Qt Charts模块提供了一套易于使用的图表组件。它采用了Qt Graphics View框架,因此图表可以很容易地集成到现代的用户界面。 Qt Charts可以被用作QWidgets、QGraphicsWidget、或QML类型。用户可以方便地通过选择图表主题之一来创建令人印象深刻的图表。
| 例子 | 描述 |
|---|---|
| AreaChart Example | 这个示例展示了如何创建一个简单的面积图。 |
| Audio Example | 这个示例展示了动态数据的图形(麦克风输入)。 |
| BarChart Example | 这个示例展示了如何创建一个柱状图。 |
| BarModelMapper Example | 这个示例展示了如何使用QAbstractItemModel派生model作为柱状系列的数据。 |
| Box and Whiskers Example | 这个示例展示了如何创建一个盒须(box-and-whiskers)图。 |
| Callout Example | 这个示例展示了如何在图表上绘制一个额外的元素(callout)。 |
| Chart Themes Example | 这个示例展示了不同的内置主题的外观和感觉。 |
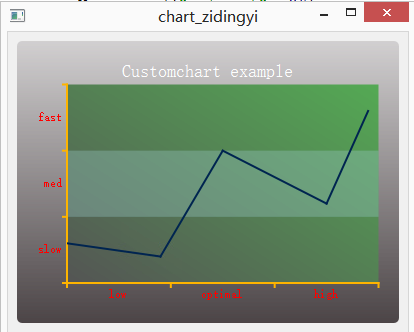
| Custom Chart Example | 这个示例展示了如何定制图表上不同元素的外观。 |
| DateTimeAxis Example | 这个示例展示了如何利用QDateTimeAxis使用QLineChart。 |
| Donut Chart Breakdown Example | 这个示例展示了如何使用使用QPieSeries API创建一个圆环分解图。 |
| Donutchart Example | 这个示例展示了如何创建一个简单的圆环图,并对其中一片进行定制。 |
| Dynamic Spline Example | 这个示例展示了如何绘制动态数据。 |
| HorizontalBarChart Example | 这个示例展示了如何创建一个水平柱状图。 |
| HorizontalPercentBarChart Example | 这个示例展示了如何创建一个简单的水平百分比柱状图。 |
| HorizontalStackedBarChart Example | 这个示例展示了如何创建一个简单的堆叠(stacked)水平条形图。 |
| Legend Example | 这个示例展示了如何分离图例以及如何附加回去。 |
| LegendMarkers Example | 这个示例展示了如何利用图例标记。 |
| Line and BarChart Example | 这个示例展示了如何结合不同的图表以及设置轴线。 |
| LineChart Example | 这个示例展示了如何创建一个简单的折线图。 |
| Logarithmic Axis Example | 这个示例展示了如何使用QLogValueAxis。 |
| Model Data Example | 这个示例展示了如何使用QAbstractItemModel派生模型作为series的数据。 |
| Multiple Axes Example | 这个示例展示了如何创建一个有两个垂直轴的简单图表,每个series一个。 |
| Nested Donuts Example | 这个示例展示了如何使用QPieSeries API创建一个嵌套的圆环图。 |
| OpenGL Accelerated Series Example | 这个示例展示了如何启用OpenGL加速QLineSeries和QScatterSeries。 |
| PercentBarChart Example | 这个示例展示了如何创建一个简单的百分比柱状图。 |
| Pie Chart Customization Example | 这个示例展示如何定制饼图的外观和感觉。 |
| Piechart Drilldown Example | 这个示例展示了如何实现一个有drilldown效果的饼状图。 |
| Piechart Example | 这个示例展示了如何创建一个简单的饼状图和并且定制一些饼片。 |
| Polar Chart Example | 这个示例展示了如何用多个不同的series创建一个简单的极坐标图。 |
| Qml Axes | 这个示例展示了如何在你的QML应用程序使用轴线。 |
| Qml Charts Example | 这个示例展示了如何通过使用使用qml使用不同的图表类型。 |
| Qml Custom Legend | 这个示例展示了如何创建自定义的图例。 |
| Qml Customizations | 这个示例展示了如何定制一个ChartView和series的不同视觉属性。 |
| Qml F1 Legends | 这个示例展示了如何使用XmlListModel作为一个图表的数据源。 |
| Qml Oscilloscope | 这个示例展示了如何使用Qt Charts QML API来实现严格性能要求的应用程序。 |
| Qml Polar Chart | 这个示例展示了如何使用一个极坐标图在你的QML应用程序中。 |
| Qml Weather | 这个示例展示了如何使用不同的图表类型通过使用qml。 |
| Scatter Interactions Example | 这个示例展示了如何创建一个简单的散布图和交互图以及如何与之交互。 |
| ScatterChart Example | 这个示例展示了如何创建一个简单的散布图。 |
| SplineChart Example | 这个示例展示了如何创建一个简单的曲线图。 |
| StackedBarChart Drilldown Example | 这个示例展示了如何使用一个stacked柱状图来实现drilldown。 |
| StackedBarChart Example | 这个示例展示了如何创建一个简单的stacked柱状图。 |
| Temperature Records Example | 这个示例展示了如何创建一个带有负图的柱状图。 |
| Zoom Line Example |
对应的官方demo http://doc.qt.io/qt-5/qtcharts-index.html
pro文件添加
QT += charts.h文件添加
/*QtChart的地方需要包含#include <QtCharts>以及命名空间using namespace QtCharts;
* (或者QT_CHARTS_USE_NAMESPACE替代using namespace QtCharts;)
* 但是ui_widget文件是自动生成的,不能再此文件里进行修改,此文件是包含在widget.h的一个叫Ui的命名空间中
* 所以把
* #include <QtCharts>
* QT_CHARTS_USE_NAMESPACE
* 放在.h文件里面
*/
#include <QtCharts>
QT_CHARTS_USE_NAMESPACECustom Chart Example 这个示例展示了如何定制图表上不同元素的外观。
#include <QApplication>
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QLineSeries>
#include <QtCharts/QCategoryAxis>
#include <QtCharts>
using namespace QtCharts;
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QLineSeries *series = new QLineSeries();
*series << QPointF(0, 6) << QPointF(9, 4) << QPointF(15, 20) << QPointF(25, 12) << QPointF(29, 26);
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(series);
//定制曲线的颜色宽度 Customize series
QPen pen(QRgb(0x02550));
pen.setWidth(2);
series->setPen(pen);
//自定义Chart字体颜色等 Customize chart title
QFont font;
font.setPixelSize(18);
chart->setTitleFont(font);
chart->setTitleBrush(QBrush(Qt::white));
chart->setTitle("Customchart example");
//自定义Chart背景 Customize chart background
QLinearGradient backgroundGradient;
backgroundGradient.setStart(QPointF(0, 0));
backgroundGradient.setFinalStop(QPointF(0, 1));
backgroundGradient.setColorAt(0.0, QRgb(0xd2d0d1));
backgroundGradient.setColorAt(1.0, QRgb(0x4c4547));
backgroundGradient.setCoordinateMode(QGradient::ObjectBoundingMode);
chart->setBackgroundBrush(backgroundGradient);
//自定义绘图的背景 Customize plot area background
QLinearGradient plotAreaGradient;
plotAreaGradient.setStart(QPointF(0, 1));
plotAreaGradient.setFinalStop(QPointF(1, 0));
plotAreaGradient.setColorAt(0.0, QRgb(0x555555));
plotAreaGradient.setColorAt(1.0, QRgb(0x55aa55));
plotAreaGradient.setCoordinateMode(QGradient::ObjectBoundingMode);
chart->setPlotAreaBackgroundBrush(plotAreaGradient);
chart->setPlotAreaBackgroundVisible(true);
QCategoryAxis *axisX = new QCategoryAxis();
QCategoryAxis *axisY = new QCategoryAxis();
//自定义XY轴字体 Customize axis label font
QFont labelsFont;
labelsFont.setPixelSize(12);
axisX->setLabelsFont(labelsFont);
axisY->setLabelsFont(labelsFont);
//自定义XY轴颜色 Customize axis colors
QPen axisPen(QRgb(0xFFB400));//黄色
axisPen.setWidth(2);
axisX->setLinePen(axisPen);
axisY->setLinePen(axisPen);
//自定义XY轴上显示的label的颜色 Customize axis label colors
QBrush axisBrush(Qt::red);
axisX->setLabelsBrush(axisBrush);
axisY->setLabelsBrush(axisBrush);
//自定义网格线和阴影 Customize grid lines and shades
axisX->setGridLineVisible(false);
axisY->setGridLineVisible(false);
axisY->setShadesPen(Qt::NoPen);
axisY->setShadesBrush(QBrush(QColor(0x99, 0xcc, 0xcc, 0x55)));
axisY->setShadesVisible(true);
axisX->append("low", 10);
axisX->append("optimal", 20);
axisX->append("high", 30);
axisX->setRange(0, 30);
axisY->append("slow", 10);
axisY->append("med", 20);
axisY->append("fast", 30);
axisY->setRange(0, 30);
chart->setAxisX(axisX, series);
chart->setAxisY(axisY, series);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();
return a.exec();
}








 本文介绍了QtCharts模块的各种特性,包括如何使用该模块创建多种类型的图表,并提供了丰富的示例代码,帮助开发者快速掌握QtCharts的使用方法。
本文介绍了QtCharts模块的各种特性,包括如何使用该模块创建多种类型的图表,并提供了丰富的示例代码,帮助开发者快速掌握QtCharts的使用方法。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








