
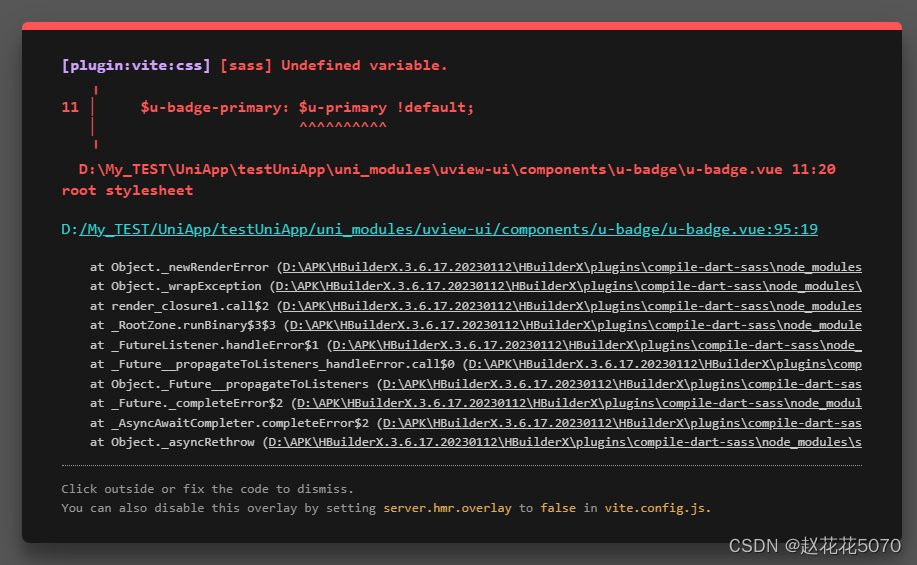
解决方法
上面这个问题是在引入uview-ui这个ui框架后出现的,那么具体的解决方法是在项目根目录下的uni.scss文件中引入uview对应的样式文件:
@import "@/uni_modules/uview-ui/theme.scss";
插件地址
uni-app 插件地址(可以搜索一些其他的可用插件):
https://ext.dcloud.net.cn/
uView2.0重磅发布,利剑出鞘,一统江湖:
https://ext.dcloud.net.cn/plugin?id=1593
最后
最后说一下,即使安装,样式引入都成功了,但是还是会报错提示不能使用的情况,建议重新创建一个uni项目,再次添加uview-ui,最后引入样式。
之所以不成功的大概率是版本不支持。
我这里的版本是好久好久以前创建的一个uni基础架子,后面就直接给拿过来使用,结果就出现问题,然后新创建一个就没问题了,如果你看到这篇文章希望对你有所帮助。






















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








