介绍
示例
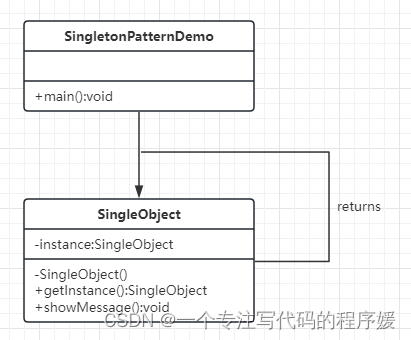
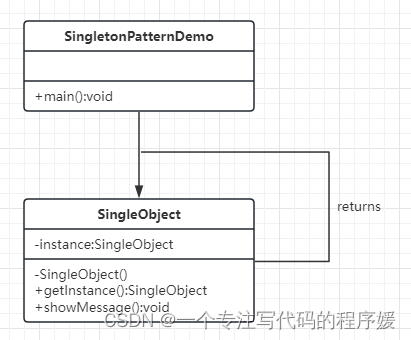
ULM类图

代码演示
public class SingleObject {
private SingleObject() {}
private SingleObject instance = null;
public SingleObject getInstance() {
if (instance == null) {
instance = new SingleObject();
}
return instance;
}
public void login(username, password) {
System.out.println("login...");
}
}
public class SingletonPatternDemo {
public static void main(String[] args) {
SingleObject object = SingleObject.getInstance();
object.login();
}
}
JS单例模式
class SingleObject {
login() {
console.log('login...')
}
}
SingleObject.getInstance = (function() {
let instance
return function () {
if (!instance) {
instance = new SingleObject();
}
return instance
}
})()
let obj1 = SingleObject.getInstance()
obj1.login()
let obj2 = SingleObject.getInstance()
obj2.login()
console.log(obj1 === obj2)
场景
if (window.jQuery != null) {
return window.jQuery
} else {
}
class LoginForm {
contructor() {
this.state = 'hide'
}
show() {
if (this.state === 'show') {
alert('已经显示')
return
}
this.state = 'show'
console.log('登录框已显示')
}
hide() {
if (this.state === 'hide') {
alert('已经隐藏')
return
}
this.state = 'hide'
console.log('登录框已隐藏')
}
}
LoginForm.getInstance = (function() {
let instance
return function() {
if (!instance) {
instance = new LoginForm();
}
return instance
}
})()
let login1 = LoginForm.getInstance()
login1.show()
let login2 = LoginForm.getInstance()
login2.hide()
console.log('login1 === login2', login1 === login2)
- 其他
- 购物车(和登录框类似)
- vuex和redux中的store
设计原则验证
- 符合单一职责原则,只实例化唯一的对象
- 没法具体开放封闭原则,但是绝对不违反开放封闭原则






















 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








