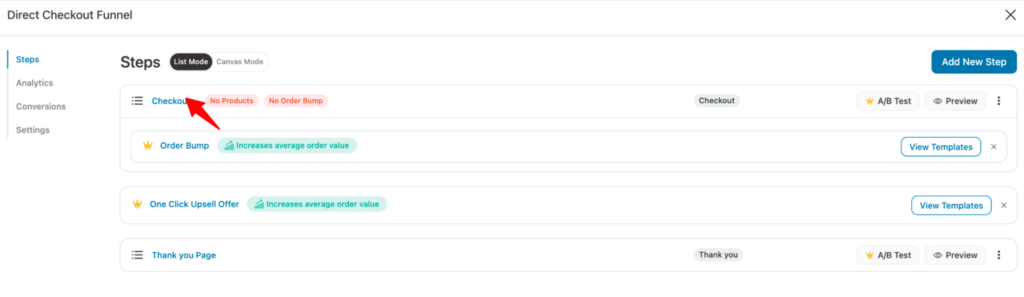
要自定义结帐页面,请单击结帐步骤。

接下来,单击“编辑 Elementor Template”选项以使用 Elementor 页面构建器编辑模板。

在这里您可以根据您的喜好自定义结账页面。例如,您可以打开可折叠的订单摘要,这对移动用户有很大帮助。
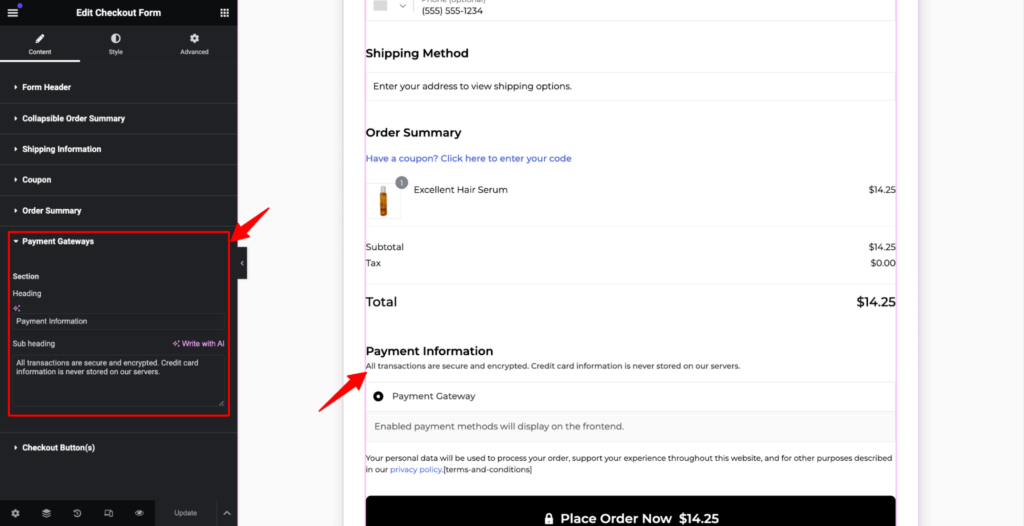
您可以自定义所有部分并更改内容。为此,只需单击该部分,您就会在左侧找到用于自定义内容的所有选项。

完成更改后,单击下面的更新按钮进行保存。
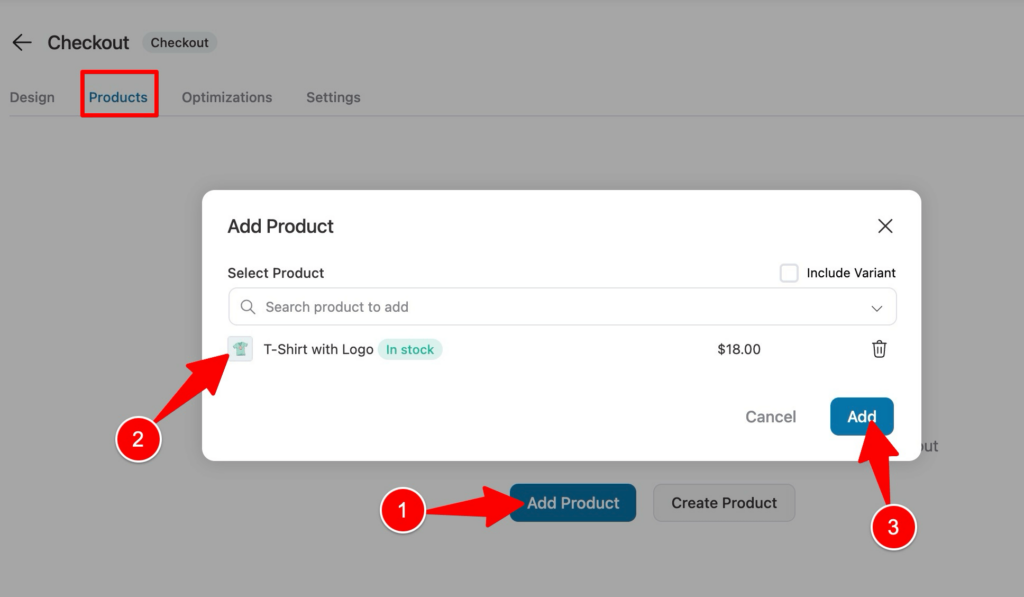
第 4 步:将产品添加到结账页面
移至产品选项卡。之后点击“添加产品”,搜索产品,然后选择产品,最后点击“添加”将产品添加到结帐页面

如果需要,您可以添加多个产品。您还可以提供产品折扣。这将增加您获得更多销售额的机会。
您可以从设置中选择要添加到购物车的产品。您可以将其设置为:
- 限制买家只能选择以上产品之一
- 允许买家选择以上任何产品
- 强制出售以上所有产品
进行更改后,单击“保存”进行更新。

我们选择第三个选项,所有产品都将添加到购物车。
如前所述,FunnelKit Pro 中提供了订单增加和一键追加销售功能。这两个功能对于提高WooCommerce商城商店的平均订单价值非常有效。

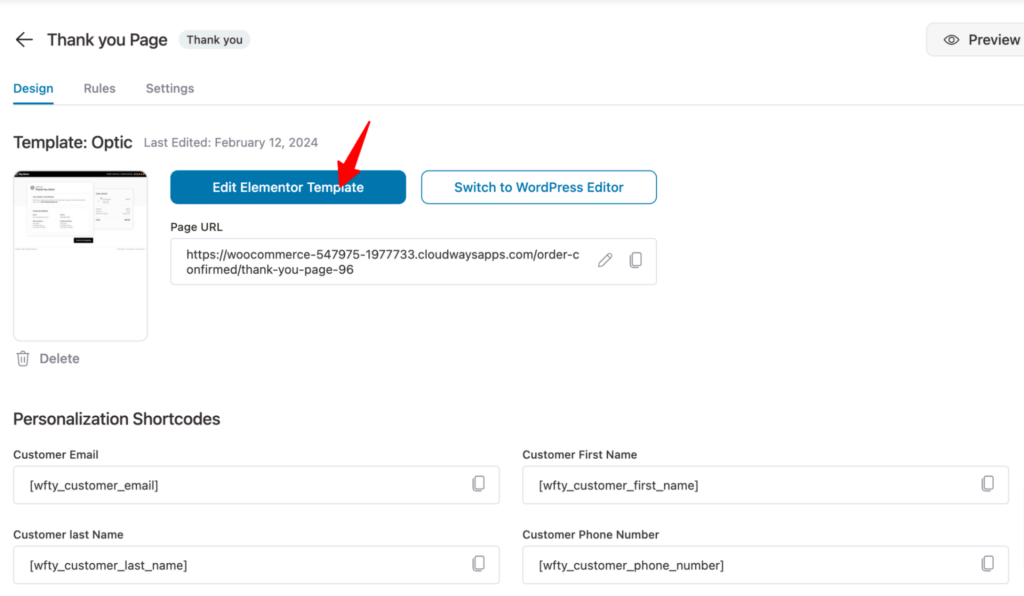
第 5 步:自定义感谢页面以完成
感谢页面显示用户刚刚下的订单的订单详细信息以及感谢消息。
与结账页面一样,您也可以使用 Elementor 自定义感谢页面。


要定制感谢页面,您可以参考我们的博客“如何自定义感谢页面”。
编辑感谢页面后,您的结帐渠道将准备就绪。
到目前为止,我们已经向您展示了如何提供WooCommerce商城快捷结帐链接,您可以使用该链接在各种营销平台上进行推广。
但是,当用户从产品页面或存档页面将产品添加到购物车时,跳过购物车页面怎么样?
我们将在下一节中介绍这些内容。
方法 3:如何通过使用插件跳过购物车页面来提供WooCommerce商城快捷结账
只需按照下面所示的步骤操作,即可允许用户在您的WooCommerce商城商店购物时跳过购物车页面。要按照本部分进行操作,您需要升级到漏斗套件专业版。
第 1 步:安装并激活 CartHopper
第一步是安装并激活 FunnelKit 的 CartHopper 插件。这个 WordPress 插件是 FunnelKit 的插件,可在FunnelKit 专业版中使用。您可以从您的 FunnelKit 帐户的“下载”选项卡下下载此插件。

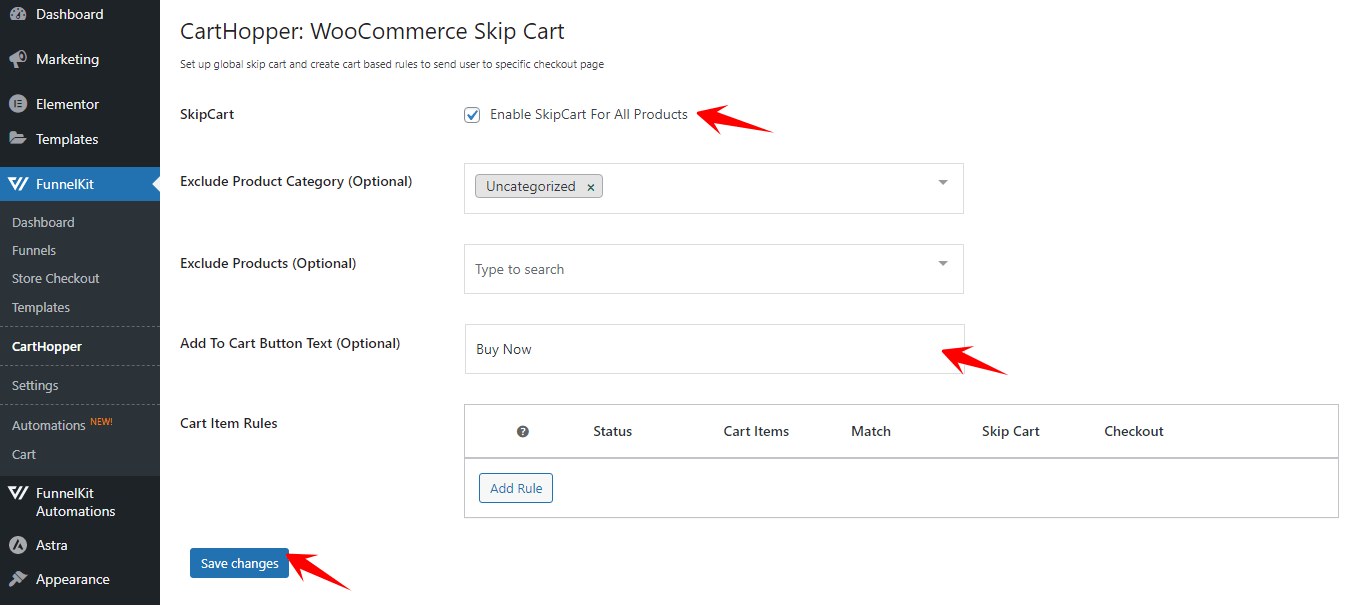
第 2 步:为产品页面启用“跳过购物车”
现在导航到 FunnelKit ⇒ CartHopper。这里首先需要设置以下选项:
- SkipCart:勾选“为所有产品启用SkipCart”选项,以便用户在点击“添加到购物车”按钮后可以直接进入结帐页面。
- 排除产品类别(可选):您可以在此处使用您不想实施直接结账选项的任何类别。
- 排除产品(可选):同样,您可以从此直接结账流程中排除任何产品。
- 添加到购物车按钮文本(可选):由于此功能会将用户直接带到结账页面,因此您可以将“添加到购物车”按钮的文本更改为“立即购买”或您喜欢的任何内容。
全部设置完毕后,单击“保存更改”进行更新。

设置这些功能后,“跳过购物车页面”选项将在您的WooCommerce商城产品页面上实施,如下所示:
注意: “添加到购物车”按钮的文本将由您设置。在我们的例子中,它是“立即购买”。

步骤 3:启用存档页面的跳过购物车选项
虽然跳过页面选项在产品页面上应该可以正常工作,但要在WooCommerce商城存档页面上激活此选项,您需要做更多的事情。
注意:WooCommerce商城的存档页面使用 Ajax 将产品加载到购物车,这就是 Cart Hopper 的直接选项在这些页面上不起作用的原因。为此,您需要从WooCommerce商城设置中关闭 Ajax 选项。
要禁用 Ajax 设置,请导航至WooCommerce ⇒ 设置并移至产品选项卡。现在,在“添加到购物车行为”下,禁用“成功添加后重定向到购物车页面”和“在存档上启用 AJAX 添加到购物车按钮”选项。

之后保存更改。现在,如果您转到“存档”页面并单击任何产品的“添加到购物车”,您将直接进入WooCommerce商城结账页面,跳过购物车页面。

这就是您如何使用 FunnelKit 的 Cart Hopper 插件来跳过购物车页面并将用户直接带到结帐页面。
立即开始使用WooCommerce商城Direct Checkout!
恭喜!现在您了解了使用WooCommerce商城快捷结账的三种不同方法。
让我们知道您最喜欢哪种方法。
我们建议您选择带有 CartHopper 的 FunnelKit。它允许用户跳过购物车页面,但同时通过 FunneKit 的订单增加和追加销售功能增加平均订单价值。
这是最好的组合,因为有时跳过购物车页面可能会导致订单价值较低,因为用户无法更新其产品数量并在购物车页面上添加追加销售产品。
借助 FunnelKit,您可以允许用户跳过购物车,确保结账过程顺利、无摩擦,同时还可以通过订单增加和一键追加销售来提高平均订单价值。
此外,这个WooCommerce商城插件还提供各种功能,例如谷歌地址自动完成, 快速付款按钮例如谷歌和苹果支付,等,进一步优化您的结账流程。





















 4623
4623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








