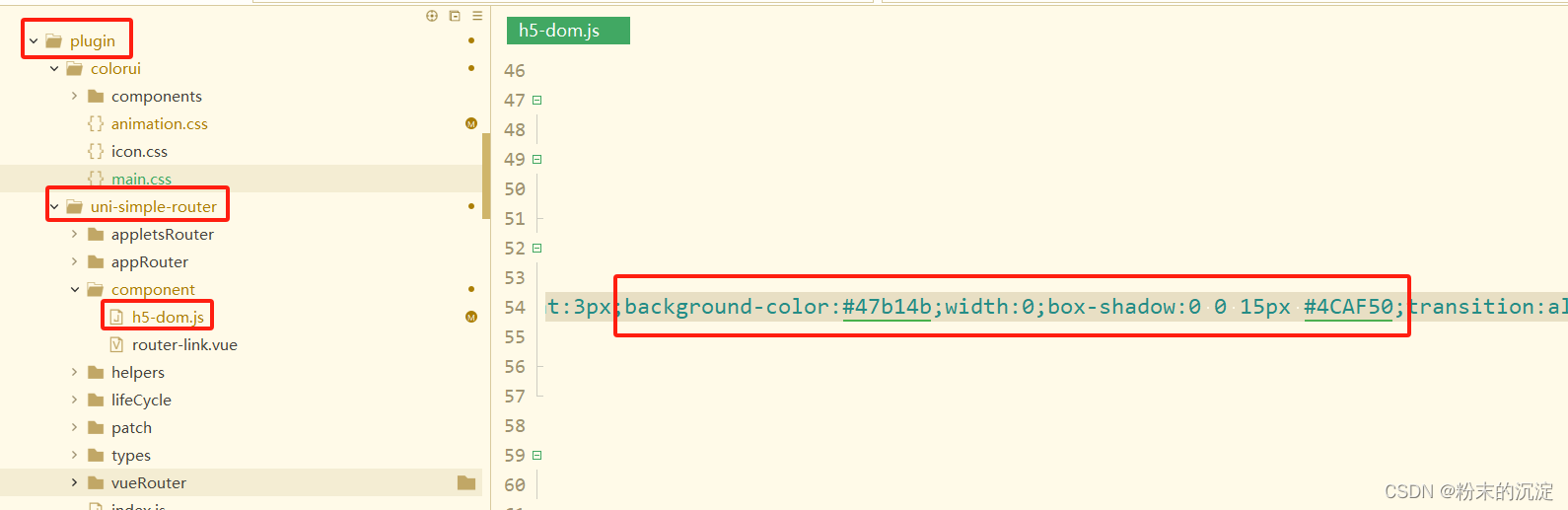
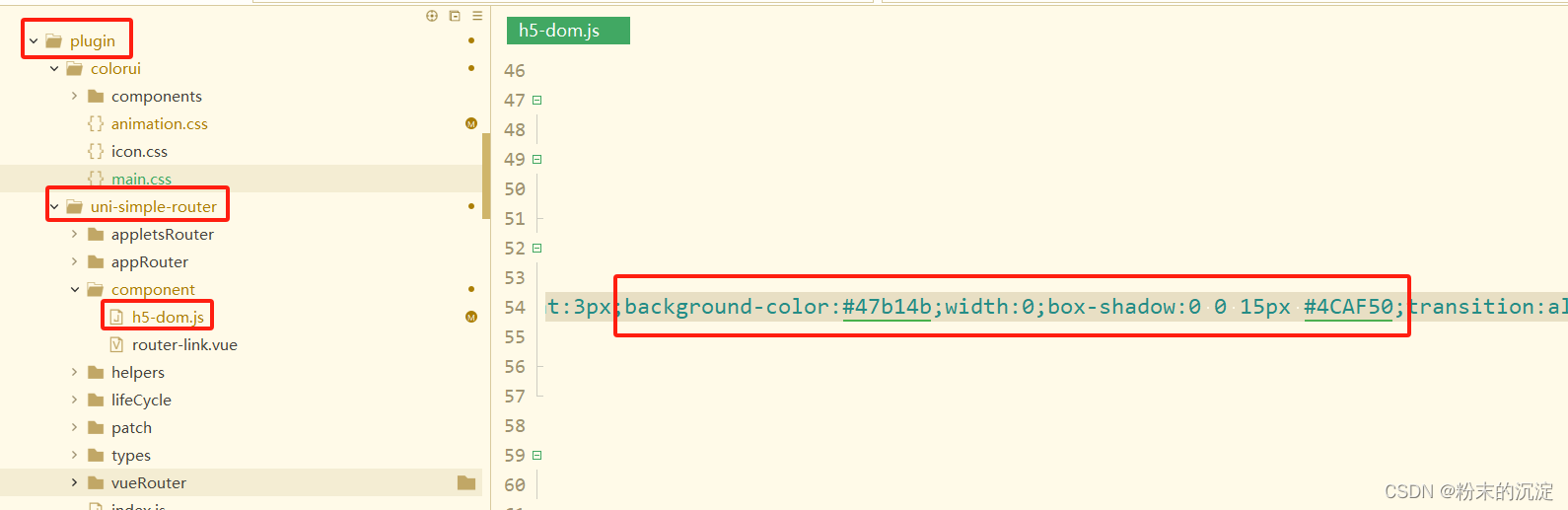
路由加载条默认是绿色,通过元素选择工具我们可以知道元素的类名是#router-loadding .loadding,具体设置在h5-dom.js文件里。

我们直接在App.vue里对加载样式进行修改即可,如下图:
!important一定记得要加,否则不生效,如果还不行,就试试加/deep/.

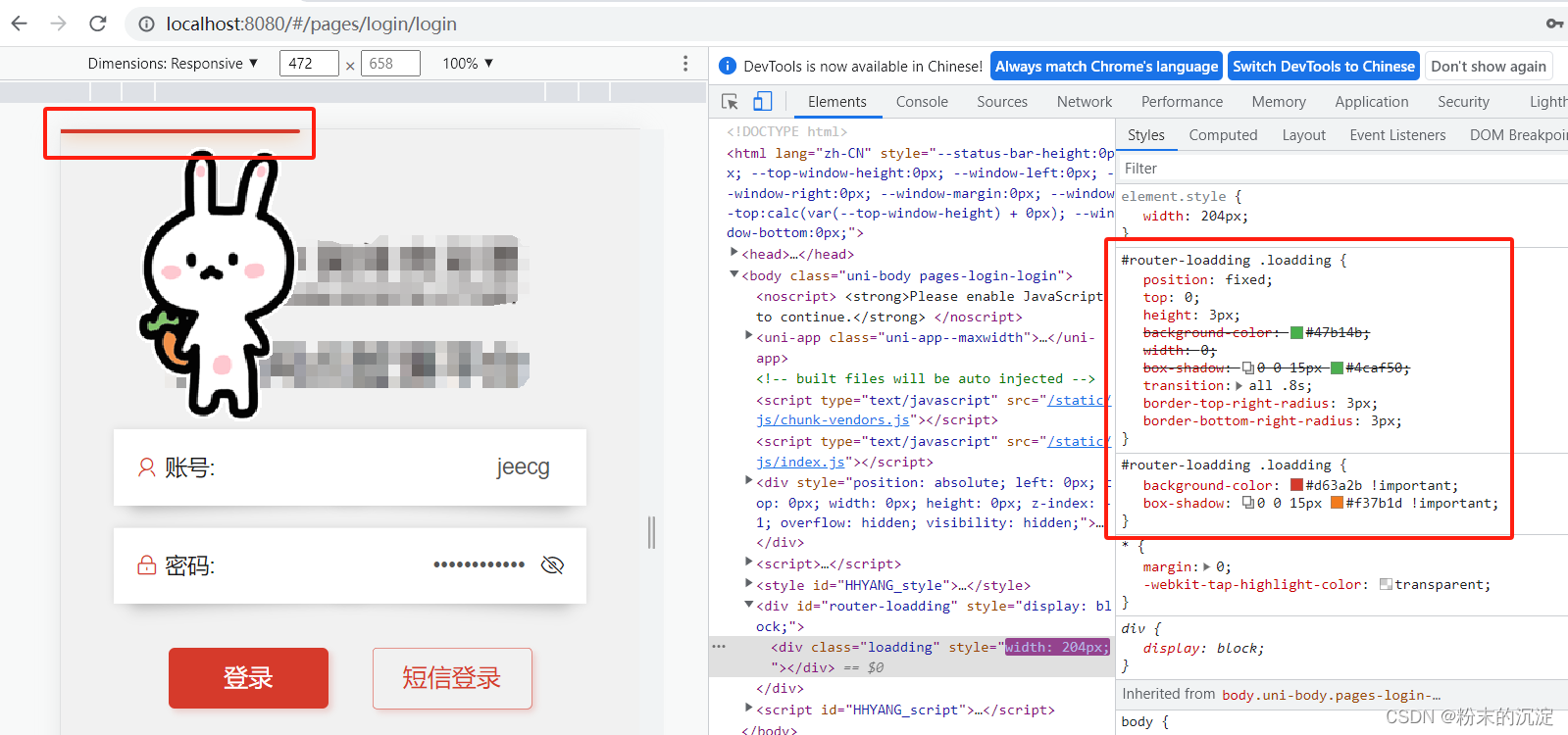
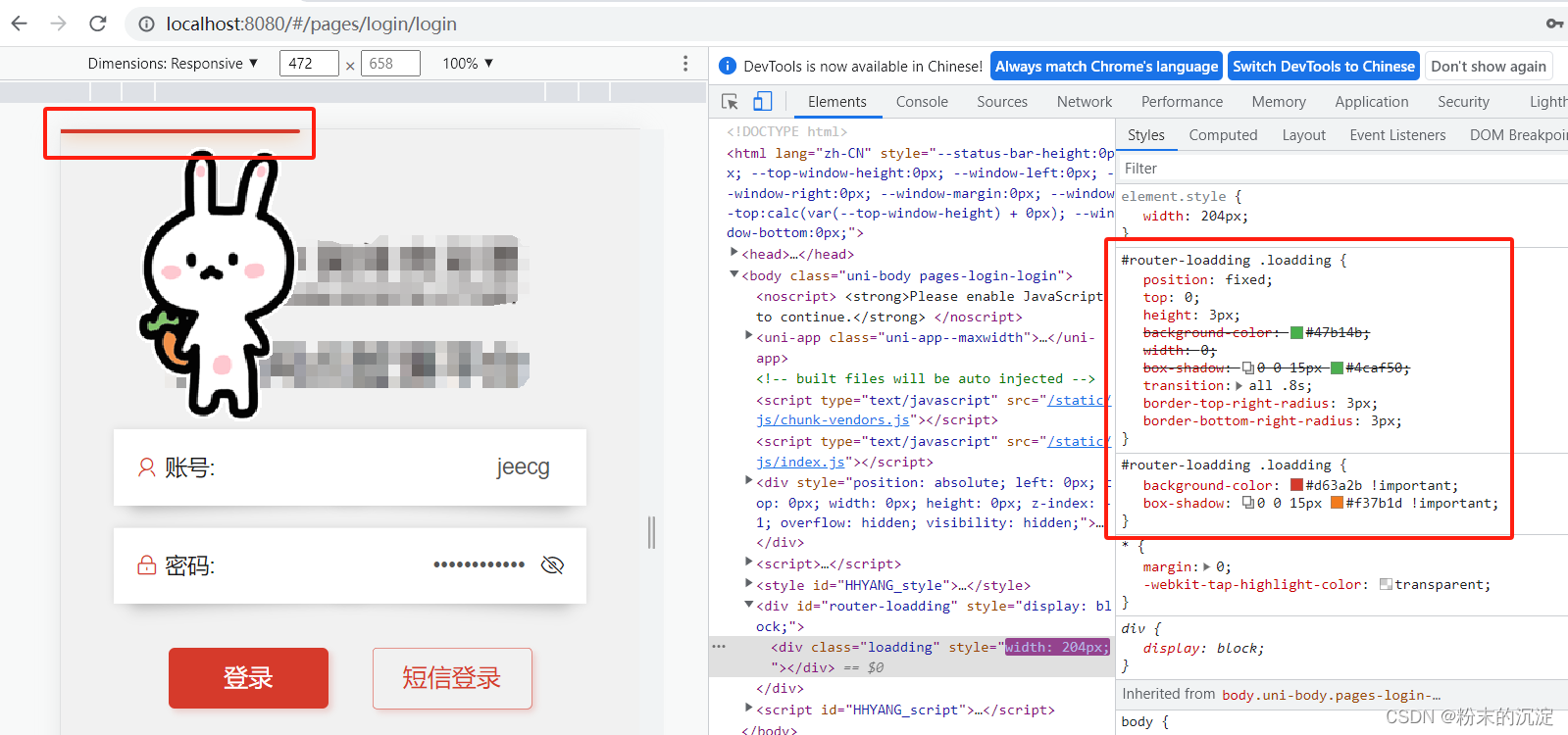
修改后的效果:
加载条变成红色,并且右边的元素查看也显示样式被覆盖了。

路由加载条默认是绿色,通过元素选择工具我们可以知道元素的类名是#router-loadding .loadding,具体设置在h5-dom.js文件里。

我们直接在App.vue里对加载样式进行修改即可,如下图:
!important一定记得要加,否则不生效,如果还不行,就试试加/deep/.

修改后的效果:
加载条变成红色,并且右边的元素查看也显示样式被覆盖了。












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


