先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注Android)

正文
从打印日志的值我们就可以看出,ValueAnimator确实已经在正常工作了,值在300毫秒的时间内从0平滑过渡到了1,而这个计算工作就是由ValueAnimator帮助我们完成的。另外ofFloat()方法当中是可以传入任意多个参数的,因此我们还可以构建出更加复杂的动画逻辑,比如说将一个值在5秒内从0过渡到5,再过渡到3,再过渡到10,就可以这样写:
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0f, 5f, 3f, 10f);
valueAnimator.setDuration(3000);
valueAnimator.start();
ValueAnimator 到此为止就讲的差不多了,他还有一些其他的方法,例如 整数连续变化 ValueAnimator.ofInt() 等,大家可以根据上面的讲解思路自行尝试。
不知道大家有没有发现,上面的动画都只是对 值 做了一系列自动变化,那和本节我们要讲的属性动画有什么关系呢?莫急,值动画 是为属性动画做铺垫的,换句话说,你把变化的值赋值给属性,这样不就很好地诠释了属性动画吗!!!
ObjectAnimator
相比于ValueAnimator,ObjectAnimator可能才是我们最常接触到的类,因为ValueAnimator只不过是对值进行了一个平滑的动画过渡,但我们实际使用到这种功能的场景好像并不多。而ObjectAnimator则就不同了,它是可以直接对任意对象的任意属性进行动画操作的,比如说View的alpha属性。
代码实战
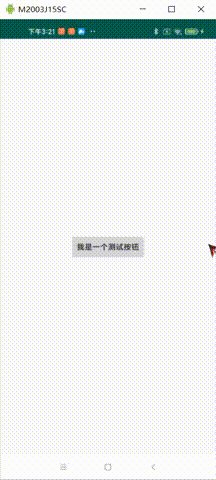
不过虽说ObjectAnimator会更加常用一些,但是它其实是继承自ValueAnimator的,底层的动画实现机制也是基于ValueAnimator来完成的,因此ValueAnimator仍然是整个属性动画当中最核心的一个类。那么既然是继承关系,说明ValueAnimator中可以使用的方法在ObjectAnimator中也是可以正常使用的,它们的用法也非常类似,这里如果我们想要将一个TextView在5秒中内从常规变换成全透明,再从全透明变换成常规,就可以这样写:
ObjectAnimator alpha = ObjectAnimator.ofFloat(btn_test, “alpha”, 1f, 0f, 1f);
alpha.setDuration(3000);
alpha.start();
效果展示:

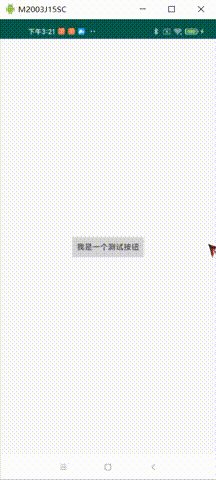
ObjectAnimator alpha = ObjectAnimator.ofFloat(btn_test, “rotation”, 0f,360f);
alpha.setDuration(3000);
alpha.start();
效果展示

我们可以看到,其实属性动画也没什么难的,根据我个人经验,唯一让大家感到疑惑的就是 ObjectAnimator.ofFloat() 方法的第二个参数,我们该怎么填。要搞清楚这个我们得先看看属性动画的本质
本质剖析
ObjectAnimator内部的工作机制并不是直接对我们传入的属性名进行操作的,而是会去寻找这个控件中属性名对应的get和set方法,如下图:

很明显,Button这个控件存在 setRotation() 和 setAlpha() 方法,所以我们的参数可以写 “rotation” 和 “alpha”。

从上图中我们可以看到 Button 这个控件也存在 setTranslationX() 这个方法,所以我们的第二个参数可以设置成 “translationX”
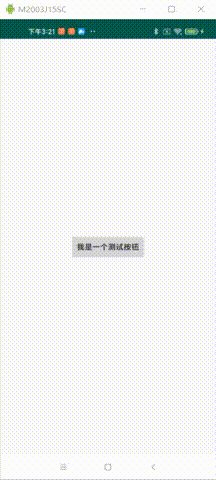
float curPos = btn_test.getTranslationX();
ObjectAnimator alpha = ObjectAnimator.ofFloat(btn_test, “translationX”, curPos,-500,curPos);
alpha.setDuration(3000);
alpha.start();
效果展示

是不是很开心,我们成功了。
有人可能会粗心的把 “translationX” 写成 “translation” 你会发现编译器这一步就会报错

根据我们的推理理论不难知道,Button都没有 translation 的 set 和 get 方法,那你当然是调用不了的。看到这里,是不是恍然大悟了。
实现组合动画功能主要需要借助AnimatorSet这个类,这个类提供了一个play()方法,如果我们向这个方法中传入一个Animator对象(ValueAnimator或ObjectAnimator)将会返回一个AnimatorSet.Builder的实例,AnimatorSet.Builder中包括以下四个方法:
-
after(Animator anim) 将现有动画插入到传入的动画之后执行 ,即 anim 先执行,现有(前面已经传入的动画)动画后执行。
-
after(long delay) 将现有动画延迟指定毫秒后执行
-
before(Animator anim) 将现有动画插入到传入的动画之前执行
-
with(Animator anim) 将现有动画和传入的动画同时执行
好的,有了这四个方法,我们就可以完成组合动画的逻辑了,就可以这样写:
btn_test = findViewById(R.id.btn_test);
ObjectAnimator translationX = ObjectAnimator.ofFloat(btn_test, “translationX”,
btn_test.getTranslationX(), -800f, btn_test.getTranslationX());
ObjectAnimator scaleY = ObjectAnimator.ofFloat(btn_test, “scaleY”, 1f, 3f, 1f);
ObjectAnimator alpha = ObjectAnimator.ofFloat(btn_test, “alpha”, 1f, 0f, 1f);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(translationX).with(scaleY).before(alpha).after(3000);
animatorSet.setDuration(3000);
animatorSet.start();
效果展示:

关键代码讲解:
animatorSet.play(translationX).with(scaleY).before(alpha).after(3000);
意思如下:
translationX 就为现有动画 与 scaleY 同时播放。
延时 3 秒 之后执行现有动画
在 alpha 之前播放 现有动画,然后再播放 alpha
Animator监听器
animatorSet.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
//动画开始时调用
}
@Override
public void onAnimationEnd(Animator animation) {
//动画结束时调用
}
@Override
public void onAnimationCancel(Animator animation) {
//动画取消是调用
}
@Override
public void onAnimationRepeat(Animator animation) {
//动画重复时调用
}
});
细心的同学会发现,我们每次实现 AnimatorListener 这个接口都得实现这四种方法,这样肯定不行,解决方法如下,实例化他的实现类:
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
super.onAnimationStart(animation);
}
});
AnimatorListenerAdapter 这个类帮我们把 AnimatorListener 这个接口的所有方法都做了实现,所以我们需要哪个方法重写即可。
使用XML编写动画
我们可以使用代码来编写所有的动画功能,这也是最常用的一种做法。不过,过去的补间动画除了使用代码编写之外也是可以使用XML编写的,因此属性动画也提供了这一功能,即通过XML来完成和代码一样的属性动画功能。
通过XML来编写动画可能会比通过代码来编写动画要慢一些,但是在 重用方面 将会变得非常轻松,比如某个将通用的动画编写到XML里面,我们就可以在各个界面当中轻松去重用它。
如果想要使用XML来编写动画,首先要在res目录下面新建一个animator文件夹,所有属性动画的XML文件都应该存放在这个文件夹当中。然后在XML文件中我们一共可以使用如下三种标签:
-
对应代码中的ValueAnimator
-
对应代码中的ObjectAnimator
-
对应代码中的AnimatorSet
那么比如说我们想要实现一个从0到100平滑过渡的动画,在XML当中就可以这样写:
<animator xmlns:android=“http://schemas.android.com/apk/res/android”
android:valueFrom=“0”
android:valueTo=“100”
android:valueType=“intType”/>
而如果我们想将一个视图的alpha属性从1变成0,就可以这样写:
<objectAnimator xmlns:android=“http://schemas.android.com/apk/res/android”
android:valueFrom=“1”
android:valueTo=“0”
android:valueType=“floatType”
《960全网最全Android开发笔记》

《379页Android开发面试宝典》

《507页Android开发相关源码解析》

因为文件太多,全部展示会影响篇幅,暂时就先列举这些部分截图
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
9页Android开发面试宝典》**
[外链图片转存中…(img-JXW5WRM8-1713713468784)]
《507页Android开发相关源码解析》
[外链图片转存中…(img-79KLy0Sm-1713713468784)]
因为文件太多,全部展示会影响篇幅,暂时就先列举这些部分截图
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-25LPZsmS-1713713468784)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








