淘忆项目之引导界面的修正归纳
引导界面,主要是采用viewpager的方式展开,定义三个布局文件来完成。引导只要是引导用户使用该软件能够得到什么或者是如何使用等等。
第一步:建立GuideActivity。
第二步:用photoshop CC 2015.5设计引导界面,用Cutterman截取所需的图片等
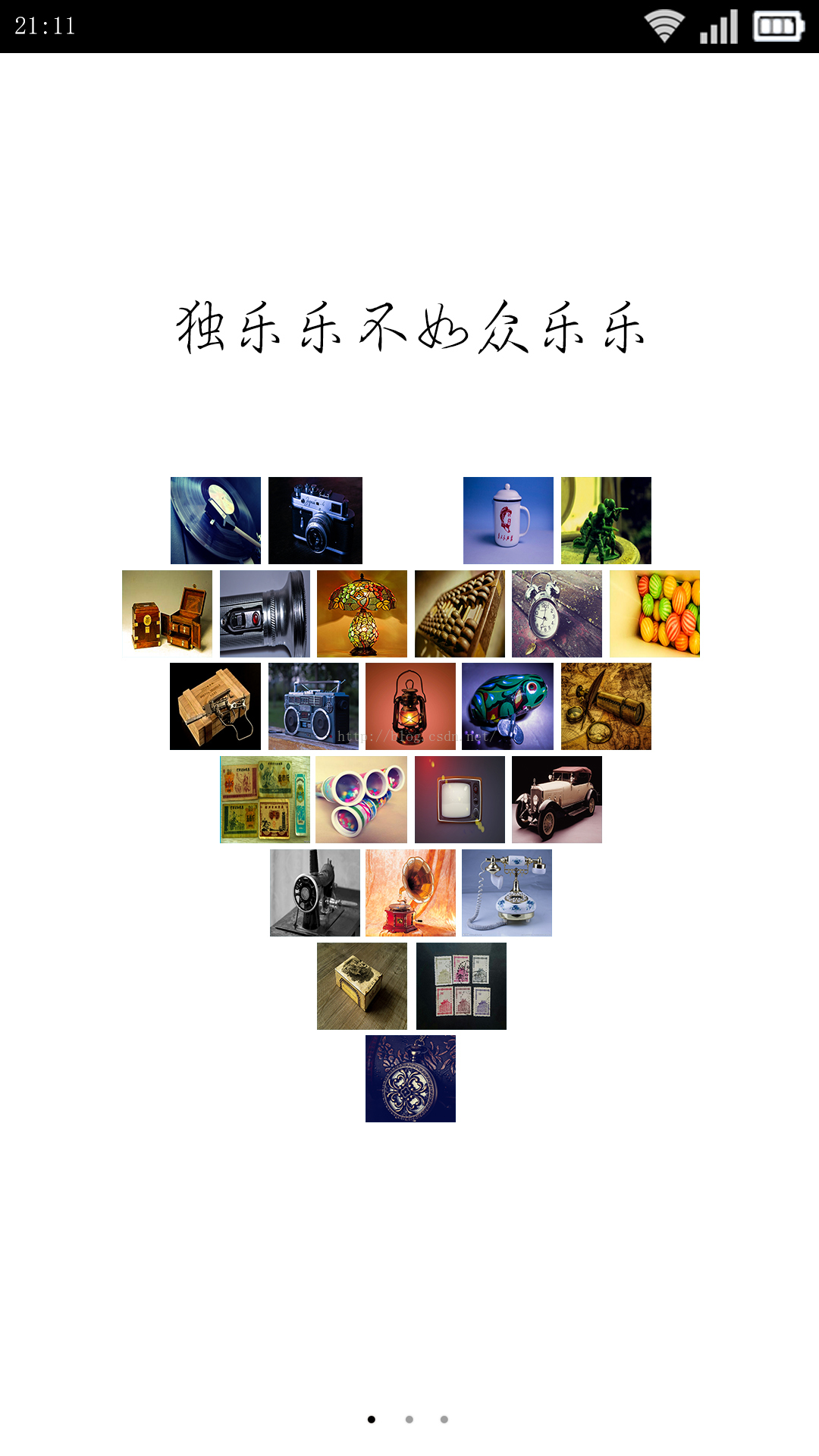
第一页:以照片墙的方式出现,上面是由一个ImageView,因为文字的开发只有一种,所以只能用图片的方式会好看一点,加强用户交互效果,这一界面主要是体现主题,该App主要用于分享记忆,可以从图片中看出来。
第二页:也是以图片的形式展现,突出用户可以在该平台上找到志同道合的朋友,能够加强朋友之间的交流,促进彼此的感情交流。
第三页:以主题的方式展现某一期额主题,将一些比较有价值或者纪念意义的东西集合在一起,下面的按钮是进入到主界面。
第三步:activity_guide.xml的书写
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.GuideActivity">
//ViewPager 用于显其他三个界面
<android.support.v4.view.ViewPager
android:id="@+id/vp_Guide"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0000">
</android.support.v4.view.ViewPager>
//该部分是为了显示下面的小圆点
<LinearLayout
android:id="@+id/ll"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
android:orientation="horizontal"
android:layout_marginBottom="15dp">
<ImageView
android:id="@+id/iv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/guide_point_selected" />
<ImageView
android:id="@+id/iv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/guide_point" />
<ImageView
android:id="@+id/iv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/guide_point" />
</LinearLayout>
</RelativeLayout>
第四步:guide_one.xml文件的书写:
以ImageView的方式加入图片形成爱心的结构,也好为图片设置动画效果,该部分内容没什么,比较繁琐一点。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="90dp"
android:background="@mipmap/text_guide_one" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="35dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/pic_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/xiangji" />
<ImageView
android:id="@+id/pic_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/changpian" />
<ImageView
android:id="@+id/pic_26"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/kongbai" />
<ImageView
android:id="@+id/pic_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/dianhuaji" />
<ImageView
android:id="@+id/pic_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/dianshiji" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/pic_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/fengrenji" />
<ImageView
android:id="@+id/pic_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/huaibiao" />
<ImageView
android:id="@+id/pic_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/huochaihe" />
<ImageView
android:id="@+id/pic_8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/laoyeche" />
<ImageView
android:id="@+id/pic_9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/liangpiao" />
<ImageView
android:id="@+id/pic_10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/liushengji" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/pic_11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/luyinji" />
<ImageView
android:id="@+id/pic_12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/meiyoudeng" />
<ImageView
android:id="@+id/pic_13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/naozhong" />
<ImageView
android:id="@+id/pic_14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/shoudiantong" />
<ImageView
android:id="@+id/pic_15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/shuzhuangjing" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/pic_16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/suanpan" />
<ImageView
android:id="@+id/pic_17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/taideng" />
<ImageView
android:id="@+id/pic_18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/tangcibei" />
<ImageView
android:id="@+id/pic_19"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/tiepiqingwa" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/pic_20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/wangju_one" />
<ImageView
android:id="@+id/pic_21"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/wangyuanjing" />
<ImageView
android:id="@+id/pic_22"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/wanju_two" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/pic_23"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/wanju_three" />
<ImageView
android:id="@+id/pic_24"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/xiguatang" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/pic_25"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@mipmap/youpiao" />
</LinearLayout>
</LinearLayout>
第五步:guide_two.xml文件的书写:
该部分也没什么好讲的,和前面一样,不过图片做得不一样一点而已。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="93dp"
android:background="@mipmap/text_guide_two" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_guide_two_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_guide_two_1"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:src="@mipmap/pshaien" />
<ImageView
android:id="@+id/iv_guide_two_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_guide_two_1"
android:layout_toLeftOf="@+id/iv_guide_two_1"
android:layout_toStartOf="@+id/iv_guide_two_1"
android:src="@mipmap/pswift" />
<ImageView
android:id="@+id/iv_guide_two_9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/iv_guide_two_8"
android:layout_toLeftOf="@+id/iv_guide_two_1"
android:layout_toStartOf="@+id/iv_guide_two_1"
android:src="@mipmap/ptom" />
<ImageView
android:id="@+id/iv_guide_two_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_guide_two_1"
android:layout_toEndOf="@+id/iv_guide_two_1"
android:layout_toRightOf="@+id/iv_guide_two_1"
android:src="@mipmap/pwillian" />
<ImageView
android:id="@+id/iv_guide_two_8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/iv_guide_two_7"
android:layout_toEndOf="@+id/iv_guide_two_1"
android:layout_toRightOf="@+id/iv_guide_two_1"
android:src="@mipmap/ptaylor" />
<ImageView
android:id="@+id/iv_guide_two_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:src="@mipmap/pgigi" />
<ImageView
android:id="@+id/iv_guide_two_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/iv_guide_two_7"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:src="@mipmap/pelaine" />
<ImageView
android:id="@+id/iv_guide_two_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/iv_guide_two_7"
android:layout_marginLeft="20dp"
android:layout_marginStart="20dp"
android:layout_toEndOf="@+id/iv_guide_two_1"
android:layout_toRightOf="@+id/iv_guide_two_1"
android:src="@mipmap/plingling" />
<ImageView
android:id="@+id/iv_guide_two_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/iv_guide_two_1"
android:layout_marginEnd="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="10dp"
android:layout_toLeftOf="@+id/iv_guide_two_1"
android:layout_toStartOf="@+id/iv_guide_two_1"
android:src="@mipmap/pjhon" />
</RelativeLayout>
</LinearLayout>
第六步:guide_three.xml文件的书写
这一部分和前面的差不多,就是多了一个按钮的处理,按钮使用动画效果。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="93dp"
android:background="@mipmap/text_guide_three" />
<ImageView
android:id="@+id/iv_Guide_three_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:layout_marginTop="35dp"
android:src="@mipmap/guide_three_pic" />
<Button
android:id="@+id/btn_start"
android:layout_width="wrap_content"
android:layout_height="33dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="60dp"
android:background="@drawable/btn_start_taoyi"
android:text="开启淘忆"
android:textSize="14sp" />
</RelativeLayout>
第七步:书写一下button的背景效果:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="@android:color/transparent"/>
//背景设为透明
<size android:height="30dp"
android:width="140dp"/>
<stroke android:width="1dp" android:color="#3bc8f2"/>
//设置边框和颜色
<corners android:radius="25dp"/>
</shape>
第八步:ViewPagerAdapter的书写
package com.elainetaylor.blog.adapter;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import java.util.List;
/**
* Created by Eaine Taylor on 2016/7/13.
*/
public class ViewPagerAdapter extends PagerAdapter {
private List<View> views;
private Context context;
public ViewPagerAdapter(List<View> views, Context context) {
this.views = views;
this.context = context;
}
//移除一个View
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView(views.get(position));
}
//添加一个View
@Override
public Object instantiateItem(View container, int position) {
((ViewPager) container).addView(views.get(position));
return views.get(position);
}
//获取View的总个数
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
第九步:GuideActivity.java的书写
package com.elainetaylor.blog.ui.activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
import com.elainetaylor.blog.R;
import com.elainetaylor.blog.adapter.ViewPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class GuideActivity extends AppCompatActivity implements OnClickListener, ViewPager.OnPageChangeListener {
private ViewPager viewPager;
private ViewPagerAdapter adapter;
private List<View> views;
private Button btnStart;
private int[] ids = {R.id.iv1, R.id.iv2, R.id.iv3};
private ImageView[] dots;
private ImageView ivGuideOnePic1, ivGuideOnePic2, ivGuideOnePic3, ivGuideOnePic4, ivGuideOnePic5, ivGuideOnePic6, ivGuideOnePic7, ivGuideOnePic8, ivGuideOnePic9, ivGuideOnePic10, ivGuideOnePic11, ivGuideOnePic12, ivGuideOnePic13, ivGuideOnePic14, ivGuideOnePic15, ivGuideOnePic16, ivGuideOnePic17, ivGuideOnePic18, ivGuideOnePic19, ivGuideOnePic20, ivGuideOnePic21, ivGuideOnePic22, ivGuideOnePic23, ivGuideOnePic24, ivGuideOnePic25;
private ImageView ivGuideTwoPic1, ivGuideTwoPic2, ivGuideTwoPic3, ivGuideTwoPic4, ivGuideTwoPic5, ivGuideTwoPic6, ivGuideTwoPic7, ivGuideTwoPic8, ivGuideTwoPic9;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
init();
initDots();
startGuideOnePicAnimation();
}
private void init() { //初始化各种控件
LayoutInflater inflater = LayoutInflater.from(this);
views = new ArrayList<View>();
views.add(inflater.inflate(R.layout.guide_one, null));
views.add(inflater.inflate(R.layout.guide_two, null));
views.add(inflater.inflate(R.layout.guide_three, null));
adapter = new ViewPagerAdapter(views, GuideActivity.this);
viewPager = (ViewPager) findViewById(R.id.vp_Guide);
viewPager.setAdapter(adapter);
btnStart = (Button) views.get(2).findViewById(R.id.btn_start);
btnStart.setOnClickListener(this);
viewPager.setOnPageChangeListener(this);
ivGuideOnePic1 = (ImageView) views.get(0).findViewById(R.id.pic_1);
ivGuideOnePic2 = (ImageView) views.get(0).findViewById(R.id.pic_2);
ivGuideOnePic3 = (ImageView) views.get(0).findViewById(R.id.pic_3);
ivGuideOnePic4 = (ImageView) views.get(0).findViewById(R.id.pic_4);
ivGuideOnePic5 = (ImageView) views.get(0).findViewById(R.id.pic_5);
ivGuideOnePic6 = (ImageView) views.get(0).findViewById(R.id.pic_6);
ivGuideOnePic7 = (ImageView) views.get(0).findViewById(R.id.pic_7);
ivGuideOnePic8 = (ImageView) views.get(0).findViewById(R.id.pic_8);
ivGuideOnePic9 = (ImageView) views.get(0).findViewById(R.id.pic_9);
ivGuideOnePic10 = (ImageView) views.get(0).findViewById(R.id.pic_10);
ivGuideOnePic11 = (ImageView) views.get(0).findViewById(R.id.pic_11);
ivGuideOnePic12 = (ImageView) views.get(0).findViewById(R.id.pic_12);
ivGuideOnePic13 = (ImageView) views.get(0).findViewById(R.id.pic_13);
ivGuideOnePic14 = (ImageView) views.get(0).findViewById(R.id.pic_14);
ivGuideOnePic15 = (ImageView) views.get(0).findViewById(R.id.pic_15);
ivGuideOnePic16 = (ImageView) views.get(0).findViewById(R.id.pic_16);
ivGuideOnePic17 = (ImageView) views.get(0).findViewById(R.id.pic_17);
ivGuideOnePic18 = (ImageView) views.get(0).findViewById(R.id.pic_18);
ivGuideOnePic19 = (ImageView) views.get(0).findViewById(R.id.pic_19);
ivGuideOnePic20 = (ImageView) views.get(0).findViewById(R.id.pic_20);
ivGuideOnePic21 = (ImageView) views.get(0).findViewById(R.id.pic_21);
ivGuideOnePic22 = (ImageView) views.get(0).findViewById(R.id.pic_22);
ivGuideOnePic23 = (ImageView) views.get(0).findViewById(R.id.pic_23);
ivGuideOnePic24 = (ImageView) views.get(0).findViewById(R.id.pic_24);
ivGuideOnePic25 = (ImageView) views.get(0).findViewById(R.id.pic_25);
ivGuideTwoPic1 = (ImageView) views.get(1).findViewById(R.id.iv_guide_two_1);
ivGuideTwoPic2 = (ImageView) views.get(1).findViewById(R.id.iv_guide_two_2);
ivGuideTwoPic3 = (ImageView) views.get(1).findViewById(R.id.iv_guide_two_3);
ivGuideTwoPic4 = (ImageView) views.get(1).findViewById(R.id.iv_guide_two_4);
ivGuideTwoPic5 = (ImageView) views.get(1).findViewById(R.id.iv_guide_two_5);
ivGuideTwoPic6 = (ImageView) views.get(1).findViewById(R.id.iv_guide_two_6);
ivGuideTwoPic7 = (ImageView) views.get(1).findViewById(R.id.iv_guide_two_7);
ivGuideTwoPic8 = (ImageView) views.get(1).findViewById(R.id.iv_guide_two_8);
ivGuideTwoPic9 = (ImageView) views.get(1).findViewById(R.id.iv_guide_two_9);
}
public void initDots() { //初始化下面的点
dots = new ImageView[views.size()];
for (int i = 0; i < views.size(); i++) {
dots[i] = (ImageView) findViewById(ids[i]);
}
}
public void startBtnAnimation() { //设置按钮的动画效果
Animation animation = AnimationUtils.loadAnimation(this, R.anim.guide_three_btn);
btnStart.startAnimation(animation);
}
public void startGuideOnePicAnimation() {//设置guide_one的动画效果
Animation animation = AnimationUtils.loadAnimation(this, R.anim.guide_one_piconestyle);
Animation animation1 = AnimationUtils.loadAnimation(this, R.anim.guide_one_pictwostyle);
ivGuideOnePic1.startAnimation(animation);
ivGuideOnePic2.startAnimation(animation1);
ivGuideOnePic3.startAnimation(animation1);
ivGuideOnePic4.startAnimation(animation1);
ivGuideOnePic5.startAnimation(animation1);
ivGuideOnePic6.startAnimation(animation);
ivGuideOnePic7.startAnimation(animation1);
ivGuideOnePic8.startAnimation(animation1);
ivGuideOnePic9.startAnimation(animation);
ivGuideOnePic10.startAnimation(animation1);
ivGuideOnePic11.startAnimation(animation1);
ivGuideOnePic12.startAnimation(animation1);
ivGuideOnePic13.startAnimation(animation);
ivGuideOnePic14.startAnimation(animation1);
ivGuideOnePic15.startAnimation(animation1);
ivGuideOnePic16.startAnimation(animation);
ivGuideOnePic17.startAnimation(animation1);
ivGuideOnePic18.startAnimation(animation1);
ivGuideOnePic19.startAnimation(animation);
ivGuideOnePic20.startAnimation(animation1);
ivGuideOnePic21.startAnimation(animation);
ivGuideOnePic22.startAnimation(animation1);
ivGuideOnePic23.startAnimation(animation1);
ivGuideOnePic24.startAnimation(animation1);
ivGuideOnePic25.startAnimation(animation1);
}
public void startGuideTwoPicAnimation() {//设置guide_two的动画效果
Animation animation3 = AnimationUtils.loadAnimation(this, R.anim.guide_two_piconestyle);
Animation animation4 = AnimationUtils.loadAnimation(this, R.anim.guide_two_pictwostyle);
ivGuideTwoPic1.startAnimation(animation3);
ivGuideTwoPic2.startAnimation(animation4);
ivGuideTwoPic3.startAnimation(animation3);
ivGuideTwoPic4.startAnimation(animation3);
ivGuideTwoPic5.startAnimation(animation4);
ivGuideTwoPic6.startAnimation(animation4);
ivGuideTwoPic7.startAnimation(animation4);
ivGuideTwoPic8.startAnimation(animation3);
ivGuideTwoPic9.startAnimation(animation3);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) { //滑动不同的pager时的操作
for (int i = 0; i < dots.length; i++) {
if (position == i) {
dots[i].setImageResource(R.mipmap.guide_point_selected);
if (i == 0) {
startGuideOnePicAnimation();
} else if (i == 1) {
startGuideTwoPicAnimation();
}else if(i==2){
startBtnAnimation();
}
} else {
dots[i].setImageResource(R.mipmap.guide_point);
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_start: //按钮的启动跳转至主界面
Intent intent=new Intent(GuideActivity.this,MainActivity.class);
startActivity(intent);
finish();
break;
}
}
}
下面是几个动画的布局文件:
第一个:guide_one_piconestyle.xml:
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="4000"
android:fromAlpha="0.2"
android:toAlpha="1.0">
</alpha>
第二个:guide_one_pictwostyle.xml:
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromAlpha="0.0"
android:toAlpha="1.0">
</alpha>
第三个:guide_two_piconestyle.xml:
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromAlpha="0.0"
android:toAlpha="1.0">
</alpha>
第四个:guide_two_pictwostyle.xml:
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="4000"
android:fromAlpha="0.3"
android:toAlpha="1.0">
</alpha>
第五个:guide_three.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromAlpha="0.0"
android:toAlpha="1.0">
</alpha>
这五个动画就是时间和图像初始化不同而已,没有技术含量。
通过不同的显示,可以让引导界面看上去比较好看,比较有档次。

























 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








