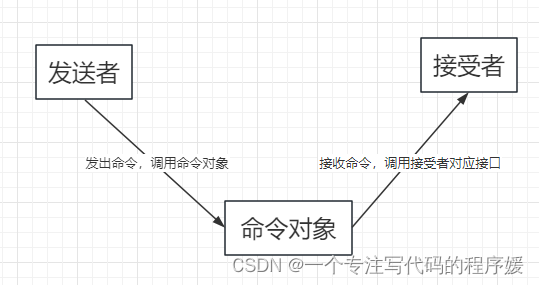
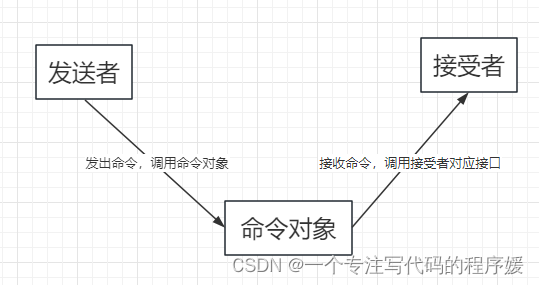
概念
- 执行命令时,发布者和执行者分开
- 中间加入命令对象,作为中转站

演示
class Receiver {
exec() {
console.log('执行')
}
}
class Command {
constructor(receiver) {
this.receiver = receiver;
}
cmd() {
console.log('触发命令')
this.receiver.exec()
}
}
class Invoker {
constructor(command) {
this.command = command
}
invoke() {
console.log('开始')
this.command.cmd()
}
}
let soldier = new Receiver()
let trumpeter = new Command(soldier)
let general = new Invoker(trumpeter)
general.invoke()
JS中的应用
- 网页富文本编辑器操作,浏览器封装了一个命令对象
document.execCommand('bold')document.execCommand('undo')
设计原则验证























 5109
5109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








