解决一个开发遇到的小问题,作者使用了springboot和angular4实现网页的前后端分离,但是前端在向后端发送请求时,由于本地ip市场变化,出现可能今天IP是“222.20.81.2”,明天就变成了“222.20.81.3”,那么每次变动请求就显得很麻烦,所以想使用环境变量的方式来获取IP地址来节约修改成本。
方式很简单:
1.通过.angular-cli.json文件找到引用的环境文件
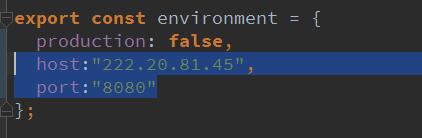
2.在enviroment.ts文件中插入环境变量值
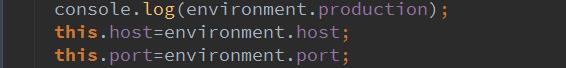
3.在需要的地方引入环境变量
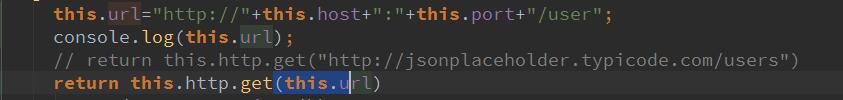
4.接受环境变量并配置动态url



























 1873
1873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








