技术: react+ts+node+express+mongodb
1 上传图片问题

借用antd库的upload组件,action参数是图片传去的后台地址,

逻辑就是,上传图片到后台,后台暴露静态资源,然后返回url给前端即可。
 这里使用了express的中间件,然后引用multer这个库做处理,
这里使用了express的中间件,然后引用multer这个库做处理,
当我们点击上传后

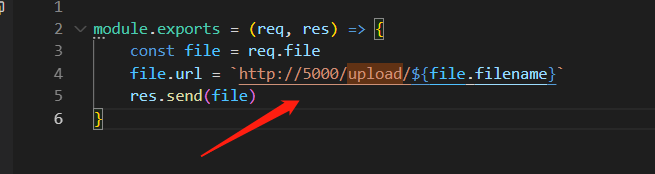
接着第二个中间件就可以通过req.file拿到信息


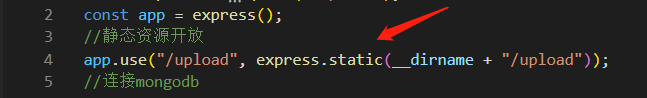
接着将静态资源接口开放,然后返回url地址。



这样前台就能拿到url的地址了。
富文本框
网上白嫖一个很好用很简单的富文本框
官网
http://tinymce.ax-z.cn/general/basic-setup
yarn add @tinymce/tinymce-react


只需要这样


目前还在研究中,等熟悉后会说明更多。
别人写的不错的博客:https://blog.csdn.net/qq_39024012/article/details/104179562
方便我日后观看
在我后续的研究种发现这个富文本需要依赖网速,而且要通过官网才能使用,我又去网上找了一个,更好用的,
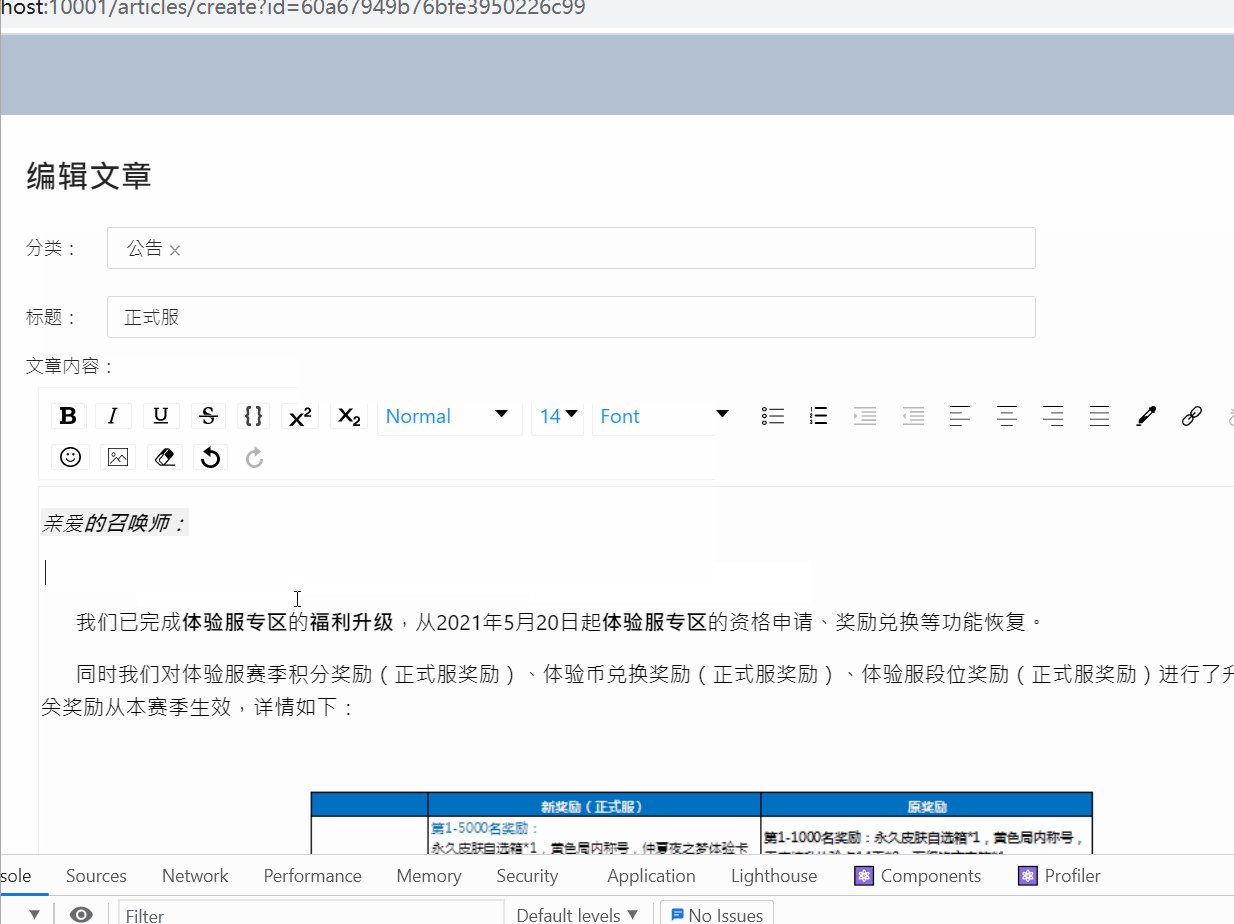
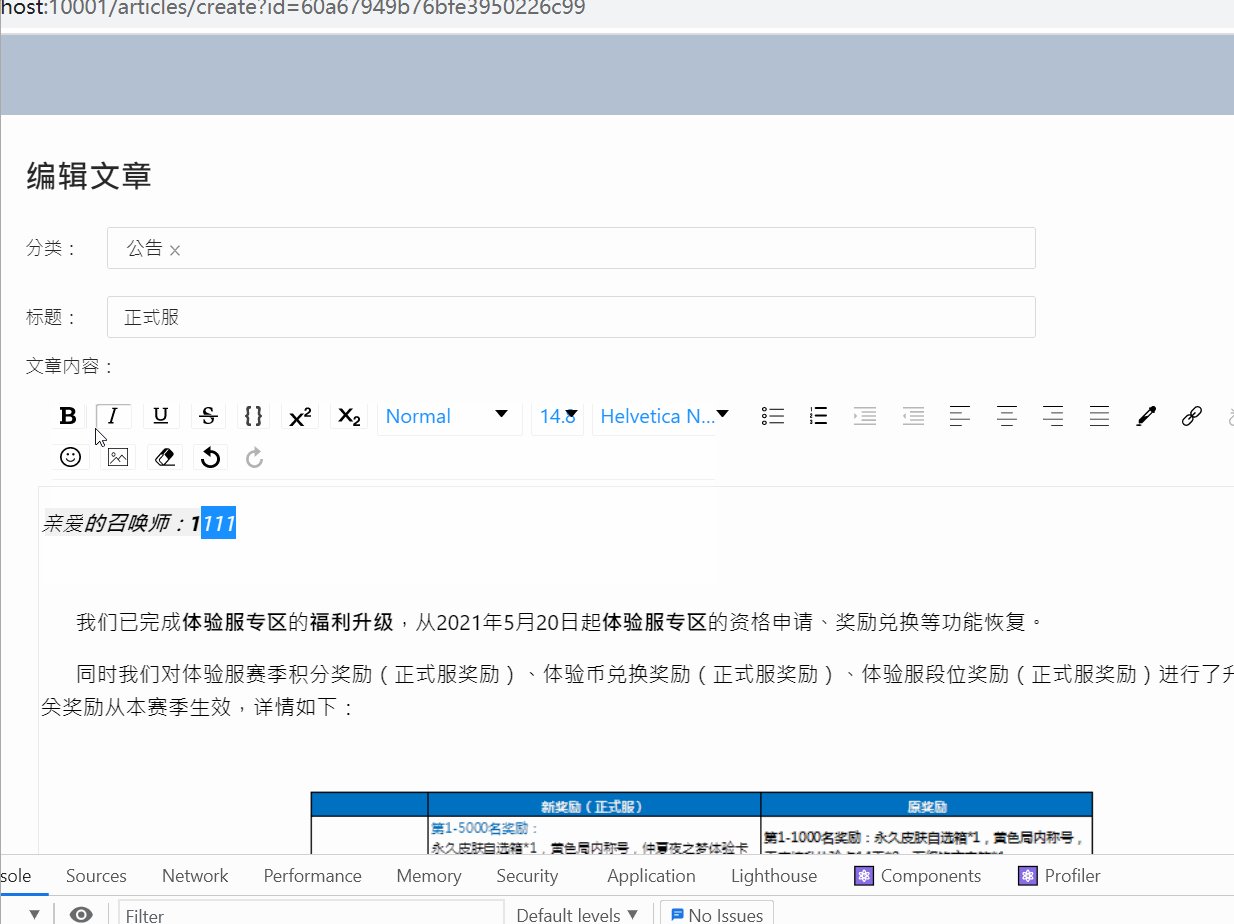
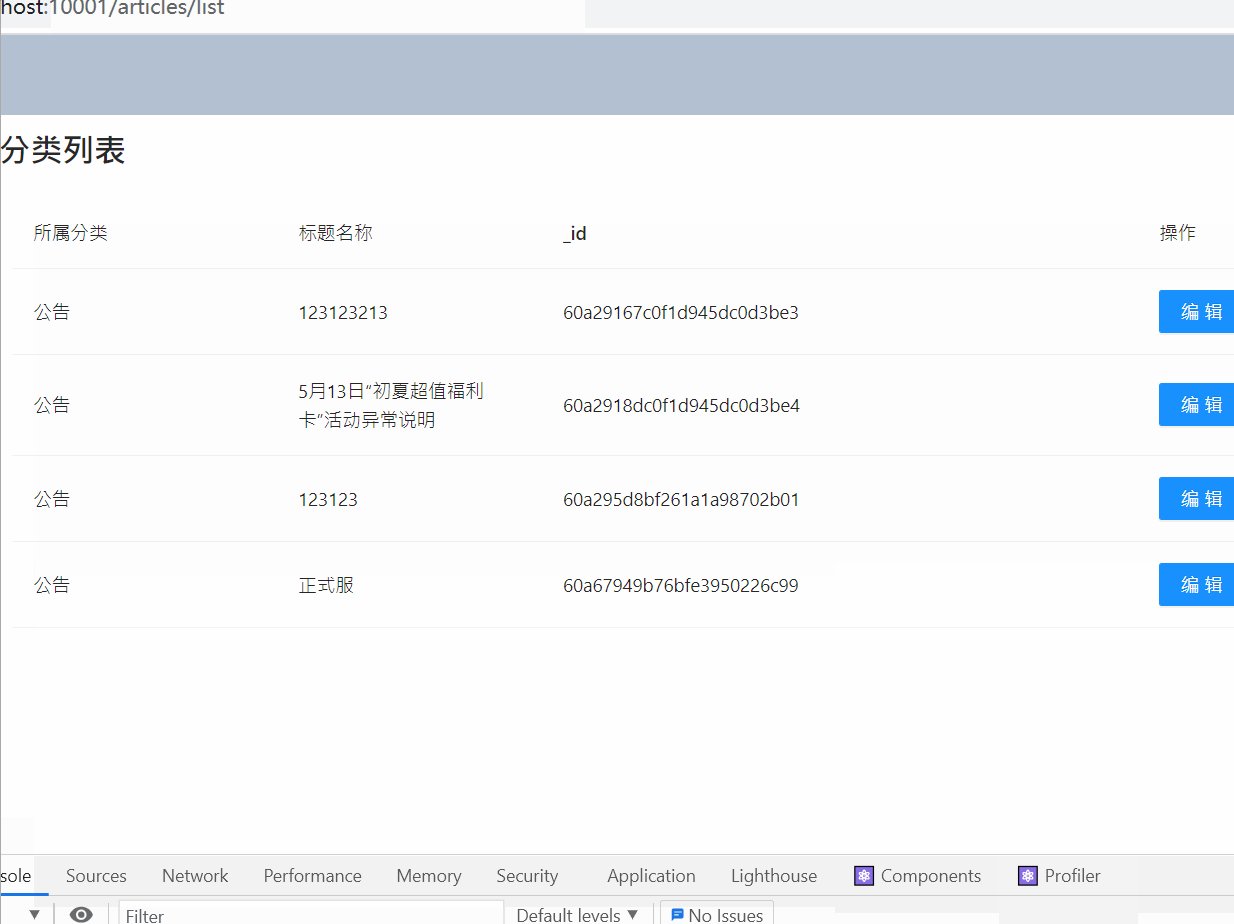
首先看效果


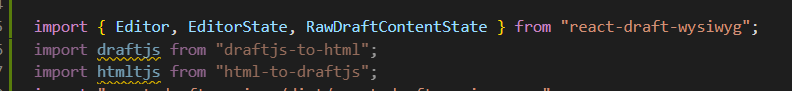
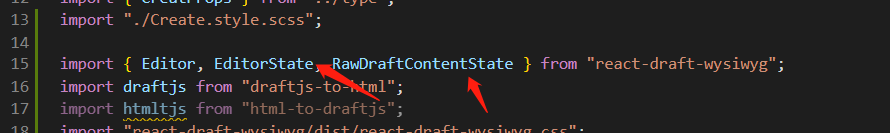
yarn add react-draft-wysiwyg draft-js drafitjs-to-html html-to-defatjs
后面两个是html来回转换的库,视情况用到。
其实一看就能明白了,editorState只是编辑器状态,onEdotprStateChange是当状态改变时发生的回调函数。这两个没什么,重点是后面两个,
contentState是控制编辑器的内容,而onChange是点击编辑器就会触发,注意,是点击编辑器。
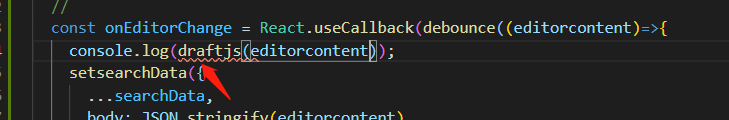
可以看下打印内容
这就是onchange触发时拿到的内容,不同的type啥的,如果我们想拿到h’t’m’l


这就是转换后的html,
我这里用ts,所以有些类型可能会用到


!!!这里有个坑,就是我上面说的。onChange的触发,并不是编辑器内容发生变化时触发,而是当你点击编辑器的时候,所以这时候你会发现,你的受控组件,因为我是用contentState来控制它的值,在onChange拿到最新的值再来改变它的,这时候当我点击编辑器,未输入文字时,onChange已经触发完了,当我准备手动选择几个文字加粗时,只要我的鼠标点到编辑器时,就会更新我的值,从而让我无法改变里面的内容,因为在我没改变之前,他就触发onChange了。所以这时候可以用debounce

当我操作编辑器两s后,再来改变我的值,从而让我可以操作内容,也就是上图的效果。
富文本上传图片操作
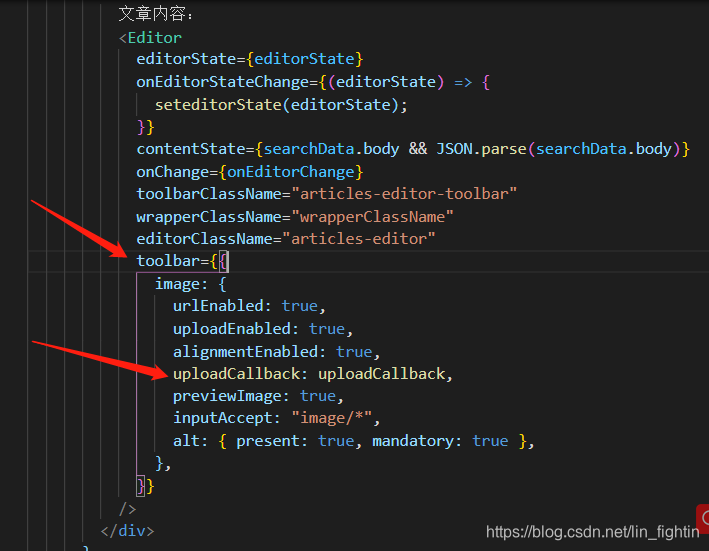
主要是加上toolbar和这个uploadCallback回调函数

要求返回Promise

然后我的后台返回了一个url,将这个url拼成入data{link:xxxx}的形式resolve,这个是固定的。
后台使用express,处理这个其实也相对容一


然后
静态资源开放。前端就可以访问了。如果还不懂可以看我的express和Koa的文章,有详细的解释node解析请求的数据体的操作。


























 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










