自定义Hooks,实际上就是把每个组件重复的逻辑单独抽离出来,然后封装成函数,只不过用use开头就好,不然用不了一些hooks
1 共享context
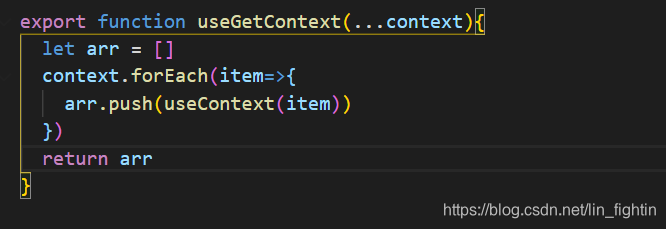
我们一般通过useContext共享数据的时候,如果每个组件都要写就造成代码冗余了,可以这样试试

有多个context的时候,将每个context传入,然后编辑成数组导出即可。
2获取窗口滚动位置
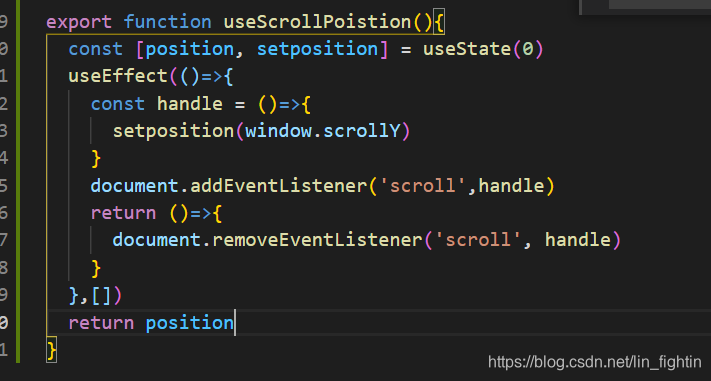
这个需要监听scroll事件,并且在useEffect return的时候要取消监听,每个组件都写的话代码会冗余,可以这样

这样在我们的代码中就直接 const position = useScrollPosition()
就可以拿到窗口滚动的位置,因为useEffect是可以多个共存的,可以去看下官方文档。
3数据存储
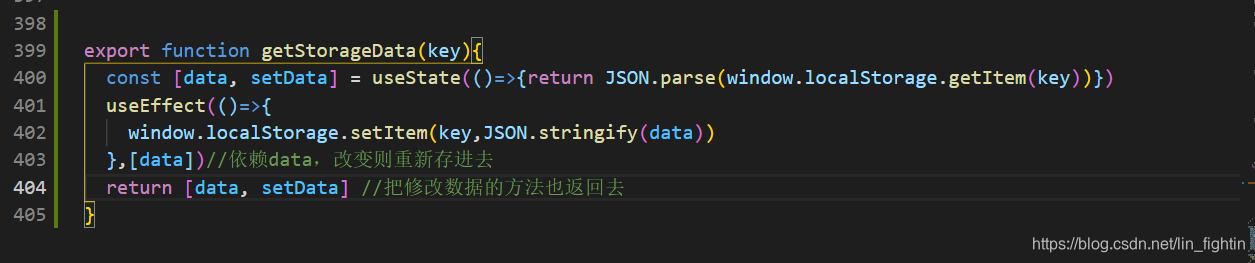
有一些网页是需要我们进去就获取本地存储的值然后做判断的,比如localStorage或者sessionStorage,或者cookie,以localStorage为例,

用的时候直接 const [data, setData] = getStorageData(‘key’)
…个人笔记,错误的话请评论指出






















 1492
1492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










