Es5特性
一、严格模式
- 在当前代码的顶部添加
use strict; - 在实际工作中都是用严格模式
1、禁止给未声明过的变量赋值
- 减少了因为写错变量名造成的全局污染
2、静默失败升级为错误提示
- 把程序中执行不成功的操作,而后台无提示改善为错误提示
3、普通函数中this不再指向window,而是指向undefined
- 防止因为错误使用this导致全局污染
4、禁用了arguments.callee
- arguments.callee在函数中指向该函数
- 因为某些递归算法效率低,重复计算量太大,比如斐波那契数列
二、保护对象
- es5提供了一整套保护对象自身的机制
1、保护属性
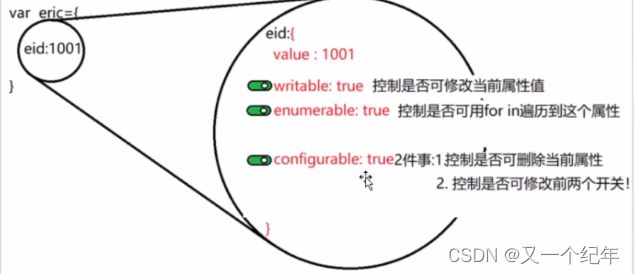
- es5中对象的每个属性,不再只是一个简单的值,底层已经变成了一个缩微的小对象,里面存在value(值)、writable(是否可写)、enumerable(是否可以for…in遍历当前属性)、configurable(是否可修改)属性

1)、重新定义属性配置
Object.defineProperty(对象名,"属性名",{
属性定义;
})
(1)、禁止修改属性
let a = {
name:"姓名",
age:"年龄"
}
Object.defineProperty(a,"name",{
writable:false,//禁止修改
configurable:false//禁止wirtable重复定义,且无法删除
})
(2)、禁止for…in… 遍历属性,实现半隐藏
let a = {
name:"姓名",
age:"年龄"
}
Object.defineProperty(a,"age",{
enumerable:false,//禁止for..in..遍历,实现半影藏
configurable:false//禁止enumerable重复定义,且无法删除
})
(3)、禁止删除属性
let a = {
name:"姓名",
age:"年龄"
}
Object.defineProperty(a,"name",{
configurable:false;//禁止删除,不可重复定义
})
(4)、一次性设置多个属性的配置
let a = {
name:"姓名",
age:"年龄"
}
Object.defineProperties(a,{
name:{
writable:false,
enumerable:false,
configurable.false
},
age:{
writable:false,
enumerable:false,
configurable.false
}
})
2)、访问器属性——用来自定义规则保护属性值
- 访问器属性:自身不保存属性值,只提供对另一个数据属性的保护(可以看成需要自定义规则保护属性的替身)。
(1)、将需要设置自定义规则保护的属性取别名(想办法隐藏)
let obj = {
name:"姓名",
age:"年龄"
}
Object.defineProperty(obj, "zage", {
value: obj.age,//储存age的值
writable: true,
enumerable: false,
configurable: false,
});
(2)、设置访问器属性,保护和监控属性
- 访问器属性有两个内置方法,一个是获取受保护属性值的方法,一个是修改受保护属性值的方法(在此方法中可以自定义规则对修改属性进行保护)
Object.defineProperty(obj, "age", {
get: function () {
return this.zage;
},
set: function (a) {
if (a >= 0 && a <= 100) {
this.zage = a;
} else {
throw Error("年龄不符合修改范围");
}
},
enumerable: true,
configurable: true,
});
(3)、隐藏受保护属性和访问器属性共同书写
let obj = {
name:"姓名",
age:"年龄"
}
Object.defineProperties(obj, {
zage: {
value: obj.age,//将真实的值存入
writable: true,
enumerable: false,
configurable: false,
},
age: {
get: function () {
return this.zage;//输出受保护属性的值
},
set: function (a) {
if (a >= 0 && a <= 100) {
this.zage = a;//修改受保护属性的值
} else {
throw Error("年龄不符合修改范围");
}
},
enumerable: true,
configurable: true,
},
});
2、保护对象的结构
1)、防扩展
- 禁止给对象添加新属性
Object.preventExtensions(对象)- 不防删除
2)、密封
- 即防止添加,又防止删除
Object.seal(对象)- 实际是使用了
Object.preventExtensions(对象)和给每个属性设置configurable:false - 对象密封后不可添加和删除属性,但是可以修改属性值,一般对象保护到这个级别就可以了
3)、冻结
Object.freeze(对象)- 属性既不能添加、也不能删除,也不能修改
- 相当于在密封后添加了
writable:false
3、Object.create
- 在不使用构造函数的情况下,可以使用
Object.create();来创建并继承某个对象,也可以在创建的时候给新对象强行添加属性 - a:创建新对象
- b:设置新对象继承父对象
- c:强行为新对象添加自有属性
let obj = {
n: 1000000000,
b: "n*",
};
let zi = Object.create(obj, {
name: {
value: "张三",
writable: true,
enumerable: true,
configurable: false,
},
});
三、替换this指向
1、call(当次改变)
- 使用函数自带的call()方法,将需要指向的对象作为第一参数传进去,可以使得this指向该对象,然后之后的参数依次排列
- function.call(对象,参数1,参数2…)
- call()的作用:1、调用了函数;2、将函数中的this指向传入的对象参数,3、传实参
function jisuan(base, a, b) {
console.log(`${this.name}的工资为:${base + a + b}`);
}
let zhang = { name: "张三" };
jisuan.call(zhang, 5000, 2000, 2000);
2、apply(当次改变)
- 当传入的实参为数组时,使用apply()方法
- apply()的作用:1、调用函数;2、将函数的this指向传入的对象;3、先拆散数组,再传实参
function jisuan(base, a, b) {
console.log(`${this.name}的工资为:${base + a + b}`);
}
let zhang = { name: "张三" };
jisuan.call(zhang, 5000, 2000, 2000);
jisuan.apply(zhang, [5000, 2000, 2000]);
3、bind(永久绑定this指向和参数)
-
函数.bind(对象,[参数]) -
bind的使用方法:1、创建一个新的函数;2、将新函数里的this替换为传入的对象,参数可以替换
-
永久绑定后,函数中的this永久已被替换,已无法再改变
function jisuan(base, a, b) {
console.log(`${this.name}的工资为:${base + a + b}`);
}
let jisuan2 = jisuan.bind(zhang);
jisuan2(500, 20, 30);
let jisuan3 = jisuan.bind(zhang, 1000);
jisuan3(20, 30);
四、Es5新增的数组方法
1、every()
1)、检查数组的每个值是否都满足要求,自带循环,每次循环都会调用一次回调函数
2)、参数是一个回调函数,并且会给我们的回调函数遍历的传入三个实参(原数组当前元素的值、当前的下标、原数组)
3)、返回true或false
4)、不改变原数组
5)、代码演示
//判断数组的每一个元素都为偶数
let a = [2, 3, 4, 5, 6, 7];
console.log(
a.every((value, index, arr) => {
return value % 2 == 0;
})
);
2、some()
1)、检查数组的元素是否有满足条件的(刚好跟every相反)
2)、参数是一个回调函数,并且会给我们的回调函数遍历的传入三个实参(原数组当前元素的值、当前的下标、原数组)
3)、返回true或false
4)、不改变原数组
5)、代码演示
//判断数组是否存在奇数
let a = [1, 2, 3, 4, 5, 6, 7];
console.log(
a.some((value, index, arr) => {
return value % 2 != 0;
})
);
3、forEach()
1)、用来遍历索引数组
2)、参数是一个回调函数,并且会给我们的回调函数遍历的传入三个实参(原数组当前元素的值、当前的下标、原数组)
3)、无返回值
4)、不改变原数组
5)、代码演示
let a = [1, 2, 3, 4, 5, 6];
a.forEach((v) => {
console.log(v);
});
4、map()
1)、读取原数组中的每个值,可进行修改,之后生成一个新数组返回
2)、返回一个数组
3)、不改变原数组
4)、代码演示
let a = [1, 2, 3, 4, 5, 6];
let b = a.map((v) => {
return (v += 2);
});
console.log(a, b);

5、filter()过滤
1)、遍历数组元素,将符合条件的元素过滤出来,追加到新的数组中
2)、返回一个新的数组
3)、参数任然是一个回调函数
4)、不改变原数组
5)、代码演示
let a = [1, 2, 3, 4, 5, 6];
let b = a.filter((v) => {
if (v > 4) {
return v;
}
});
console.log(a, b);

6、reduce()
1)、遍历数组,将元素跟储存值进行处理,并返储存值
2)、参数是一个回调函数和一个储存初始值,回调函数有四个参数:储存值、元素值、元素下标、数组,回调函数需要返回值
3)、返回一个值(储存值)
4)、不改变原数组
5)、代码演示
let a = [1, 2, 3, 4, 5, 6];
let b = a.reduce((result, v) => {
if (v > 3) {
return result + v;
} else {
return result;
}
}, 0);
console.log(a, b);






















 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








