highcharts官网:https://www.hcharts.cn/
最近在做一个希望在Android端显示的折线图,所以开始接触了一下highcharts,发现它有很强大的功能,我主要是想实现可以左右滑动的折线图,在对比了highcharts和highst之后,发现不希望出现highstock底端的伸缩滑块,于是还是选择了highcharts
步骤:
1.在官网找到符合左右滑动要求的demo,https://code.hcharts.cn/temp/Ee9mm0/share/result
可以用自己的手机先扫描一下二维码,看是不是符合要求的demo
2.进入编辑代码模式,https://code.hcharts.cn/temp/Ee9mm0/,修改成你所需要的样式
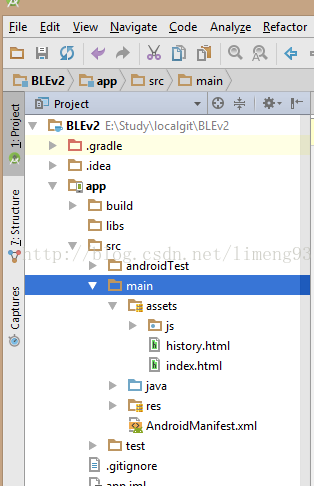
3.然后在Android工程中,新建文件目录路径如下,为了防止加载web端的js很慢,我们把需要用到的js下载下来,
2.新建history.html,本demo中只用到了history.html,js文件夹中存放html所需要的js文件:
html的内容如下:
<!doctype html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style>.mCSB_draggerRail { display: none; } .mCustomScrollBox { overflow:hidden; } </style> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/highcharts.js"></script> <script type="text/javascript" src="js/jquery.mCustomScrollbar.min.js"></script> </head> <body> <div id="scrollbar" style="min-width:400px;min-height:300px;"> <div id=









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








