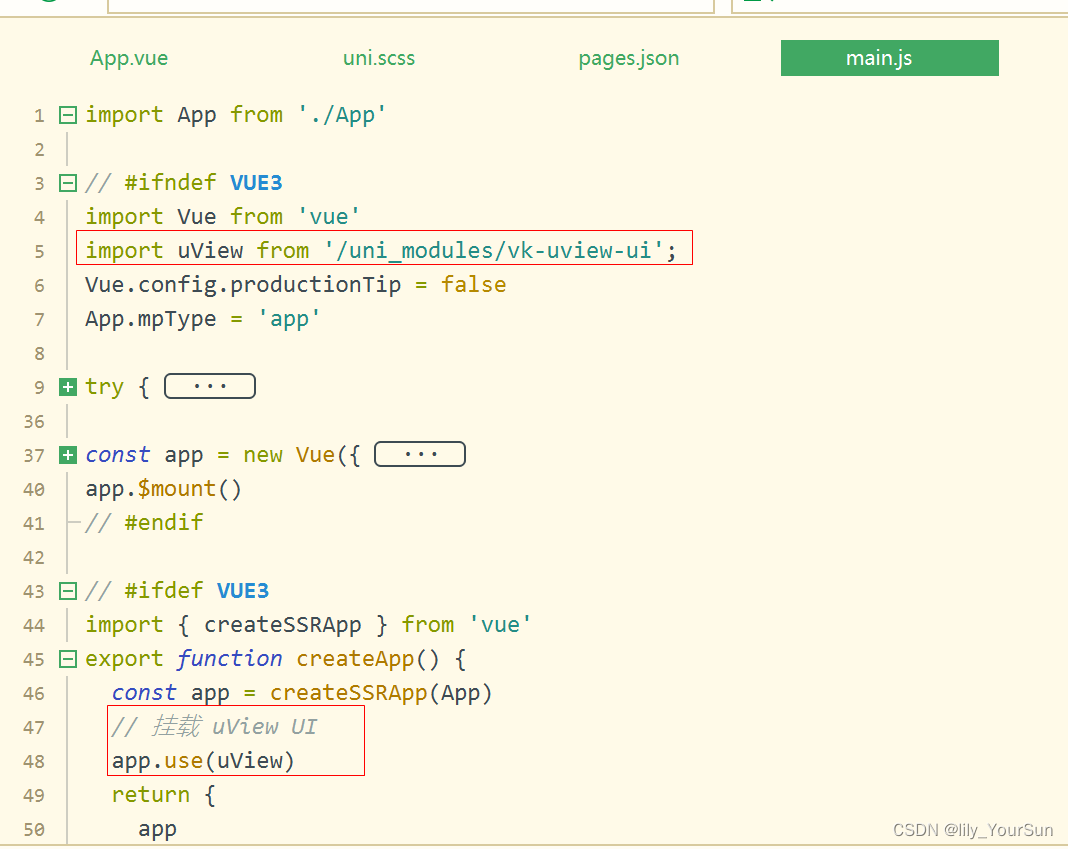
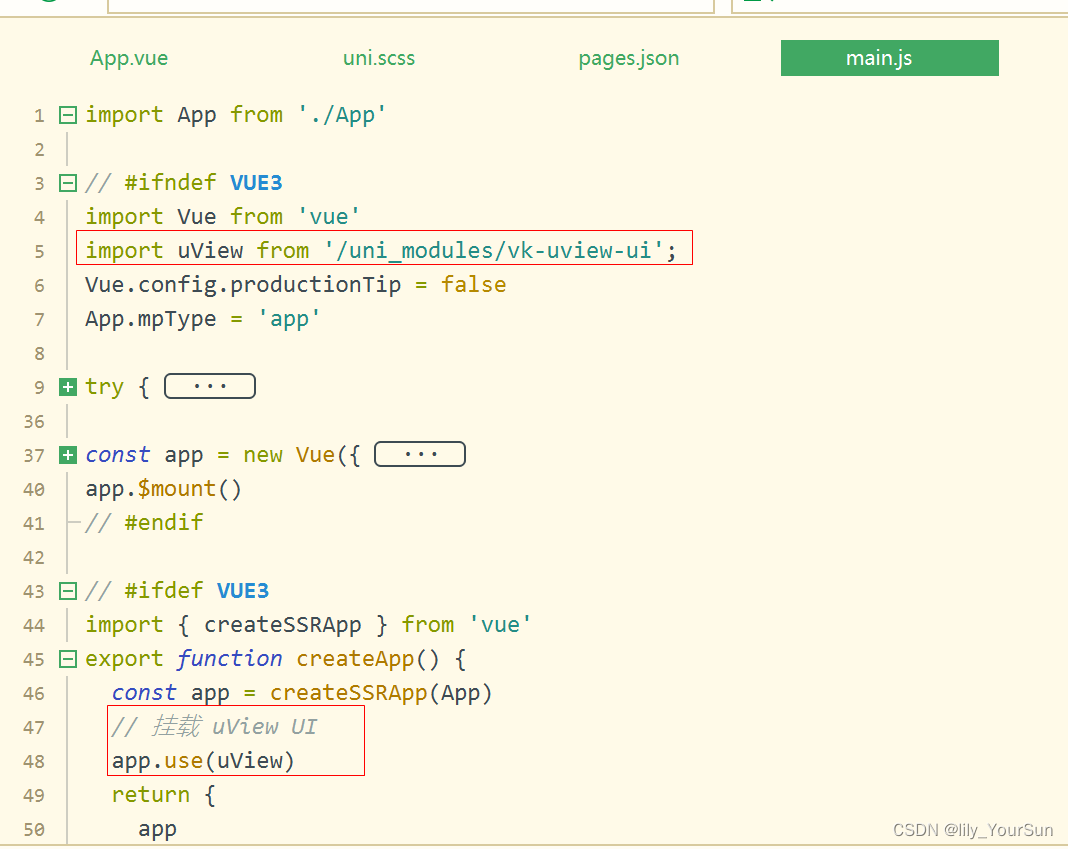
- 这样引入,运行报错:uView is not defined。检查代码,发现是作用域的问题。#ifdef 、#ifndef 至 #endif 中的代码段有各自独立的作用域,互不干扰。

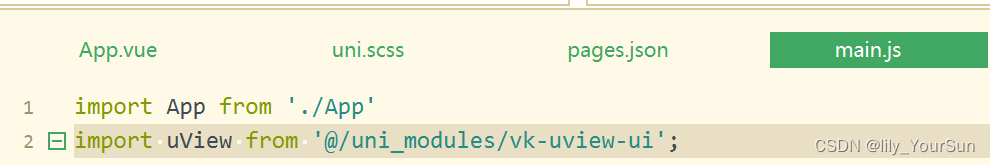
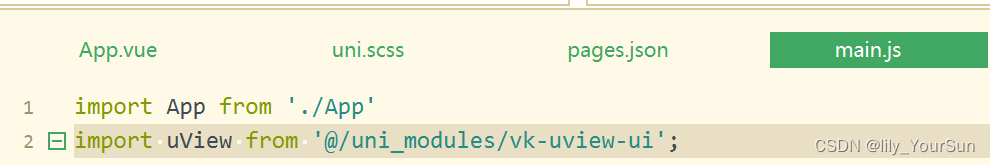
这样引入就没问题了,注意引入的路径。

uniapp 引入uview运行报错
于 2023-09-04 18:05:13 首次发布













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


