登录用户密码的显示与隐藏(样式自行定义,仅写了简单的代码):
html部分:
<div class="form-group"> <img src="img/yonghu.png"/> <input type="text" name="" class="form-control input_item" id="" placeholder="请输入账号"required> </div>
<div class="form-group"> <img src="img/mima.png" alt=""/> <input type="password" name="" class="form-control input_item " id="pwd" placeholder="请输入密码" required> <img src="img/eyes_hide.png" alt="" id="eyesHide"> <img src="img/eyes_show.png" alt="" id="eyesShow"> </div>
js部分:
$("#eyesHide").click(function(){ if($("#pwd").attr("type")=="password"){ $("#pwd").attr('type','text'); $("#eyesShow").show(); $("#eyesHide").hide(); } }); $("#eyesShow").click(function(){ if($("#pwd").attr("type")=="text"){ $("#pwd").attr('type','password'); $("#eyesShow").hide(); $("#eyesHide").show(); } });
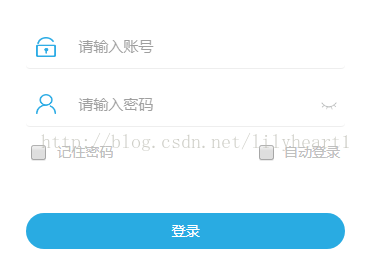
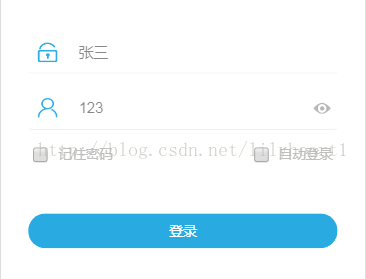
最终结果:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








