目录
3.Object.defineProperties(object, descriptors)
1.严格模式的介绍
ES5 除了正常运行模式(又称为混杂模式),还添加了第二种运行模式:"严格模式"(strict mode)。
严格模式顾名思义,就是使 JavaScript 在更严格的语法条件下运行。
1.1作用
- 消除 JavaScript 语法的一些不合理、不严谨之处,减少一些怪异行为
-
消除代码运行的一些不安全之处,保证代码运行的安全
-
为未来新版本的 JavaScript 做好铺垫
1.2严格模式声明
1.2.1全局开启
"user strict";
// 全局使用严格模式
'use strict';
girl = '迪丽热巴';1.2.2函数内部
function fn() {
"user strict"
}
// 函数中使用严格模式
function main(){
'use strict';
boy = '小蓝';
}
main();只会在函数的内部开启严格模式
1.3严格模式的特性
(1) 不允许使用未声明的变量
(2)函数内部的this不指向window
(3)在严格模式下面会创建eval作用域
eval作用:解析字符,传字符串,然后生成代码
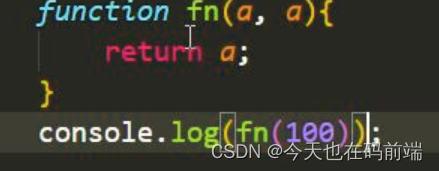
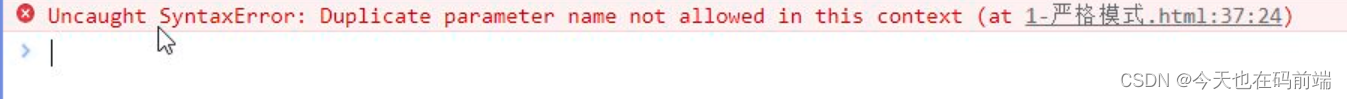
(4)在严格模式下 函数不允许有同名的形参

将会直接报错,显示语法错误
 (5) 增加了一些新增的保留字
(5) 增加了一些新增的保留字
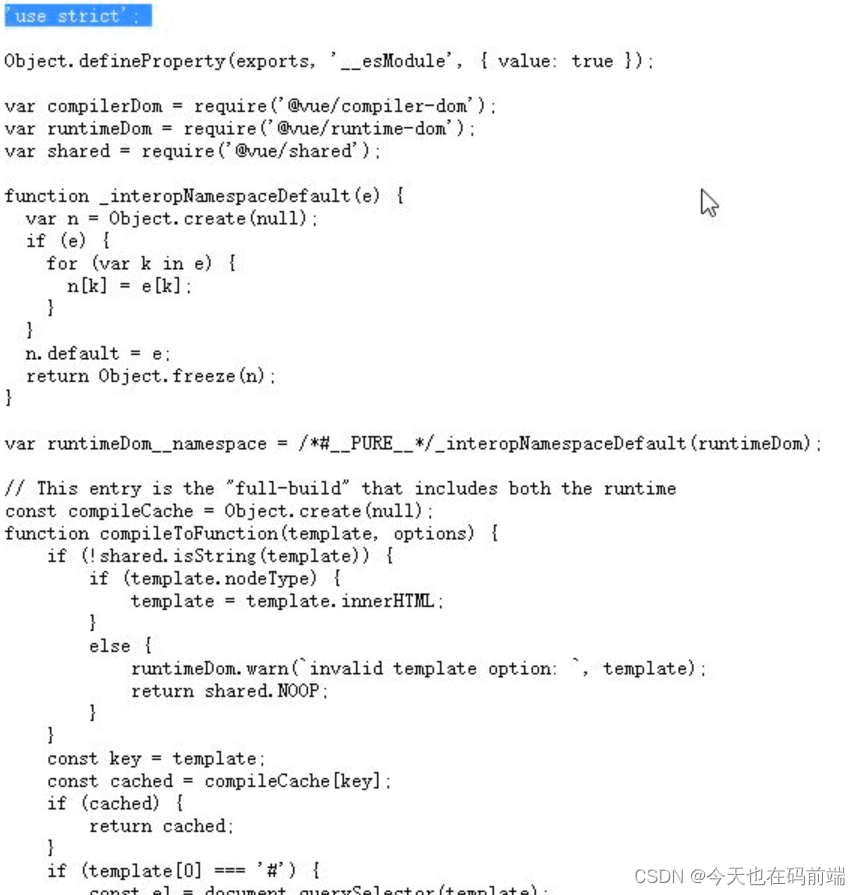
工具包一般情况下会 默认开启严格模式,比如下面的VS的javascript

示例
// 二、严格模式的特性
'use strict';
//1) 不允许使用未声明的变量
a = 100;
console.log(a);
//2) 函数内部的 this 不指向 window
function fn(){
console.log(this);
}
// fn();
//3) eval 作用域 eval 本身是一个函数,
eval('alert("精神一下~~~")');
eval('var b = 200; console.log(b)');
console.log(b);
//4) 严格模式下 函数不允许有同名的形参
function fn(a, a){
return a;
}
console.log(fn(100));
//5) 新增一些保留字
var public = '公开的~~';
console.log(public);
2.object .create
2.1object .create创建一个新的对象
- 新增对象的属性
- 设置该属性是否可以修改
- 设置该属性是否可以删除
- 设置该属性是否可以枚举(遍历)
代码示例;
.<script>
//声明一个对象
var car = {
name: '汽车'
};
//创建一个新的对象
var byd = Object.create(car, {
//新增一个品牌的属性
brand: {
//设置当前属性的属性值 默认值是 false
value: '比亚迪',
//设置该属性是否可以修改 默认值是 false
writable: false,
//设置该属性是否可以删除 默认值是 false
configurable: false,
//设置该属性是否可以枚举(遍历)
enumerable: true
},
//getter setter
price: {
// 函数去管理属性值 getter 方法
get: function(){ //特别的函数, 当访问当前对象的 price 属性时自动执行, 该函数的返回值将作为该属性的属性值
// console.log('执行啦~~~')
// return 150000;
return this.v;
},
// setter
set: function(v){//特别的函数, 当设置当前对象的 price 属性时自动执行, 该函数在执行时会自动接受设置的新值
// this 是指向新创建的对象的
//将属性保存起来
this.v = v;
},
enumerable: false
}
});
//修改 byd 的 brand 属性
// byd.brand = 'BIYADI';
//删除 byd 的 brand 属性
// delete byd.brand;
//遍历 byd 对象
for(var i in byd){
console.log(i);
}
//访问byd对象的 price 属性
// console.log(byd.price);
//修改 byd 对象的 price 属性
// byd.price = 300000;
// console.log(byd.price);
// console.log(byd);
</script>3.Object.defineProperties(object, descriptors)
直接在一个对象上定义新的属性或修改现有属性,并返回该对象
- object 要操作的对象
- descriptors 属性描述
- get 作为该属性的 getter 函数,如果没有 getter 则为undefined。函数返回值将被用作属性的值。
-
set 作为属性的 setter 函数,如果没有 setter 则为undefined。函数将仅接受参数赋值给该属性的新值。
-
<title>Object.defineProperty</title> </head> <body> <h2>张继科</h2> <script> var h2 = document.querySelector('h2'); // 声明一个对象 var star = { name: '张继科' }; //为 star 添加 techang 属性 Object.defineProperty(star, 'techang', { // 配置对象 // value: '打乒乓球', // // enumerable: true, //是否可以修改 // writable: false, //是否可以删除 // configurable: true, // get get: function(){ return '打乒乓球'; } }); // star.techang = '狂傲'; // delete star.techang; //为 star 批量的添加属性 Object.defineProperties(star, { age: { value: 35 }, height: { get: function(){ return 181; } }, name: { set: function(v){ //更新 dom 节点的文本 h2.innerHTML = v; } } }); // star.name = 'xxx'; </script> </body>
4.getter setter
管理属性的另外一个方式,这里介绍的是getter setter,特别之处当访问当前对象的属性的时候,会自动执行,该属性的返回值是属性值.
可在函数里面添加额外的控制,满足什么条件的情况下,修改,循环,控制
price: {
// 函数去管理属性值 getter 方法
get: function(){ //特别的函数, 当访问当前对象的 price 属性时自动执行, 该函数的返回值将作为该属性的属性值
// console.log('执行啦~~~')
// return 150000;
return this.v;
},
// setter
set: function(v){//特别的函数, 当设置当前对象的 price 属性时自动执行, 该函数在执行时会自动接受设置的新值
// this 是指向新创建的对象的
//将属性保存起来
this.v = v;
},
enumerable: false
}5.call、apply 和 bind
- call 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数
- apply 方法调用一个具有给定 this 值的函数,以及作为一个数组(或类似数组对象)提供的参数
- 改变函数this的值
- bind 同 call 相似,不过该方法会返回一个新的函数,而不会立即执行
function main(){
console.log(this);
}
/*1. 直接调用函数*/
main(); // window
/*2. 创建一个对象*/
var company = {name: '尚硅谷', age: 10};
/*使用这个对象调用 main 方法*/
main.call(company); // company
main.apply(company); // company
/*bind 修改 this 的值,返回一个新的函数*/
/* bind只能改一次,后面再改改不了*/
var fn = main.bind(company);
fn(); // company




















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








