QValueAxis
Detailed Description
The QValueAxis class is used for manipulating chart’s axis.
ValueAxis can be setup to show axis line with tick marks, grid lines and shades. Values of axis are drawn to position of ticks.
详细说明
这个QValueAxis类,用于操纵chart的图轴。
ValueAxis可以设置显示刻度轴线、网格线和阴影。以及轴的值被绘制到轴上面的位置。
QCategoryAxis
Detailed Description
The QCategoryAxis class allows putting a named ranges on the axis.
This class can be used when the underlying data needs to be given extra meaning. Unlike with the QBarCategoryAxis the QCategoryAxis allows the categories ranges widths to be specified freely.
Example code on how to use QCategoryAxis:
详细说明
这个QCategoryAxis类允许自定义,所指定的轴范围。
这个类可以使用时,底层的数据需要给予额外的意义。与QBarCategoryAxis类的QCategoryAxis允许类范围可任意指定宽度。
这与QBarCategoryAxis的QCategoryAxis允许类范围可任意指定宽度不同。
QChartView *chartView = new QChartView;
QLineSeries *series = new QLineSeries;
// ...
chartView->chart()->addSeries(series);
QCategoryAxis *axisY = new QCategoryAxis;
axisY->setMin(0);
axisY->setMax(52);
axisY->setStartValue(15);
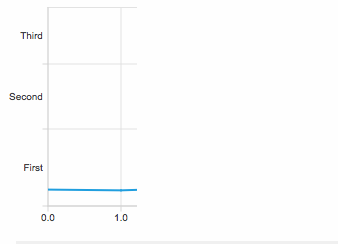
axisY->append("First", 20);
axisY->append("Second", 37);
axisY->append("Third", 52);
chartView->chart()->setAxisY(axisY, series);个人理解:
简单的说QValueAxis是一个懒人版,轴的范围什么的不需要自己指定,轴上显示的label(也就是0,1,2,3这些内容)是默认的。qt会根据你轴上的点自动设置。
若你需要自定义一些内容,QCategoryAxis是比较好的,但是需要自己自定义好才可以调用。























 2507
2507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








