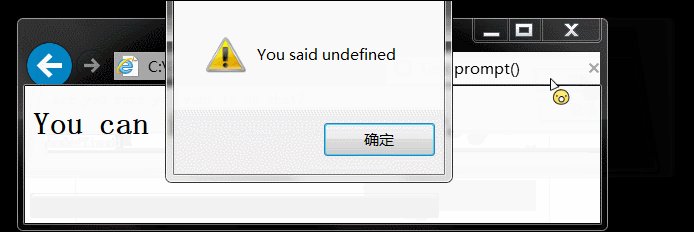
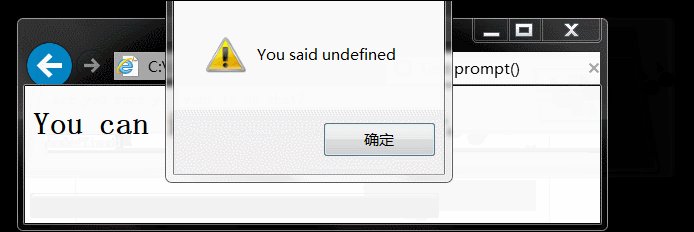
1.通过prompt()提示用户作出响应
welcom5.html
<!DOCTYPE html>
<html>
<head>
<title>Test prompt()</title>
<h1>You can input your answer.</h1>
</head>
<body>
<script src="script05.js"></script>
</body>
</html>script05.js
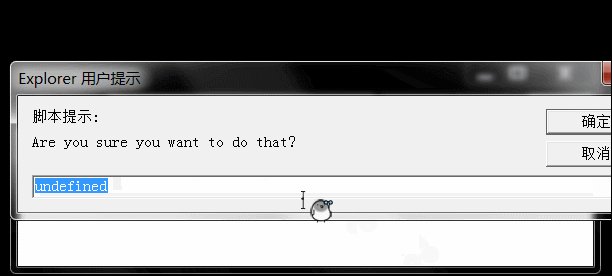
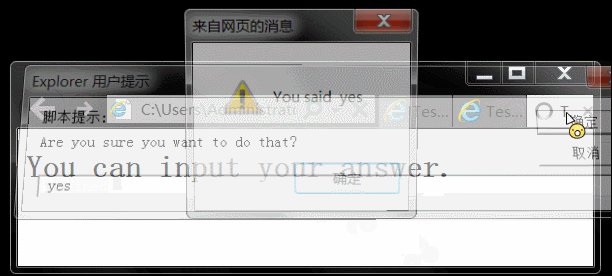
var ans=prompt("Are you sure you want to do that?");
if(ans){
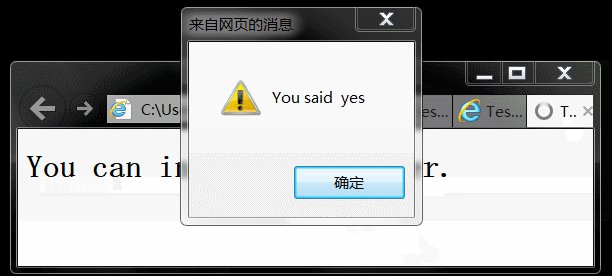
alert("You said "+ans);
}
else{
alert("You refused to answer.");
}运行结果
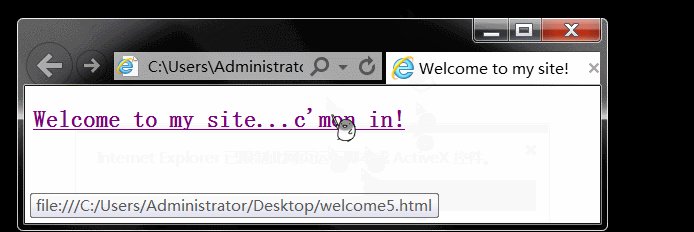
2.通过将重定向(redirect)功能嵌入代码
welcome6.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to my site!</title>
<script src = "script06.js"></script>
</head>
<body>
<h2 class = "centerd">
<a href = "welcome5.html" id = "redirect">Welcome to my site...c'mon in!</a>
</h2>
</body>
</html>script06.js
window.onload = initAll;
function initAll(){
document.getElementById("redirect").onclick = initRedirect;
}
function initRedirect(){
window.location="welcome5.html";
return false;
}运行结果
























 3982
3982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








