本文基于websocket,nodejs,uniapp技术栈开发了一个简易聊天室,可以进行简单的群聊和单聊的功能。
- 登陆后在聊天大厅可以进行群聊
- 查看当前在线用户
- 选择指定在线用户进行单聊
效果图
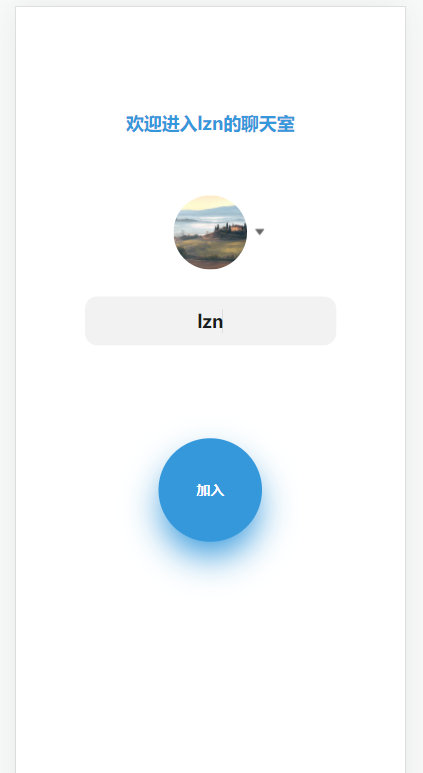
- 首页

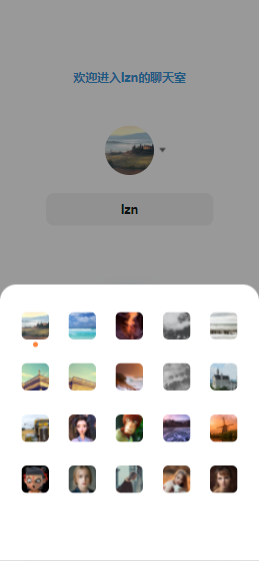
- 选择头像

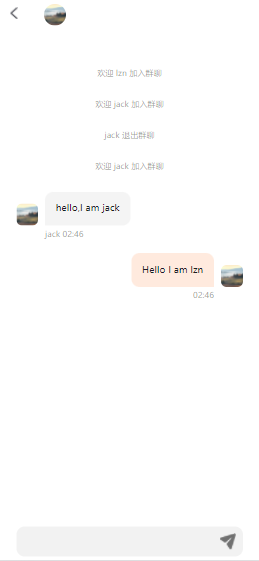
- 群聊大厅

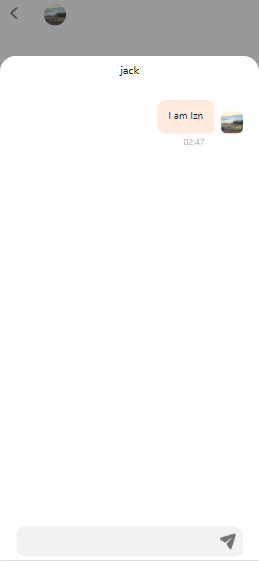
- 单聊

拓扑图




主要代码
module.exports = function(io){
var socketList = {};
var users = [];
io.sockets.on('connection',function(socket){
console.log('[info] one user connected');
// 加入群聊
socket.on('join',(name,img) => {
// init
socket.name = name;
socketList[name] = socket.id;
let user = {name:name,img:img,id:socket.id,tip:false};
users.push(user);
socket.broadcast.emit('welcome',name,users);
socket.emit('myself',name,users,socket.id);
});
//接收信息广播
socket.on('message',data => {
//广播
socket.broadcast.emit('sendMsg',data);
})
//一对一消息
socket.on('msg',data => {
//console.log(data.tid);
//发送给指定用户
socket.to(data.tid).emit('sMsg',data);
})
socket.on('quit',name => {
//删除
delete socketList[name];
for(var i=0;i<users.length;i++){
if(users[i].name == name) users.splice(i,1);
}
//广播
socket.broadcast.emit('quit',name,users);
})
//用户离开
socket.on('disconnecting',function(){
if(socketList.hasOwnProperty(socket.name)){
//删除
delete socketList[socket.name];
for(var i=0;i<users.length;i++){
if(users[i].name == socket.name){
users.splice(i,1);
}
}
//广播有用户退出
socket.broadcast.emit('quit',socket.name,users);
}
})
})
}



























 446
446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










